
 1188
1188Cantikkan berbilang kotak semak borang dan butang radio

 1708
1708Kotak semak borang jQuery dan kesan pengindahan butang radio ialah butang radio dan pemalam pengindahan butang berbilang pilih yang menyokong pemadaman dan pemilihan semula.

 1365
1365Butang pilihan radio dan berbilang pilih bentuk CSS3 mencantikkan kesan khas

 1456
1456jQuery+CSS3 membentuk kod pengindahan butang radio-pilih dan berbilang pilih

 1855
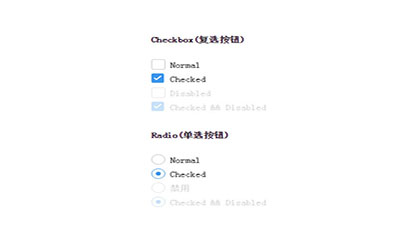
1855Beberapa gaya pengindahan butang semak pilihan radio CSS3 yang cantik, dan bentuk ringkas butang radio dan kod pengindahan kotak semak.

 2447
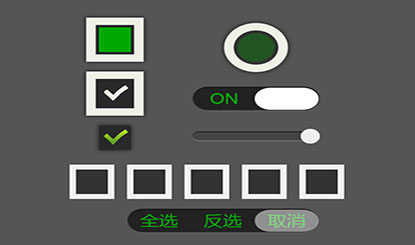
2447Butang pilihan radio dan berbilang pilihan CSS3 mencantikkan pelbagai jenis kesan khas

 2812
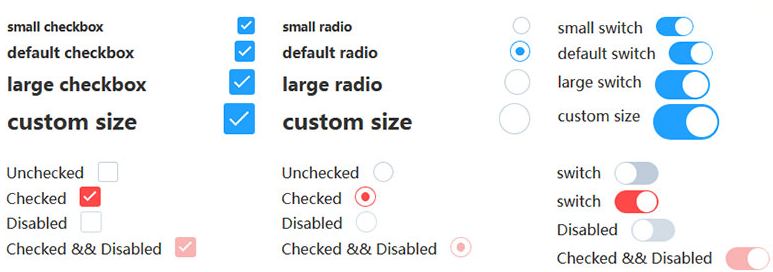
2812Kotak semak butang radio CSS3+H5 dan butang suis mencantikkan UI gaya

 2026
2026kotak semak butang radio borang ui-choose.js mencantikkan kesan khas jQuery

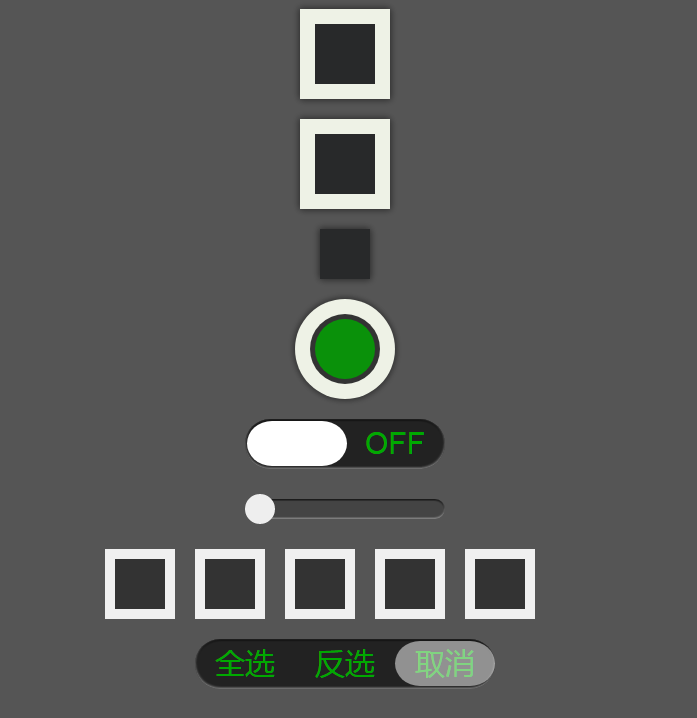
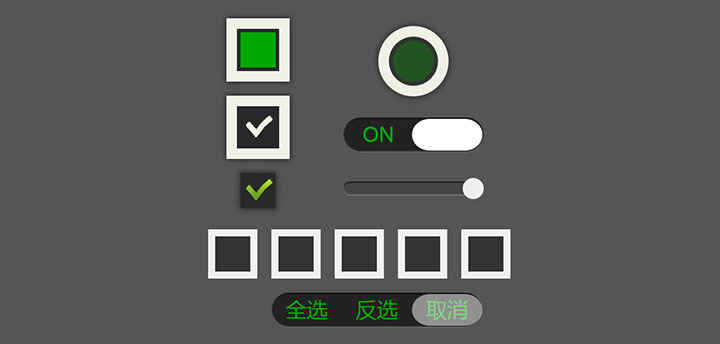
 2160
2160jQuery radio-select kesan pengindahan pilihan berbilang pilihan butang ialah kesan pengindahan bentuk berdasarkan jQuery+CSS3.

