
 1754
1754Kesan animasi gelembung klik butang CSS3 yang ringkas dan cantik

 1653
1653Kesan animasi gelembung klik butang CSS3 yang ringkas dan cantik

 3413
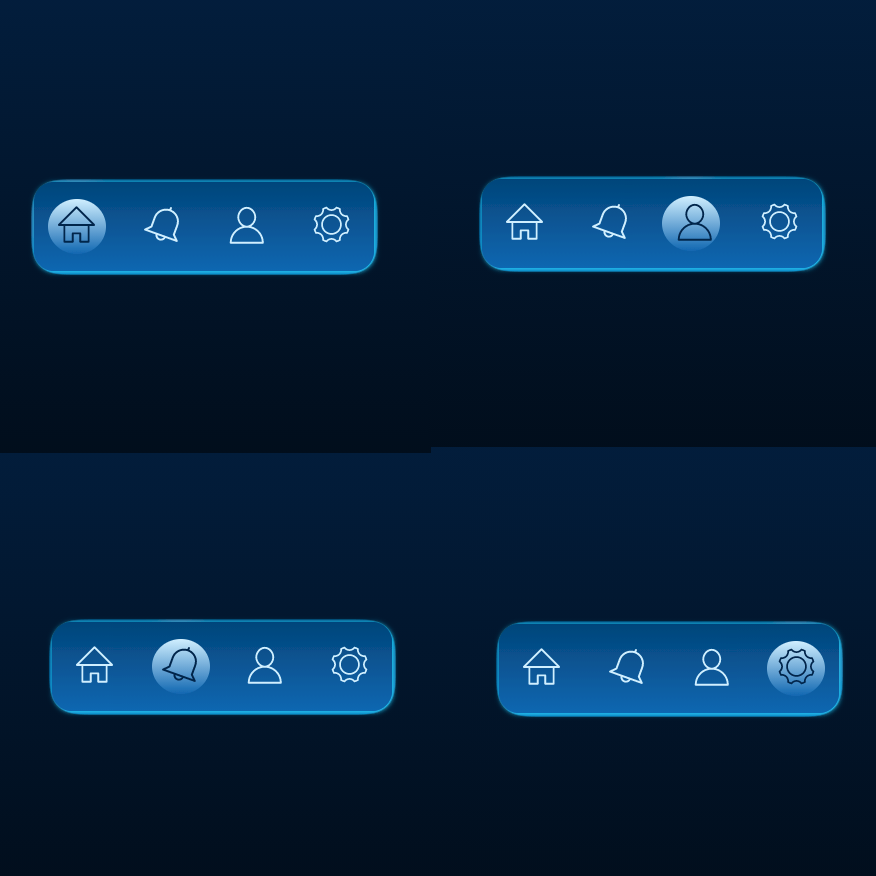
3413Menu navigasi, animasi, bar menu animasi, kesan khas halaman web, bar menu, navigasi ikon

 1024
1024Akan ada animasi yang baik apabila anda meletakkan tetikus di atasnya Anda boleh menyesuaikannya sendiri Kaedah penggunaannya sangat mudah Anda hanya perlu melihat contoh dalam kod untuk memahaminya dengan mudah.

 1655
1655Ini ialah menu bar alat kesan khas dengan kesan animasi elastik yang dibuat menggunakan jquery dan CSS3. Menu bar alat hanya memaparkan butang bulat secara lalai Apabila butang diklik, item submenu akan berkembang dengan animasi elastik, dan kesannya sangat sejuk.

 560
560Kongsi kod kesan khas bar navigasi melekit yang tampan Kod kesan khas bar navigasi melompat mencipta laluan gerakan tersuai untuk sasaran untuk diikuti setiap kali ia diklik Anda boleh memasukkan pemacu keras untuk reka bentuk, animasi atau navigasi melekit SVG anda .

 320
320Menu animasi gelangsar ringkas jQuery ialah kesan khas ringkas berdasarkan jQuery Apabila kita mengklik pada item menu, satu baris akan meluncur di bawahnya, dan item menu akan mempunyai kesan animasi yang bercahaya.

