
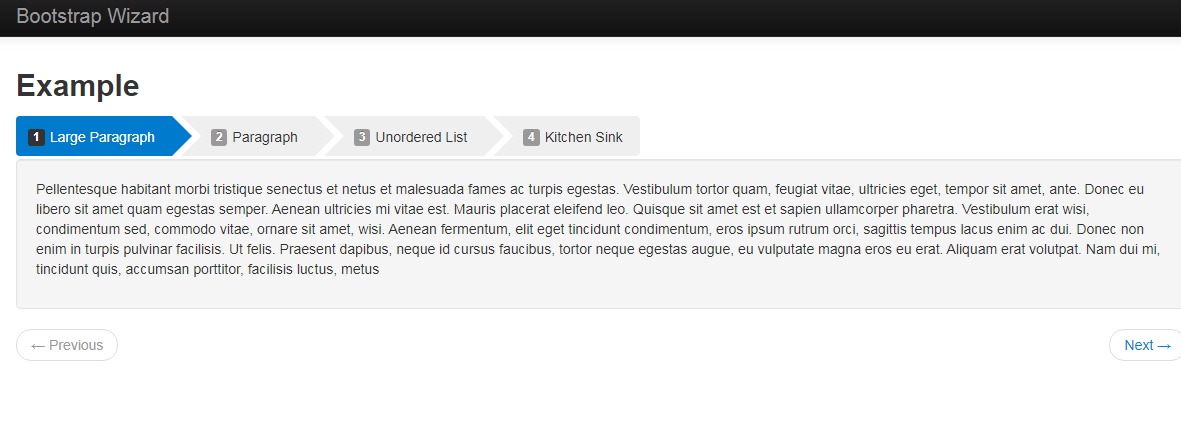
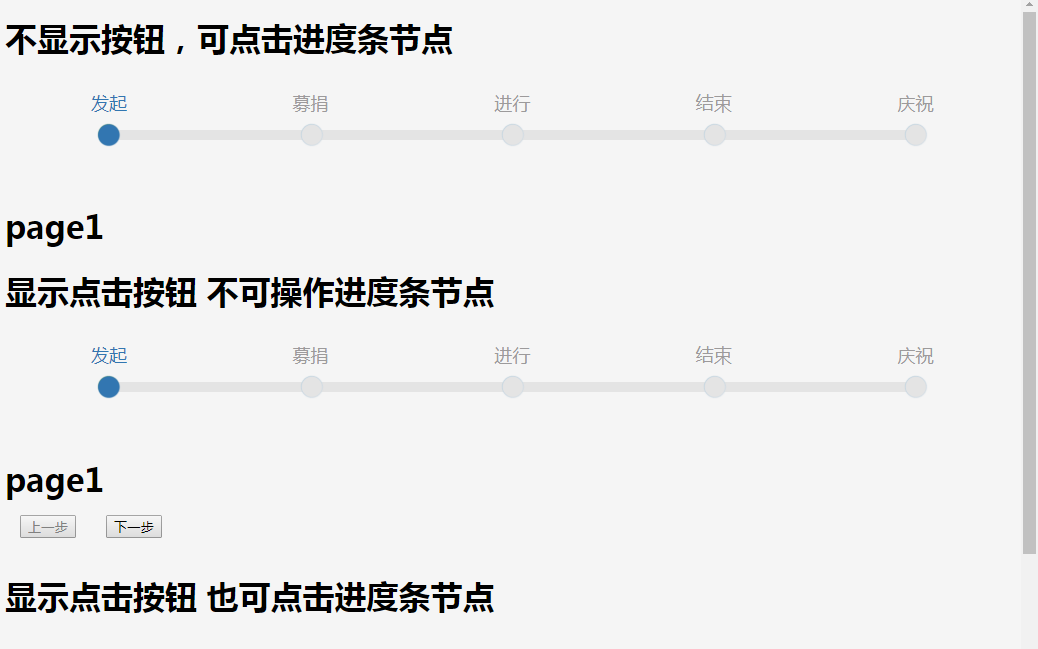
 2955
2955SetStep.js pemalam wizard proses responsif

 694
694Bar menu drop-down menengah navigasi menegak CSS3 ialah fungsi navigasi yang diperlukan untuk tapak web.