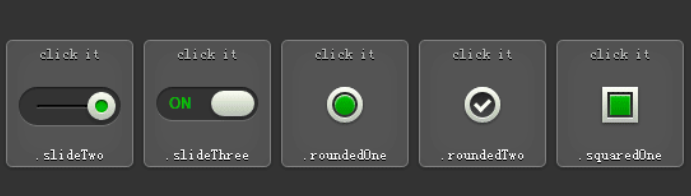
 1482
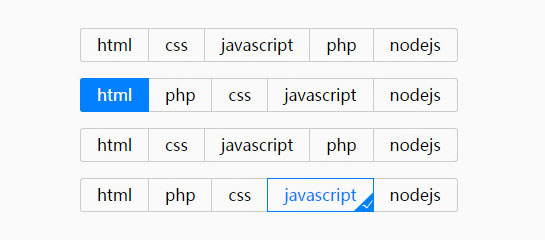
1482Kod pengindahan gaya butang radio-pilih dan berbilang pilih jquery.1.10.2.min.js mempunyai fungsi padam Jenis butang termasuk pusat bulatan, cangkuk bulatan, pusat persegi dan cangkuk persegi.

 2241
2241Butang radio CSS3 dan kesan butang semak adalah kod gaya butang CSS3 yang dipercantikkan.

 758
758Kesan khas animasi butang bentuk berbilang pilih radio SVG ialah butang suis radio titik yang dibuat berdasarkan gsap svg Ia boleh menyemak butang semak dan menyerahkan kesan animasi krim butang.

 838
838Klik butang radio pengindahan css3 untuk memilih kesan khas animasi

 793
793Kesan khas pengindahan pemilihan kotak semak tunggal CSS tulen ialah kesan khas yang sesuai untuk elemen borang soal selidik artikel.

 2353
2353CSS3 merealisasikan kesan khas butang semak, iaitu kesan semakan pengindahan kotak semak yang direalisasikan oleh CSS3 tulen.

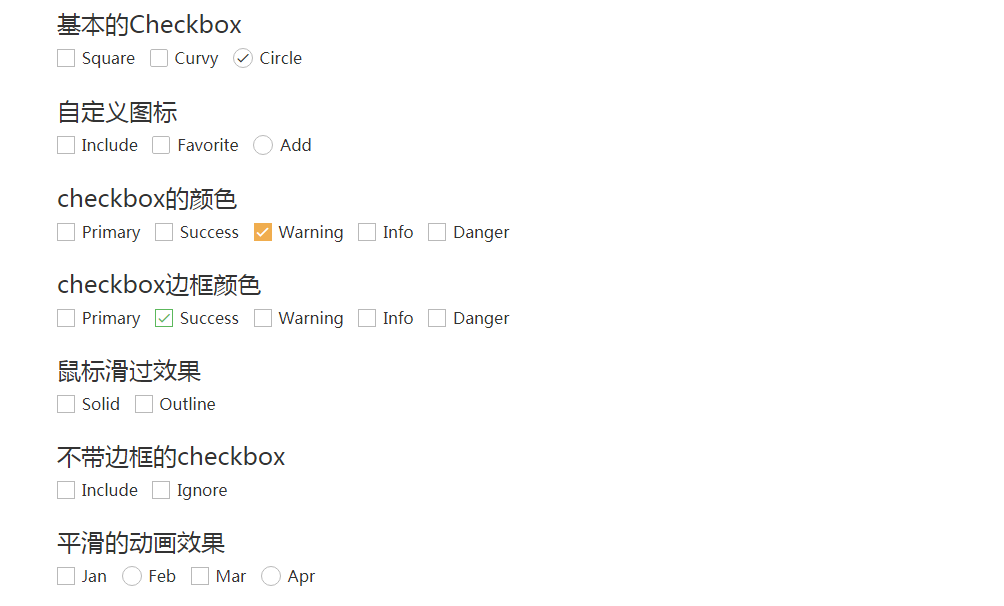
 3131
3131Pemalam pengindahan butang radio jQuery/kotak semak Labelauty.js yang cantik menyokong butang kelabu tersuai yang tidak boleh diklik, menyokong pilihan definisi kawalan input, dan secara langsung menyerahkan bahagian belakang untuk mendapatkan data. pilih box beautification JS plug-in , terutamanya apabila digunakan pada telefon bimbit, ia masih sangat Berkenaan.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

