
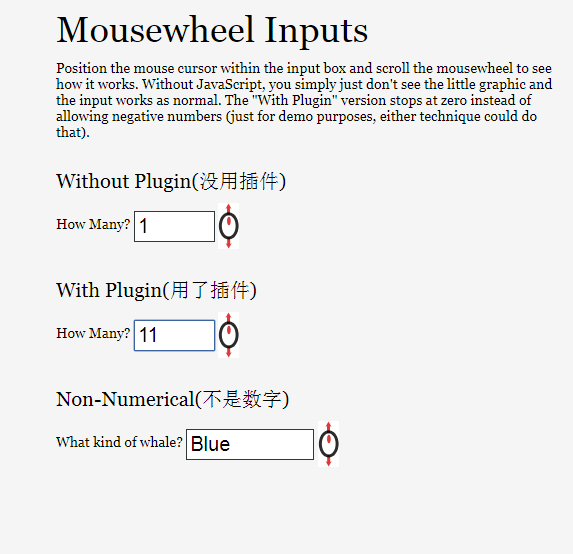
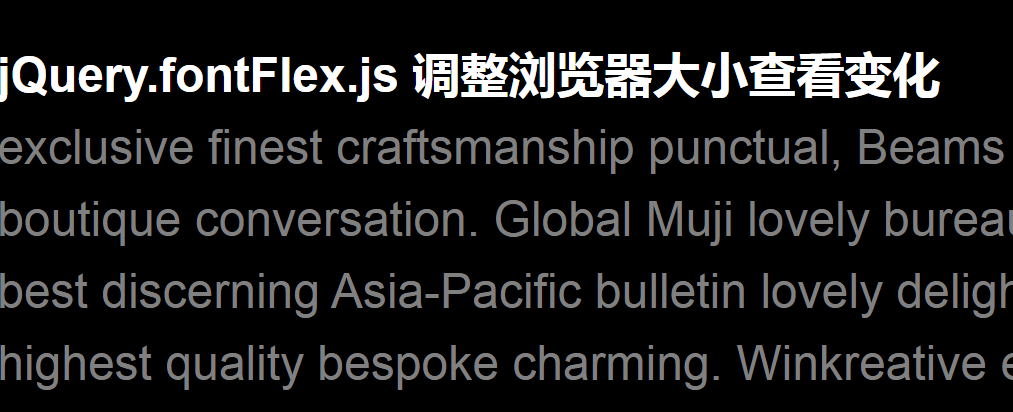
 3802
3802Teks secara automatik menukar saiz fontFlex pemalam

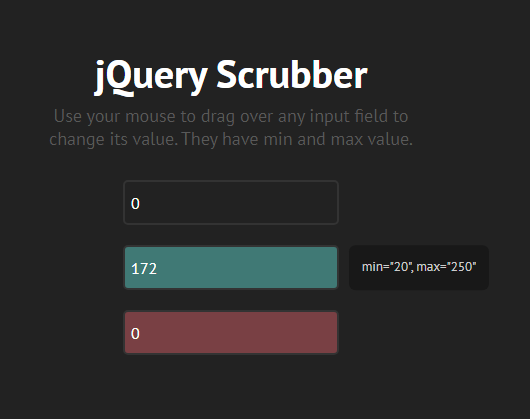
 1592
1592Tetingkap timbul max-minimize js ialah tetingkap yang boleh diseret dan diubah saiznya dalam lapan arah. Ia boleh diminimumkan, dimaksimumkan, dipulihkan dan ditutup. Ia menyokong pengehadan lebar dan ketinggian minimum.

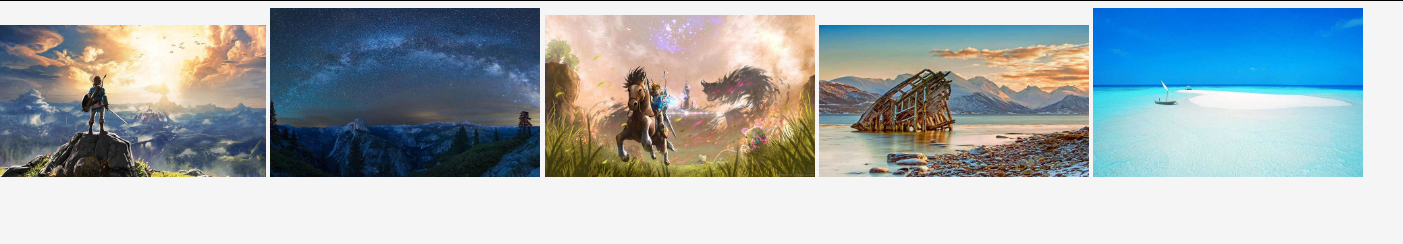
 1673
1673Selepas mengklik pada gambar, gambar besar akan muncul Anda boleh menggunakan roda tetikus untuk mengezum masuk dan keluar, dan anda boleh menggunakan tetikus untuk menyeret untuk menukar kedudukan.