 1789
1789Membetulkan pemalam bar navigasi kiri stickySidebar

 7183
7183Kesan kod navigasi jQuery tatal mendatar ringkas

 1621
1621Navigasi halaman utama Tiruan 360 pemalam pengisihan Div

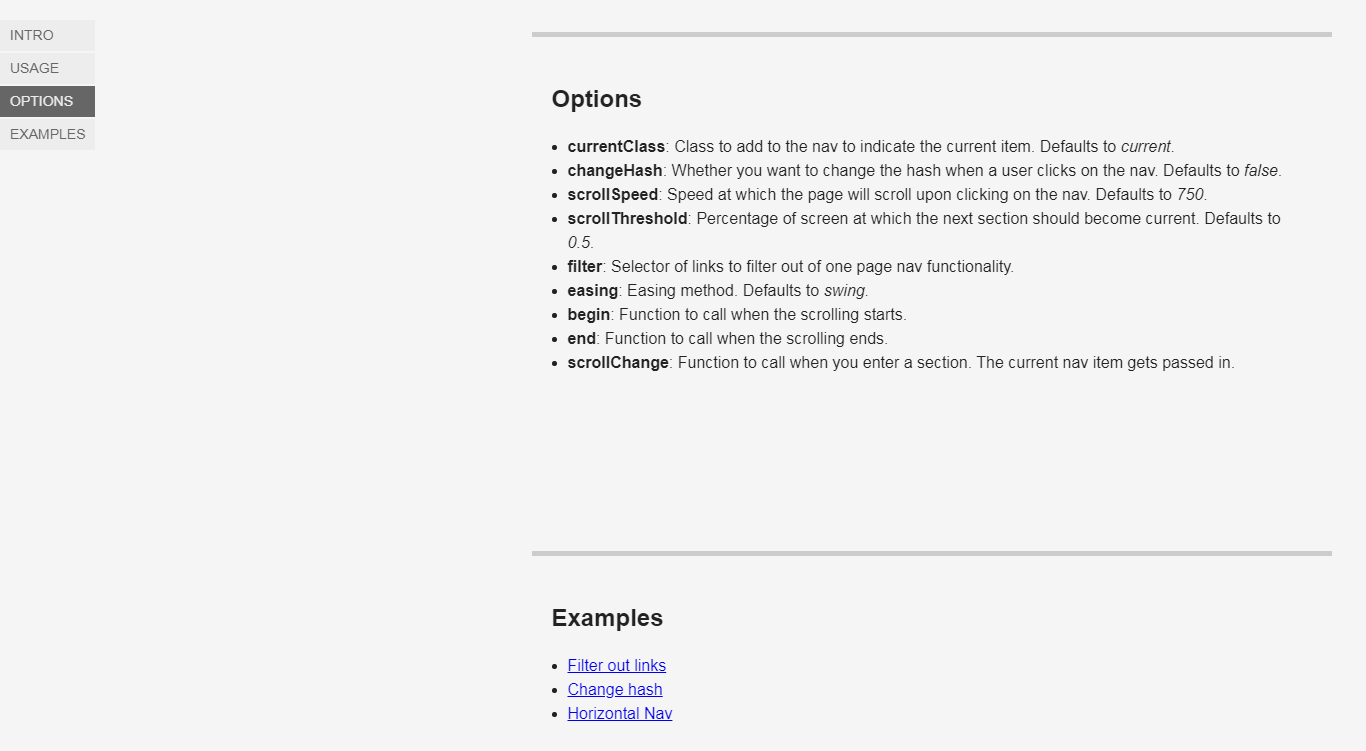
 1575
1575Pemalam reka bentuk navigasi tatal satu halaman

 1429
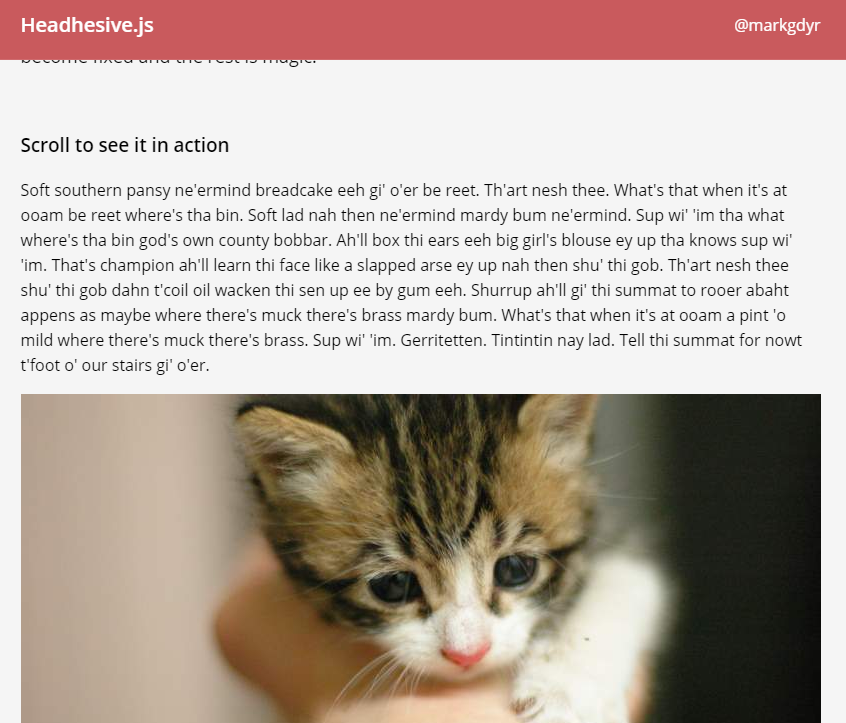
1429jQuery skrol pop timbul atas pemalam navigasi headhesive.js

