
 2096
2096gsap css3 menghasilkan animasi latar belakang langit berbintang skrin penuh dan mengklik butang untuk menghantar maklumat kesan khas animasi sinar pancaran.

 2396
2396css3 animasi butang tiga dimensi kesan khas apabila tetikus meluncur ke atas butang dengan garisan Apabila tetikus diletakkan pada butang, garisan sempadan hilang dan terdapat kesan tiga dimensi Sama ada kita membangunkan laman web korporat atau a laman web pusat membeli-belah, kita boleh menggunakan butang untuk pendaftaran pengguna atau log masuk Gunakan kesan seperti ini!

 965
965Tetikus skrol tetikus jQuery menegak skrin penuh skrin mengubah kod ialah kod yang boleh menukar halaman skrin penuh menegak dengan peralihan yang lancar apabila menatal tetikus atau mengklik butang.

 2626
2626CSS3 menu ikon kiri klik kod penukaran skrin penuh ialah butang ikon klik tetikus di sebelah kiri kesan animasi halaman web menukar kesan khas halaman skrin penuh.

 2524
2524Tetikus CSS3 tulen melalui butang latar belakang mengisi kesan khas Kesan khas animasi mengisi latar belakang butang direalisasikan melalui css3 Ia sangat sesuai untuk laman web korporat atau pusat membeli-belah Kesan butang biasanya digunakan untuk pendaftaran dan log masuk laman web ahli. Gunakan kesan khas animasi untuk menjadikan halaman lebih menyeronokkan.

 1585
1585kesan putaran paparan panorama imej jQuery ialah alat yang menyokong menyeret dan menggerakkan imej dengan tetikus, dan anda juga boleh mengalihkan imej dengan menggunakan butang navigasi kiri dan kanan.

 801
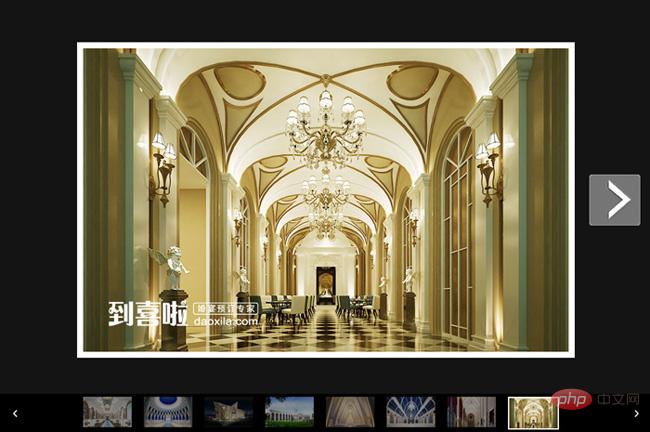
801Muat turun kod album foto skrin penuh jQuery ialah album foto jQuery yang ringkas dan praktikal yang menyokong penukaran butang kiri dan kanan serta penukaran gambar secara automatik dengan mengklik pada gambar besar.

 2379
2379HTML5 svg sesuai untuk kesan khas animasi butang pemain mudah alih Ia sangat sesuai untuk digunakan pada telefon mudah alih Ia jarang digunakan di laman web korporat atau tapak web pusat beli-belah, dan tidak digunakan pada beberapa laman web muzik.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

 1008
1008Kesan khas halaman web karusel album foto 3D JS ialah kesan khas halaman web karusel album foto 3D yang hebat.

 939
939Menu terapung gelembung 3D html5 yang sejuk Setiap item menu ialah gelembung terapung gaya 3D. Selepas memilih item menu, ia akan berputar dan bertukar warna, dan menu semasa akan diaktifkan serta-merta.

 949
9498 kesan gaya bar navigasi atas tapak web ialah gaya bar navigasi teratas yang klasik dan cantik.