 2038
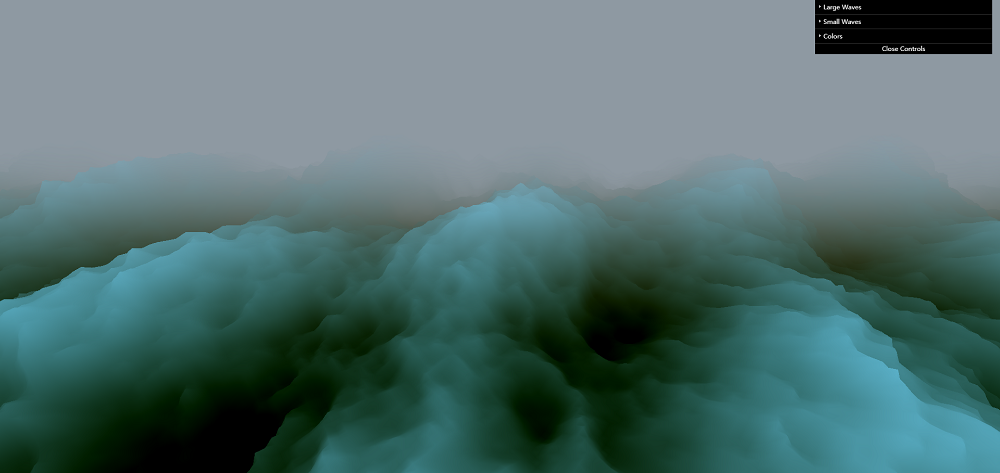
2038Berdasarkan webgl, simulasikan animasi gelombang besar di laut, kesan khas animasi gelombang 3D. Menyokong putaran 360 darjah dan pratonton seret, dan boleh menyesuaikan nilai gelombang.

 3954
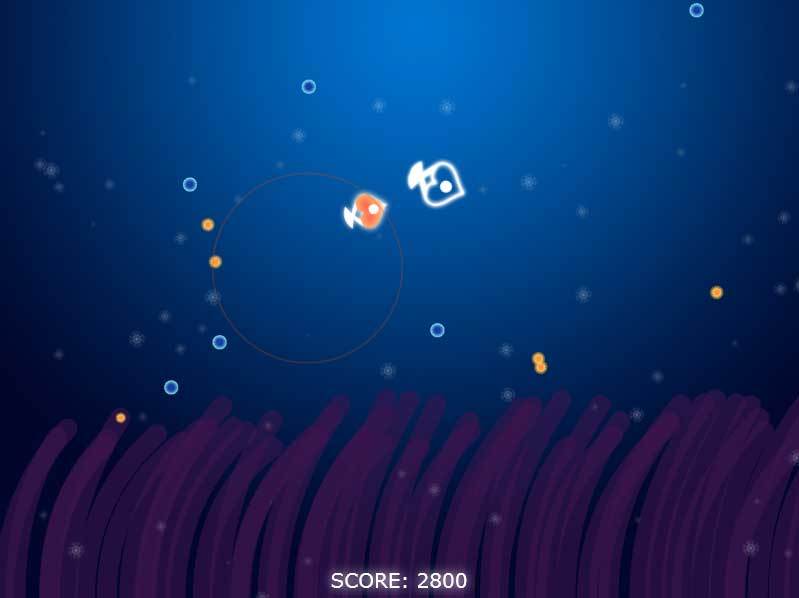
3954Kod sumber permainan ikan cinta memberi makan kanvas. Pengenalan permainan: Seret ikan besar dengan tetikus untuk makan buah dan beri kepada ikan kecil Jika badan ikan kecil bertukar menjadi putih, permainan tamat.

 2881
2881CSS3 melaksanakan kesan butang animasi yang hebat Apabila tetikus mengklik pada butang hantar, kesan main balik animasi diubah secara responsif mengikut saiz skrin.

 3401
3401Ini ialah kesan animasi latar belakang menggelegak titik berwarna-warni yang dilukis oleh js+css3 secara rawak menjana bulatan pelbagai warna untuk membesar dan hilang Anda boleh menyeret peluncur untuk melaraskan bilangan titik.

 1085
1085Komponen ini merangkum versi Angular1.0 Komponen melaksanakan fungsi berikut: penghalaan, penghalaan kecil, karusel, membaca dan menulis kuki, penyulitan, pengesahan penyerahan borang, pemintas, senarai putih, penapisan carian dan pengisihan (pembahagian peringkat), atas dan bawah. Penukaran kes, lintasan gelung tatasusunan Peta, pengubahsuaian dinamik data latar belakang dan fungsi lain.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

 1008
1008Kesan khas halaman web karusel album foto 3D JS ialah kesan khas halaman web karusel album foto 3D yang hebat.