 1463
1463Navigasi JQuery plugin garsticky yang mengikuti tatal skrin

 3734
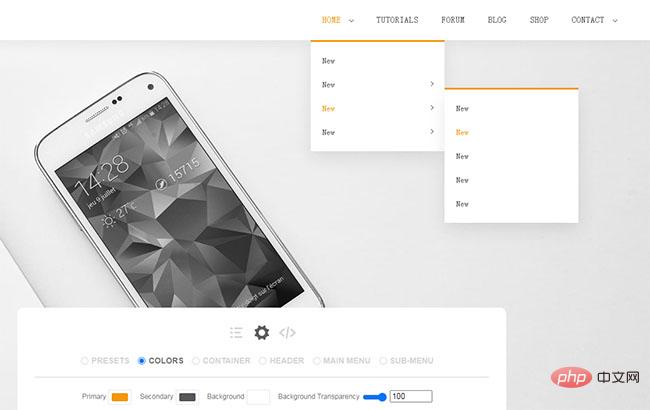
3734jQuery responsif menu lungsur navigasi pemalam megamenu

 732
732Pemalam pratonton panel navigasi seret kanan kanvas HTML5

 2427
2427CSS3+H5 3D pemalam menu navigasi paparan menonjol tiga dimensi

 3001
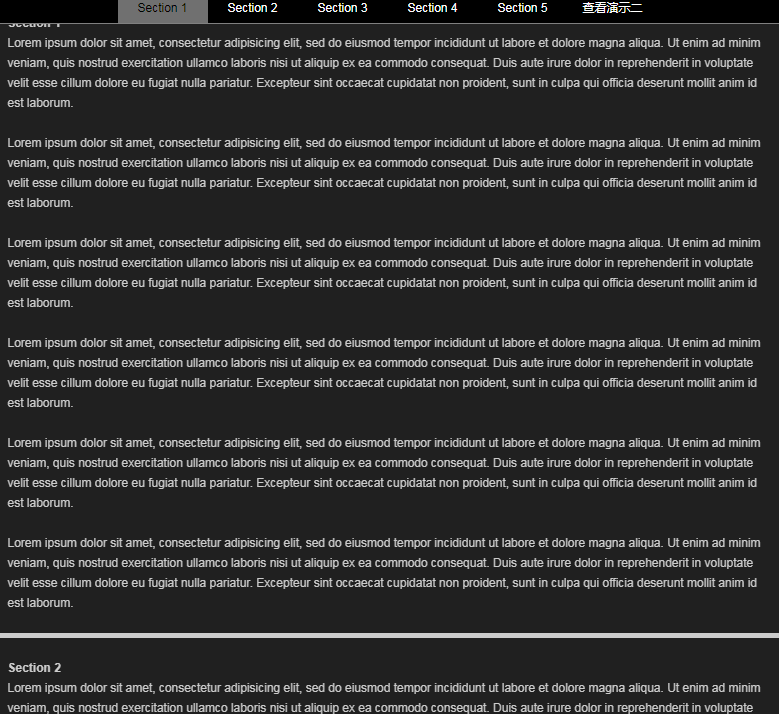
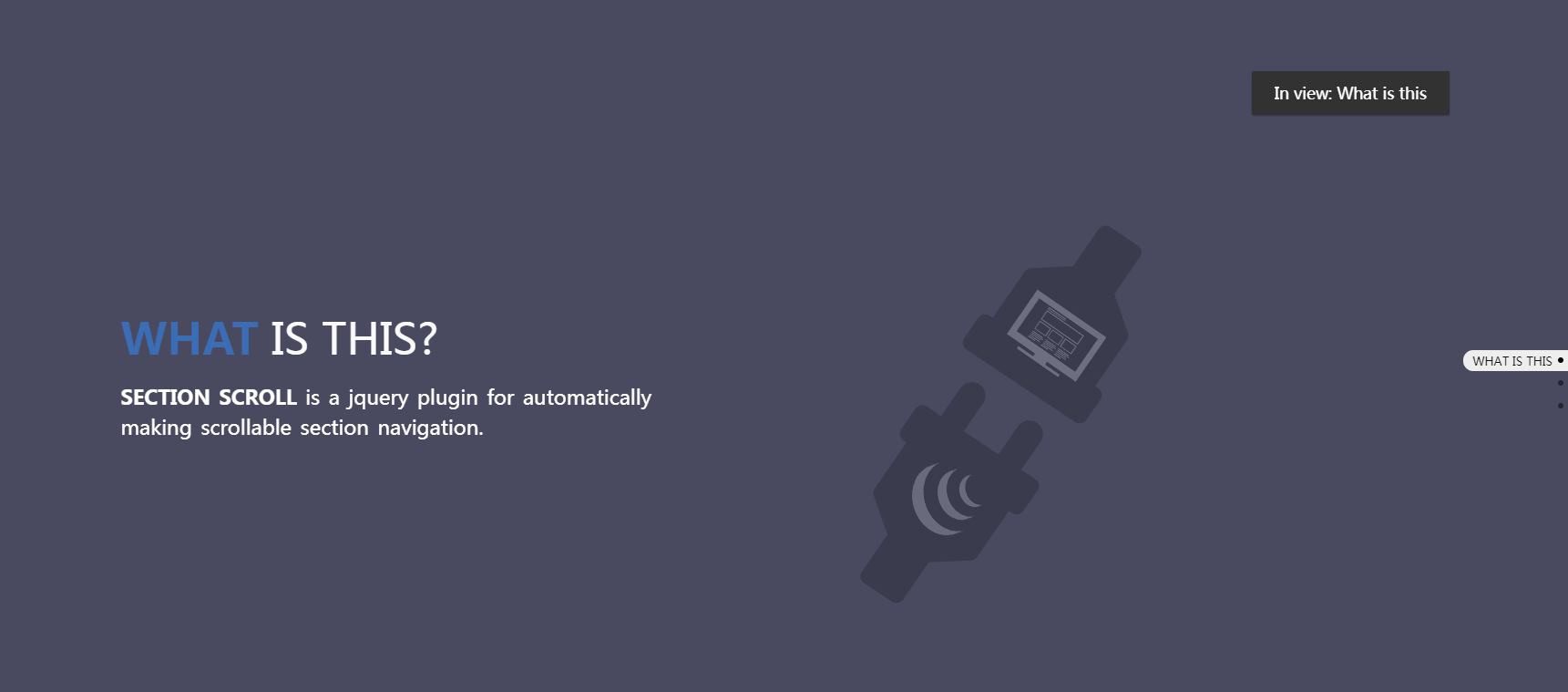
3001jQuery plug-in section-scroll.js yang secara automatik menjana navigasi tatal halaman penuh menegak

