
 2609
2609jQuery+CSS3 kesan album bercahaya dinamik Klik gambar di sebelah kanan dengan tetikus, ia akan bersinar, tetapi ia akan hilang dengan cepat sebelah kiri juga akan berubah. Laman web PHP Cina mengesyorkan muat turun !

 3254
3254Navigasi menu gaya kad bar sisi CSS3 ialah kad yang akan dikeluarkan apabila tetikus meluncur ke atas item menu.

 676
676Kesan khas animasi ayunan teks css menggunakan latar belakang hitam dan teks tepi merah dan reka bentuk animasi ayunan Semasa proses animasi, teks akan menghasilkan kesan khas yang serupa dengan pantulan cermin, memberikan kesan visual tiga dimensi.

 1963
1963Ini ialah pemalam jquery yang boleh mencipta tetingkap jitter kesan melekit. Tetingkap jitter effect gooey dibuat berdasarkan kanvas HTML5 Apabila tetikus bergerak masuk dan keluar dari elemen HTML, ia boleh mencipta kesan jitter beralun untuk jidar.

 6330
6330Kesan ubah bentuk jitter masuk tetikus jQuery adalah berdasarkan kanvas HTML5 Ia boleh mencipta kesan jitter bergelombang untuk sempadan elemen HTML apabila tetikus bergerak masuk dan keluar.

 2215
2215Ini ialah satu set kesan animasi butang tetikus yang hebat yang dibuat menggunakan CSS3. 30 kesan animasi butang atas tetikus ini masing-masing menggunakan peralihan CSS3 dan mengubah sifat untuk mencipta sempadan butang, animasi teks dan kesan animasi streamer Pelbagai kesannya sangat kreatif.

 3566
3566Kod paparan album imej responsif dengan lakaran kecil Klik imej di sebelah kiri dengan tetikus, dan imej kandungan di sebelah kanan juga akan berubah. Ia biasanya digunakan pada tapak web korporat atau laman web peribadi produk syarikat atau gambar peribadi. Laman web PHP Cina mengesyorkan muat turun!

 2226
2226Kod kesan khas js yang memaparkan sempadan animasi apabila tetikus dilalui sering digunakan pada laman web korporat atau laman web pendidikan Kesannya cukup cantik.

 2303
2303Ini adalah halaman log masuk yang ringkas dan dinamik Apabila kursor difokuskan pada setiap kotak input atau butang diklik, garisan berwarna akan "mengalir" ke tempat yang sepadan, yang mempunyai kesan penunjuk yang kuat. Garis dinamik dilaksanakan menggunakan svg.

 2396
2396css3 animasi butang tiga dimensi kesan khas apabila tetikus meluncur ke atas butang dengan garisan Apabila tetikus diletakkan pada butang, garisan sempadan hilang dan terdapat kesan tiga dimensi Sama ada kita membangunkan laman web korporat atau a laman web pusat membeli-belah, kita boleh menggunakan butang untuk pendaftaran pengguna atau log masuk Gunakan kesan seperti ini!

 1503
1503jQuery secara automatik boleh menyembunyikan kod kotak gesaan mesej atas Anda boleh menetapkan mesej gesaan untuk hilang secara automatik selepas 3 saat, mesej kejayaan akan hilang secara automatik selepas 1.5 saat, mesej kegagalan akan hilang secara automatik selepas 2 saat, mesej memuatkan tidak akan secara automatik. hilang, dan kesan jQuery seperti menyembunyikan paksa pemalam kotak gesaan mesej.

 1867
1867Kesan alih tetikus foto halaman web CSS3 tulen Selepas tetikus dilegar, sempadan gambar akan mengembang lapisan demi lapisan. Menyokong pelayar ie9+, chrome, firefox. Arahan: 1. Fail rujukan kawasan kepala lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan

 3854
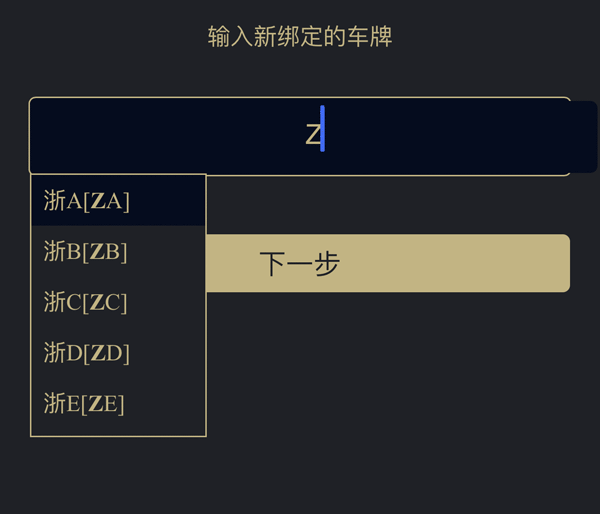
3854Kotak input jQuery secara automatik menggesa kesan pengesahan nombor plat Masukkan nombor plat, dan gesaan di bawah, sebagai contoh, masukkan w, akan muncul Kesan sedemikian akan digunakan dalam laman web pusat membeli-belah atau laman web korporat fungsi adalah serupa dengan fungsi ini Anda boleh merujuk kepada , Laman web PHP Cina mengesyorkan muat turun!

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

