
 2631
2631CSS3 China peta kesan khas animasi anotasi kawasan hotspot aktif

 1936
1936CSS3 tulen melukis gaya ikon logo China Unicom, dan menggunakan atribut CSS3 untuk mencipta logo China Unicom, serta kesan animasi Ia sangat sesuai untuk reka bentuk logo di tapak web korporat atau tapak web e-dagang, menjadikan tapak web lebih cantik dan sejuk . Laman web PHP Cina mengesyorkan muat turun!

 2083
2083Atribut penapis css3 melukis logo perisai Captain America, logo bintang berbucu lima dan gaya elemen perisai.

 9579
9579Captall untuk jQuery ialah pemalam kapsyen yang dibuat pada imej atau mana-mana elemen DOM.

 4363
4363jQuery adalah berdasarkan tetapan lalai WOW.js untuk animasi elemen, gambar akordion berlangkah dan kesan pensuisan gelongsor label klik. Ini ialah kod susun atur akordion yang ringkas dan elegan.

 2236
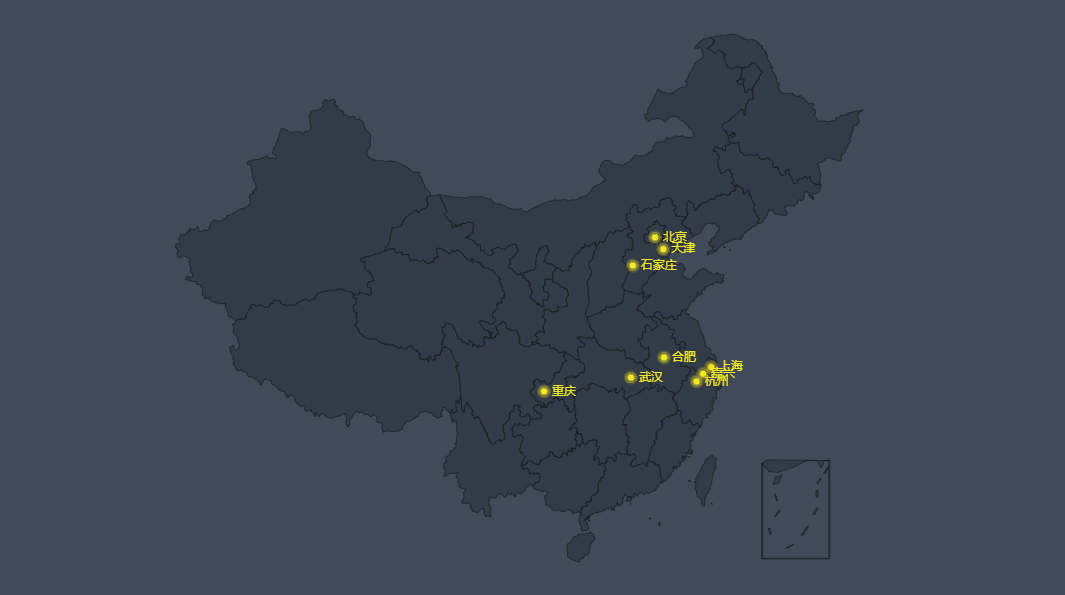
2236Berdasarkan echarts, kami mencipta peta China dengan kesan khas pada pengedaran cawangan jualan di seluruh negara. Menyokong tetapan tersuai label bandar hotspot.

 3376
3376svg melukis animasi ikon cuaca linear putih ringkas, termasuk 6 elemen ikon cuaca biasa seperti guruh, hujan, mendung, cerah, hujan lebat dan salji.

 3208
3208Setiap kesan menggunakan CSS3 untuk mengubah bentuk gambar dan elemen HTML apabila tetikus meluncur ke atas kad untuk menghasilkan kesan animasi tetikus yang sangat cantik.

