
 1943
1943Tapak web Google Nexus 7 tiruan meluncur keluar menu navigasi di sebelah kiri

 2189
2189Laman web pengambilan jQuery meninggalkan kod menu kategori navigasi

 3283
3283Laman web perjalanan jQuery meninggalkan kesan khas menu navigasi kategori

 2612
2612Laman web pelancongan H5+jQuery meninggalkan kesan khas menu navigasi kategori

 29149
29149Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri

 2994
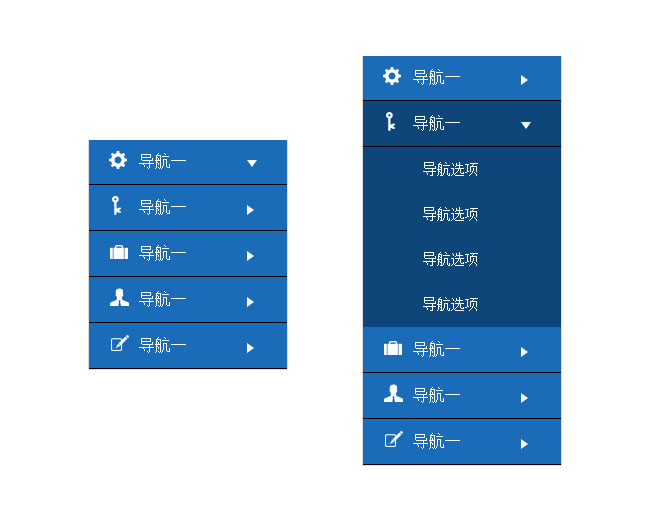
2994Kesan menu navigasi empat peringkat kiri jQuery ialah kesan halaman web menu navigasi empat peringkat kiri menegak gaya Win8 Ia menggunakan ikon fon dan tahap kedua muncul apabila tetikus meluncur ke sebelah kanan.

 2260
2260Kod untuk menu navigasi sekunder tapak web perjalanan adalah berdasarkan jquery.1.11.2.min.js Menu kedua yang sepadan dipaparkan apabila tetikus melayang di atas menu navigasi utama ke menu utama Apabila kandungan menu sekunder Apabila kawasan melebihi kawasan kiri halaman web, menu di kawasan kiri halaman diletakkan di sebelah kiri, dan item menu disusun. ke kanan mengikut urutan Apabila kawasan kandungan menu sekunder melebihi kawasan di sebelah kanan halaman web, menu di bahagian kanan halaman berada di hujung kanan, dan item menu Susun. ke kiri.

 3850
3850Menu gelongsor di sebelah kiri telefon mudah alih adalah berdasarkan jquery-2.1.1.min.js dan slideout.min.js Klik butang untuk meluncur ke sebelah kiri halaman web untuk memaparkan menu navigasi, yang sesuai digunakan pada telefon bimbit.

 2881
2881Tiru kod kesan khas JS navigasi kategori pusat membeli-belah, dengan menu navigasi pop timbul di sebelah kiri, dan sepanduk bawah akan berubah dengan penukaran kategori Struktur kod adalah jelas dan sangat mudah digunakan ke dalam kesan khas navigasi kategori tapak web e-dagang mereka sendiri.

 3418
3418Laman web e-dagang jQuery yang biasa digunakan kod menu navigasi klasifikasi produk adalah serasi dengan pelayar IE8 Klik menu lungsur di sebelah kiri untuk melihat senarai pelbagai produk.

 3237
3237Tiru kod kesan khas JS menu navigasi kategori di sebelah kiri produk JD Ia adalah menu navigasi yang sangat atmosfera Ia dilaksanakan berdasarkan jQuery dan menyokong kategori dan jenama timbul untuk menarik lebih banyak klik.

 2784
2784menu navigasi css3 tetikus ke atas kesan animasi lungsur turun Navigasi adalah bahagian penting dalam laman web kami. Kami boleh membuat banyak kesan untuk navigasi, kami boleh melihat beberapa kandungan yang kami mahukan adalah perniagaan Tapak web atau tapak web pusat beli-belah memerlukan navigasi, seperti menghubungi syarikat, tawaran istimewa, dll. Ini semua dipaparkan dalam navigasi. Laman web PHP Cina mengesyorkan muat turun!

 9570
9570Native js css3 digunakan untuk mencipta panel pengurusan navigasi kategori kiri hitam dan praktikal dengan susun atur ui menu navigasi menegak teks ikon. Sesuai untuk: templat tapak web ui pengurusan fungsian dan belakang.

 2150
2150Kod menu akordion pokok jQuery boleh menggunakan kesan akordion menegak ini untuk melengkapkan kesan navigasi tapak web korporat umum atau tapak web pusat beli-belah boleh menggunakan kesan ini Di sebelah kiri adalah navigasi menegak yang disyorkan oleh tapak web Cina.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

