
 1602
1602h5 seret dan lepas fail dan pemalam muat naik imej

 1128
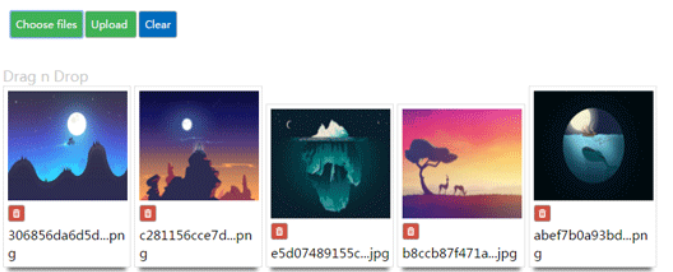
1128muat naik fail jQuery pemalam ssi-uploader yang boleh diseret dan dipratonton

 3483
3483HTML5 adalah berdasarkan TweenMax untuk mencipta kesan animasi pratonton imej seret dan lepas. Kesan seretan menggunakan pemalam Draggabilly. Ini ialah susun atur pratonton imej mendatar html5 dan CSS3 yang boleh diseret. Reka letak ini menyusun semua gambar secara mendatar di tengah-tengah skrin, dan anda boleh menyeret gambar ke sana ke mari dengan tetikus. Apabila anda mengklik pada nombor gambar, semua lakaran kecil akan disembunyikan, dan gambar yang sedang diklik akan dipaparkan pada skrin untuk membesarkan dan memaparkan kandungan teks.

 307
307Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 6046
6046Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar Gambar dikelilingi untuk membentuk dinding gambar bulat, dan setiap gambar mempunyai kesan cahaya dan pantulan Ia adalah kesan paparan gambar yang sangat cantik.

 1212
1212imej klik dua kali tetikus jQuery untuk menambah kod kotak kecil ialah acara klik dua kali tetikus seret dan lepas imej muat turun kesan khas.

 763
763Kesan pratonton seret dan lepas imej pengiklanan skrin penuh jQuery ialah paparan kes imej syarikat pengiklanan berdasarkan jQuery+CSS3, senarai imej pengiklanan skrin penuh dan kesan susun atur UI pratonton seret dan kanan kiri dan kanan bagi imej dan teks senarai.

 275
275Kod penukaran slaid skrin penuh boleh seret HTML5 ialah kesan khas penukaran slaid skrin penuh yang direka dalam gaya senget dengan gambar dan teks.

 2273
2273Kod tayangan slaid skrin penuh penukaran drag-and-drop HTML5 ialah kesan khas penukaran tayangan slaid skrin penuh yang direka dalam gaya condong dengan grafik dan teks yang kaya.

 1642
1642js kod susun atur aliran air terjun kedudukan boleh seret ialah gaya susun atur aliran air terjun grid yang menyokong kedudukan seret imej dan kesan khas perubahan saiz.

 210
210Kesan khas penukaran sempadan gambar dan butang jQuery ialah satu cara untuk memilih warna sempadan dan butang gambar sambil mengekalkan semua ilustrasi reka letak dan teks tidak berubah.

 1826
1826Suis gelongsor skrin sentuh untuk gambar skrin penuh pada telefon mudah alih dan anda boleh seret dan lepas senarai gambar untuk menukar kesan khas. Sesuai untuk sepanduk telefon mudah alih penukaran imej besar atau imej dan senarai teks kod paparan pensuisan gelongsor.

 1238
1238jQuery css3 pengeluaran paparan kes imej syarikat pengiklanan, senarai imej pengiklanan skrin penuh, imej dan senarai teks seret dan lepas ke kiri dan kanan untuk pratonton kesan khas reka letak UI.

 1416
1416kesan putaran paparan panorama imej jQuery ialah alat yang menyokong menyeret dan menggerakkan imej dengan tetikus, dan anda juga boleh mengalihkan imej dengan menggunakan butang navigasi kiri dan kanan.

 4793
4793js ialah kesan khas js yang melaksanakan pembesaran dan penyeretan imej Ia merealisasikan fungsi pembesaran dan penyeretan Ia tidak menggunakan pemalam jquery Ia juga dilaksanakan dengan javascript asli butang keluar untuk mengawal imej Anda juga boleh menggunakan roda tetikus untuk mengezum masuk atau keluar imej.

 1442
1442jQuery boleh membesarkan mana-mana elemen HTML Kaca pembesar bukan sahaja boleh membesarkan imej, tetapi juga membesarkan mana-mana elemen HTML, seperti hiperpautan, teks, dll.

 2229
2229Pemalam muat naik kumpulan imej vue.js ialah kawalan muat naik imej berdasarkan rangka kerja vue.js Ia sesuai untuk kod muat naik imej pada telefon mudah alih Ia menyokong muat naik berkelompok, seret dan lepaskan muat naik imej nombor dan saiz fail, dsb.

 2312
2312Ini ialah kesan karusel responsif jquery dengan kesan visual. Ciri imej karusel jquery ini ialah ia boleh ditukar menggunakan penyeretan tetikus, dan setiap imej mempunyai huruf lutsinar yang sejuk. Imej karusel mempunyai kesan perbezaan visual apabila meluncur.

 1381
1381Gunakan js ES6 asli untuk melaksanakan antara muka kesan khas pratonton imej paparan penukaran tab label kategori. Tetapkan pemerolehan teks imej secara dinamik untuk mencapai kesan penukaran tab untuk imej terperingkat. Cuma panggil fungsi berikut baru $isg_Img({data: data, curType: initial display category, parasitifer: locator });