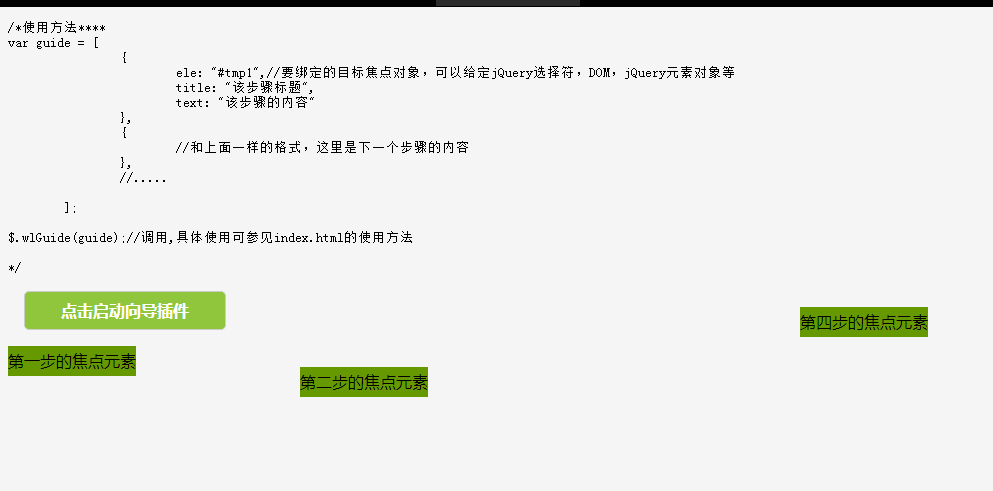
 1886
1886pagewalkthrough.js pemalam halaman panduan bertopeng

 1237
1237Kod bar navigasi atas CSS3 SVG dengan kawalan ialah bar navigasi atas web yang berkuasa dan sangat praktikal dengan kawalan.

 2095
2095Laman web jQuery menyembunyikan dan mengembangkan pemalam navigasi di sebelah Terdapat sejumlah lebih daripada sedozen kesan penukaran, dan kesannya sangat baik.

 1514
1514section-scroll.js ialah pemalam jQuery yang boleh menjana navigasi skrol halaman penuh menegak secara automatik. Anda boleh menatal dengan lancar antara bahagian dengan mengklik butang navigasi titik. Pemalam ini mudah digunakan dan sangat praktikal.