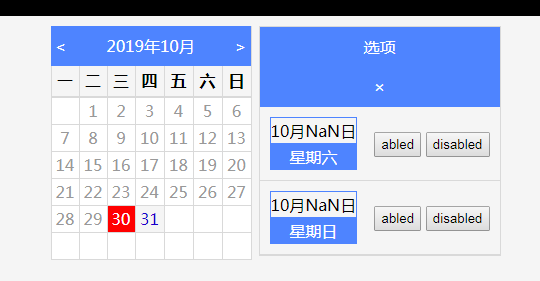
1419
1419Pemalam kalendar yang boleh memasukkan data

 1492
1492Pemalam kalendar nota boleh dikonfigurasikan sumber data

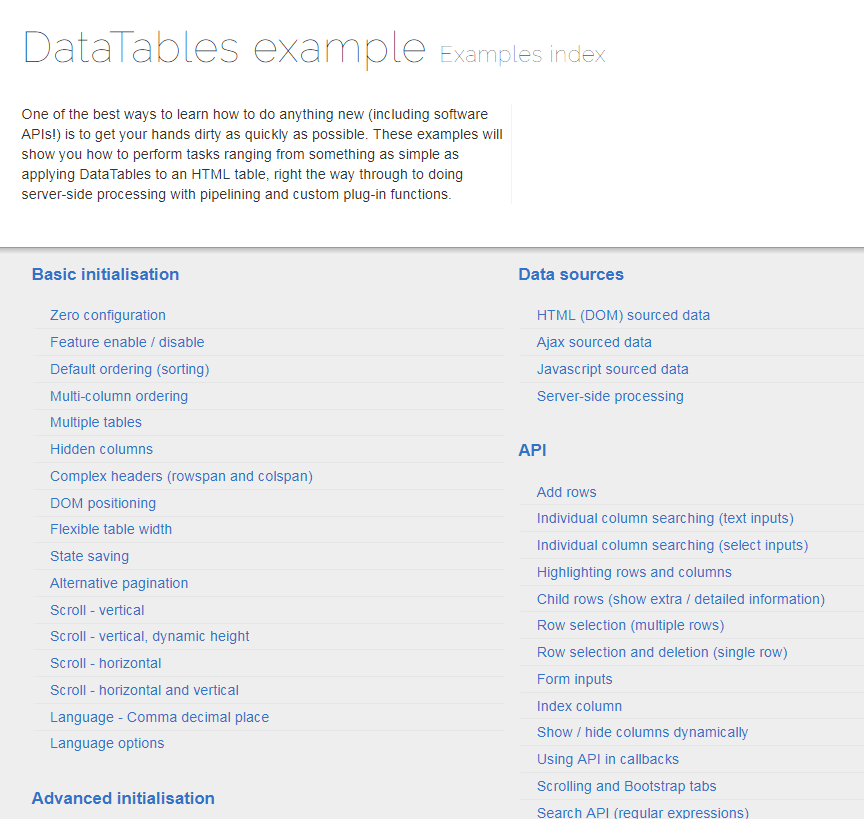
 1581
1581Jadual data pemprosesan data pemalam DataTables yang boleh mencari, menapis, dsb.

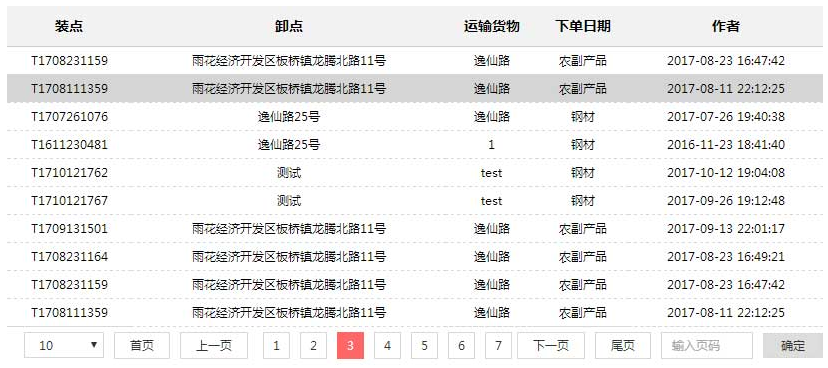
 1757
1757pemalam paging jadual data dinamik jQuery yang boleh melompat ke nombor halaman

