2115
2115Tetikus css3 berputar melalui kesan khas bulatan ialah kesan lapisan HOVER yang dibuat dengan menggunakan atribut transformasi css3 Tetikus berputar melalui sempadan bulat.

 1619
1619jQuery+CSS3 kesan menu ikon pekeliling gelembung boleh seret

 2119
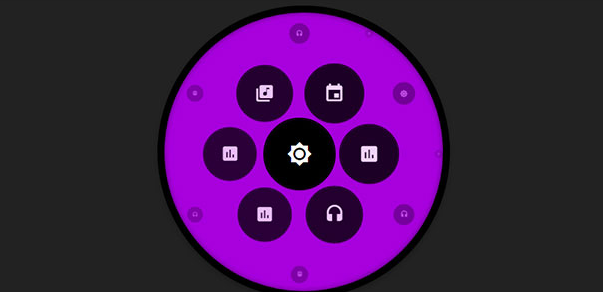
2119Kesan menu bulat di sudut kanan atas js+css3 ialah menu navigasi bulat Klik ikon bulat dengan tetikus untuk membuka kesan animasi menu.

 477
477Tetikus gambar grid css3 dengan kesan pembesaran bulat

 600
600Kod menu perkhidmatan pelanggan ikon pekeliling terapung css3 di penjuru kanan sebelah bawah

 1813
1813Kod menu pekeliling interaktif js+css3 ialah menu ikon bulat berdasarkan atribut peralihan Klik butang lagi untuk mengembangkan dan mengurangkan kesan khas menu bulat.

 1523
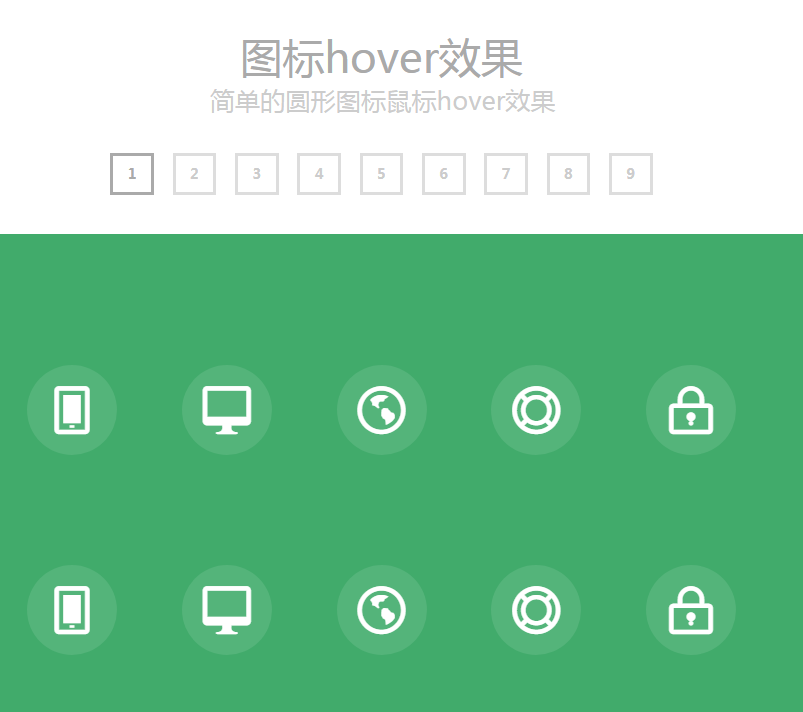
1523Pemalam ini ialah tetikus tuding dan kesan khas animasi butang bulat dengan 9 kesan berbeza. Butang bulat juga dibuat menggunakan CSS3 Apabila tetikus melepasi atau melayang di atas butang bulat, kesan animasi seperti kecerunan, putaran, amplifikasi dan flip akan dicetuskan.

 1782
1782Pemalam ialah tetikus hover dan kesan khas animasi butang bulat dengan 9 kesan berbeza. Butang bulat juga dibuat menggunakan CSS3 Apabila tetikus melepasi atau melayang di atas butang bulat, kesan animasi seperti kecerunan, putaran, amplifikasi dan flip akan dicetuskan.

 1551
1551Tetikus ke atas kesan khas animasi butang bulat

 2349
2349Js asli berdasarkan kesan jam bulat css3 ialah kod jam penunjuk gaya bulat.

 1009
1009animasi pekeliling jQuery mengembangkan kod menu ikon

 1171
1171Animasi pemuatan lompat persegi dan bulat CSS3

 650
650Kesan khas animasi jam ayunan pekeliling js+css3

 473
473Pekeliling linear CSS3 Memuatkan kesan khas animasi

 450
450Kesan khas animasi vektor jam bulat js+css3

 1321
1321Imej bulat CSS3 mempunyai kesan putaran tetikus, dan imej itu mempunyai tajuk dan penerangan yang pendek, serasi dengan penyemak imbas arus perdana

 1713
1713Kesan khas animasi pusingan garis bulat kreatif CSS3

 2086
2086Animasi pemuatan lompat persegi dan bulat CSS3