 9847
9847Pemalam jQuery boleh mencipta elemen sewenang-wenangnya di atas imej apabila tetikus bergolek ke atas imej, termasuk butang perkongsian dan penerangan teks imej. Butang dan teks ini boleh digantung di mana-mana dalam imej, dan anda juga boleh menentukan kesan animasi anda sendiri apabila elemen di atas imej muncul.

 3217
3217Animasi CSS3 mencipta kesan animasi pemuat gaya titik, garis, segi empat sama dan bulatan. Kesemuanya adalah animasi css elemen html tunggal dan boleh digunakan secara langsung.

 2123
2123Kesan letupan tetikus jQuery yang sangat keren ialah alat yang boleh menggunakan imej tertentu untuk mencipta kesan letupan sejuk apabila tetikus melepasi elemen HTML tertentu.

 1515
1515Kesan khas slaid ubah bentuk pratonton SVG ialah animasi ubah bentuk laluan yang menggabungkan elemen SVG dan clipPath Apabila slaid dihidupkan ke belakang dan ke hadapan, pratonton hadapan dan belakang akan berubah bentuk dengan lancar dan beralih ke bahagian tengah skrin.

 1518
1518Pemalam jQuery Ripples menambah lapisan elemen air pada HTML untuk interaksi kursor riak dengan WebGL. Anda boleh menggunakan kesan ini untuk menjadikan imej latar belakang CSS statik anda lebih interaktif.

 829
829Kesan kod hover imej Html, imej pada skrin mempunyai kesan akordion, sebarang imej kad akan diserlahkan apabila tetikus dilegar, ia mudah digunakan.

 2764
2764Pengedaran titik rangkaian peta China menggesa anda menyemak kod JS kesan khas Kandungan label rangkaian boleh termasuk gambar, alamat dan maklumat telefon Ia biasanya digunakan Menyoal tempat pengedaran seluruh negara syarikat, seperti cawangan penghantaran ekspres dan pejabat cawangan, masih merupakan fungsi yang sangat praktikal dan dilaksanakan berdasarkan jQuery.

 1915
1915nsHover ialah pemalam jQuery yang ringkas dan praktikal untuk menghidupkan tetikus pada lapisan topeng imej. Pemalam ini boleh mencipta kesan animasi lapisan topeng apabila tetikus melancarkan gambar atau elemen peringkat blok Ia boleh menetapkan warna latar depan dan latar belakang lapisan topeng, dan boleh mencipta gambar bulat, dsb., yang sangat praktikal.

 2298
2298kesan penukaran tab ikon atmosfera jquery, klik pada sel atas, kandungan di bawah berubah, sangat sesuai untuk laman web portal besar. Laman web PHP Cina mengesyorkan muat turun!

 1989
1989Diapo ialah pemalam tayangan slaid kandungan yang ringkas dan mudah digunakan yang membolehkan anda memaparkan kesan penukaran animasi yang menarik dalam halaman web anda. Kandungan yang boleh dipaparkan pemalam ini bukan sahaja gambar, malah video, dan sebarang elemen web lain yang anda boleh fikirkan boleh dipaparkan padanya.

 2601
2601Ini ialah album foto akordion kesan khas dengan animasi elastik yang dicipta menggunakan javascript tulen. Apabila tetikus meluncur ke atas album gambar akordion, gambar yang sepadan akan mengembang secara mendatar, dan teks penerangan gambar akan meluncur ke atas secara menegak, mewujudkan rasa perbezaan visual. Arahan Perkenalkan fail slider.js ke dalam halaman

 1699
1699Imej pekeliling CSS3 mempunyai kesan putaran selepas tetikus Terdapat tajuk dan penerangan ringkas pada imej Ia serasi dengan pelayar web PHP Cina mengesyorkan muat turun. Arahan: 1. Perkenalkan fail helaian gaya lrtk.css ke dalam kawasan kepala 2. Tambah <!-- kod mula --><!-- kod tamat --> komen kod kawasan ke halaman web anda. 3. Gambar hendaklah segi empat sama, dengan lebar dan ketinggian lebih daripada 220 piksel, dan jidar kosong tertentu untuk hasil yang lebih baik.