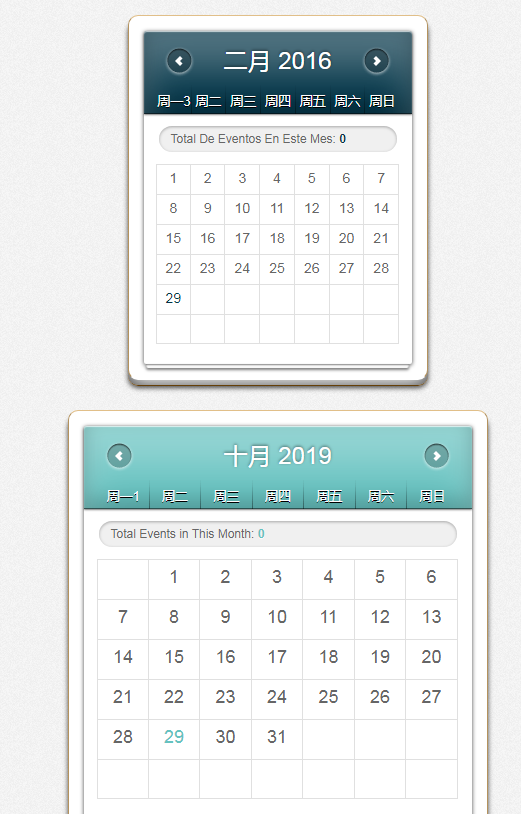
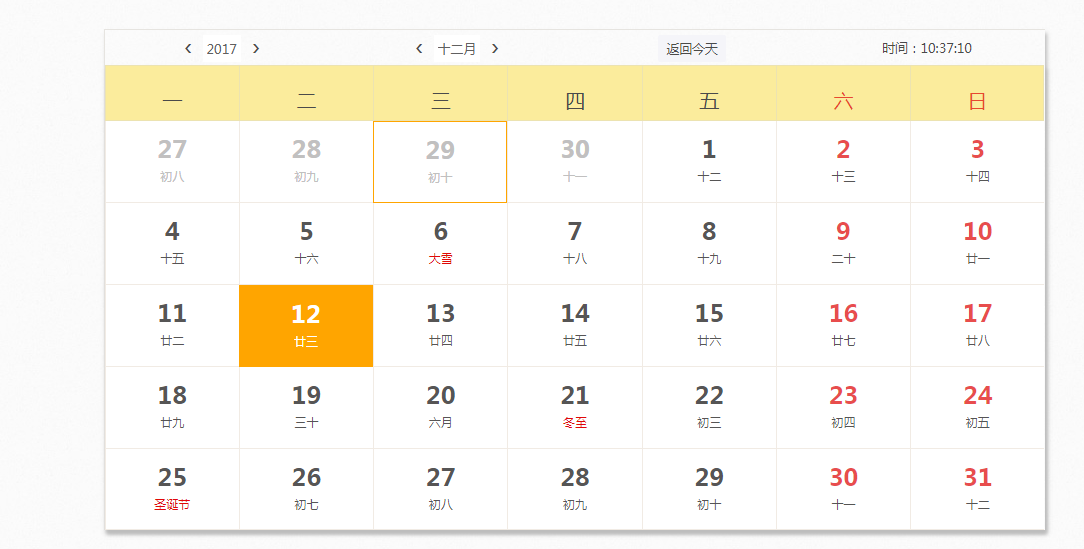
 2783
2783Pemalam kalendar SimpleCalendar.js yang ringkas dengan perayaan bulan, yang akan melaraskan kod kalendar gaya yang sepadan secara automatik mengikut saiz.

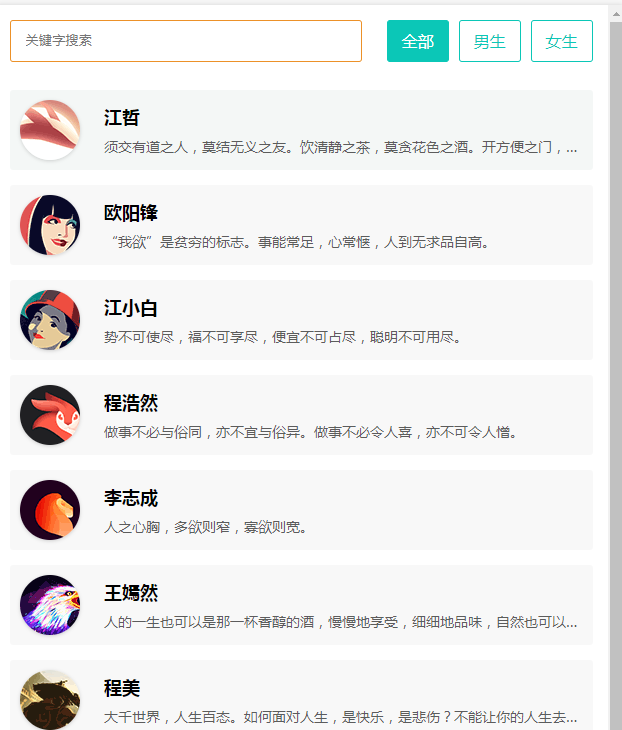
 1017
1017Pemalam ini boleh menggunakan data yang diminta ajax untuk menapis data, dan reka letak gaya adalah ringkas dan cantik.