 7409
7409Kod menu navigasi garis bawah bawah yang dihasilkan oleh js+css3 ialah bar navigasi tapak web yang ringkas dan cantik dengan kesan bayangan Klik pada item menu untuk mengikuti garis bawah.

 1591
1591Bootstrap3 menyembunyikan kod menu bar sisi gelongsor untuk membuka dan menutup menu bar sisi melalui butang hamburger, dan menggunakan CSS3 untuk mencipta kesan animasi peralihan yang lancar.

 3043
3043Navigasi menu gaya kad bar sisi CSS3 ialah kad yang akan dikeluarkan apabila tetikus meluncur ke atas item menu.

 2566
2566Bootstrap3 menyembunyikan kod menu bar sisi kiri gelongsor, yang membuka dan menutup menu bar sisi melalui butang hamburger, dan menggunakan CSS3 untuk mencipta kesan animasi peralihan yang lancar.

 1751
1751Kod menu navigasi gelongsor tersembunyi jQuery bar sisi adalah cara untuk membuka dan menutup menu bar sisi melalui butang hamburger, dan menggunakan CSS3 untuk mencipta kesan animasi peralihan yang lancar.

 297
297Navigasi menu lungsur turun CSS3 tulen, submenu latar belakang halo skrin penuh dengan berbilang kaedah animasi pengembangan, termasuk fade-in dan fade-out yang mudah, dan kesan pengembangan lipatan yang sejuk.

 2003
2003Kesan animasi butang gelombang elastik CSS3 yang sangat mudah dan cantik JS menggabungkan atribut CSS3 untuk merealisasikan kesan animasi butang hover tetikus.

 286
286Navigasi kesan gelongsor hover menu CSS3, dengan pelbagai jalur berwarna-warni sebagai latar belakang, menu animasi dengan kesan tatal dan legar, menu kesan tatal atas dan bawah adalah mudah dan praktikal, sesuai untuk pelbagai navigasi pengelasan produk e-dagang.

 7898
7898Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

 2862
2862Kami telah berkongsi banyak tentang animasi akordion sebelum ini, termasuk menu akordion berasaskan jQuery, seperti menu akordion menegak pelbagai peringkat jQuery dan imej fokus akordion berasaskan jQuery, seperti kesan imej fokus karusel imej akordion jQuery. Apa yang saya ingin kongsikan hari ini ialah menu butang perkongsian akordion mendatar yang dilaksanakan menggunakan CSS3 tulen Apabila setiap butang perkongsian dikembangkan, akan ada pengenalan ringkas kepada platform, yang sangat cantik dan praktikal.

 2175
2175Troli beli-belah yang digantung sebelah Tmall ditiru dengan menambahkan kod kesan khas animasi Ia adalah kod kesan khas troli beli-belah yang sangat baik. Ia mempunyai bar menu navigasi yang cepat kesan khas navigasi di sebelah kanan Tmall Rakan yang menyukainya boleh mengubah suainya sendiri.

 2439
2439menu navigasi css3 tetikus ke atas kesan animasi lungsur turun Navigasi adalah bahagian penting dalam laman web kami. Kami boleh membuat banyak kesan untuk navigasi, kami boleh melihat beberapa kandungan yang kami mahukan adalah perniagaan Tapak web atau tapak web pusat beli-belah memerlukan navigasi, seperti menghubungi syarikat, tawaran istimewa, dll. Ini semua dipaparkan dalam navigasi. Laman web PHP Cina mengesyorkan muat turun!

 701
701Tiada had untuk subkategori klasifikasi penapis Tidak boleh ada subkategori, dan boleh ada sehingga 6 atau lebih subkategori Tiada tetapan diperlukan, dan gaya dan js telah disediakan. Saya tidak akan pergi ke butiran tentang paparan dan penyembunyian navigasi dan kategori, ia sangat mudah. Navigasi dilakukan menggunakan sifat peralihan CSS3, dan klasifikasi dilakukan menggunakan fungsi animasi animate() jQuery.