 1544
1544Pemalam kotak timbul yang mengubah suai butang dan peristiwa yang boleh disesuaikan berdasarkan kotak dialog 1.0 Setiap butang boleh diikat pada peristiwa pencetus yang berasingan, dan boleh menyokong penggunaan kotak timbul sebagai borang untuk mengisi data dan mendapatkan data.

 1939
1939Pemalam input teg jQuery praktikal yang boleh menentukan bilangan teg input, lebar dan ketinggian teg, menentukan sama ada kandungan teg telah dimasukkan, memadamkan teg, klik dua kali teg untuk mengeditnya semula dan tekan Enter untuk menyerahkan teg, atau Dapatkan nilai semua teg.

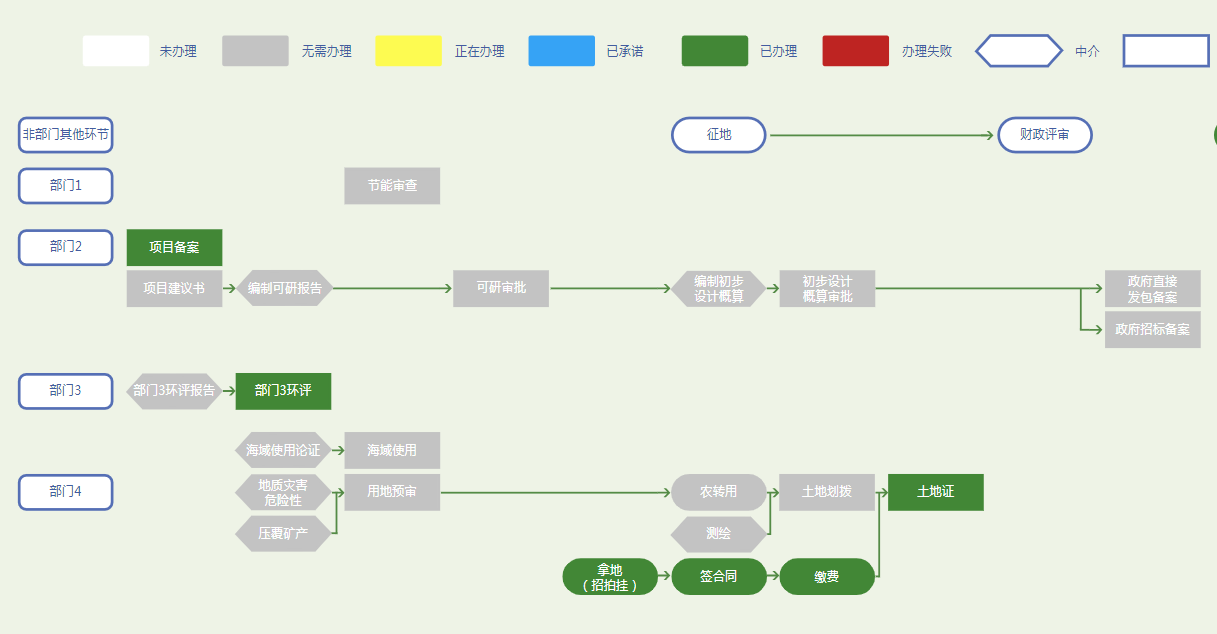
 1356
1356Lapisan pop timbul jDialog digunakan dalam svg. Carta alir memaparkan data yang tidak boleh diterbitkan Antara muka telah diubah sedikit Pemalam menggunakan jDialog.

 3131
3131Pemalam pengindahan butang radio jQuery/kotak semak Labelauty.js yang cantik menyokong butang kelabu tersuai yang tidak boleh diklik, menyokong pilihan definisi kawalan input, dan secara langsung menyerahkan bahagian belakang untuk mendapatkan data. pilih box beautification JS plug-in , terutamanya apabila digunakan pada telefon bimbit, ia masih sangat Berkenaan.

 3831
3831Tetingkap pop timbul jQuery (makluman, mengesahkan) plug-in pengindahan, beberapa gaya tetingkap pop timbul, ini sangat biasa digunakan Sebagai contoh, apabila kita membangunkan program latar belakang dan menambah kandungan ke pangkalan data, sama ada ia berjaya atau tidak, anda boleh menggunakan tetingkap pop timbul sedemikian pada masa ini. Laman web PHP Cina mengesyorkan muat turun!

 1822
1822terseBanner ialah pemalam karusel jquery yang ringkas dan elegan. Ia memadamkan banyak fungsi yang tidak praktikal atau jarang digunakan, hanya mengekalkan fungsi yang paling biasa digunakan, yang mudah digunakan dan berfungsi sepenuhnya, dan boleh memenuhi keperluan kebanyakan tapak web. Pemalam carta karusel ini menyokong pelayar IE8 dan acara skrin sentuh. Arahan Perkenalkan fail jquery dan jquery.terseBanner.min.js ke dalam halaman.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.