
 1769
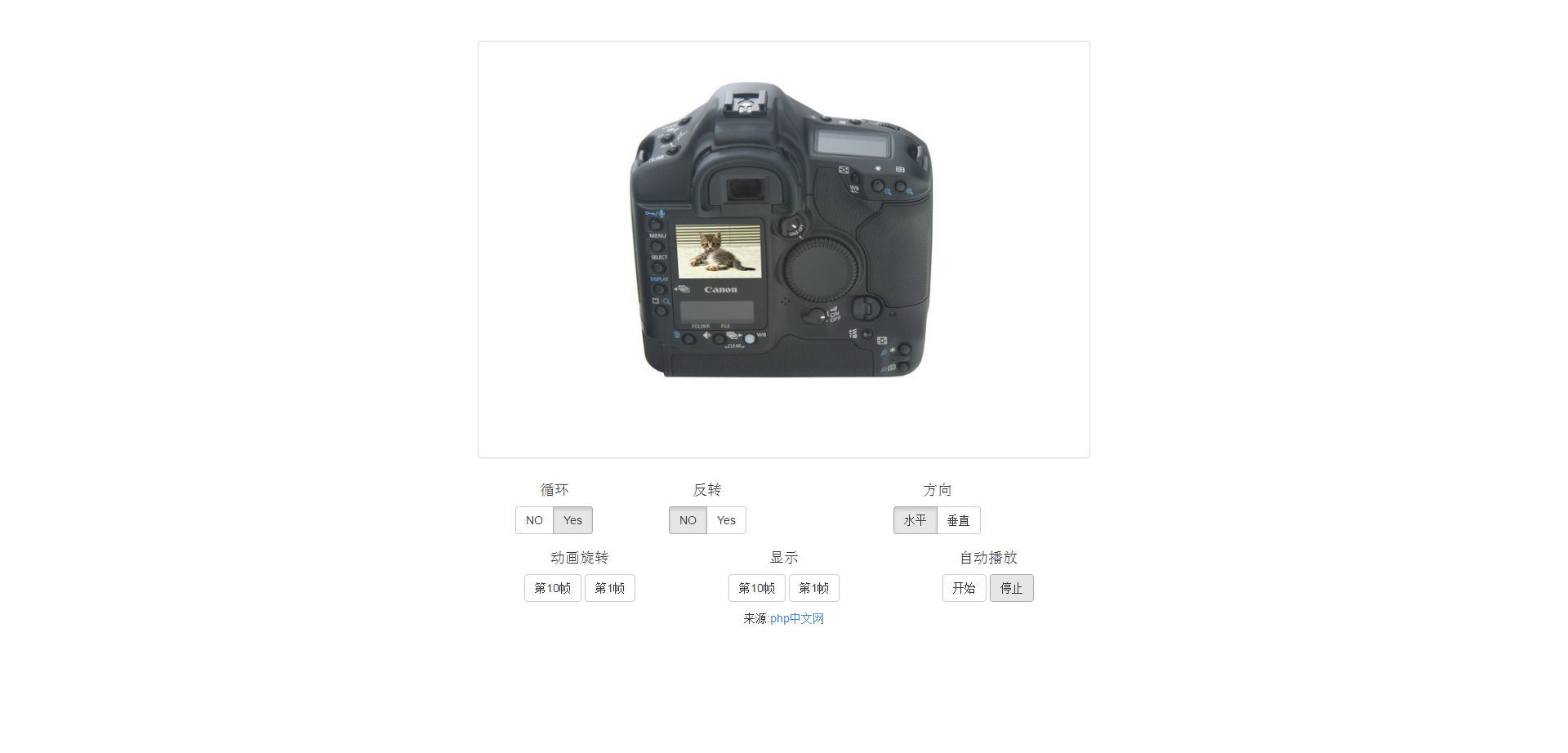
1769Kod paparan imej produk jQuery 360 darjah adalah berdasarkan Bootstrap.3.2.0 dan jquery.1.11.1.min.js, yang boleh memaparkan imej produk dalam putaran 360 darjah.

 1983
1983Bootstrap+CSS mencipta reka letak responsif untuk imej produk e-dagang dan susun atur grid senarai grafik dan teks untuk memaparkan kesan khas.

 3380
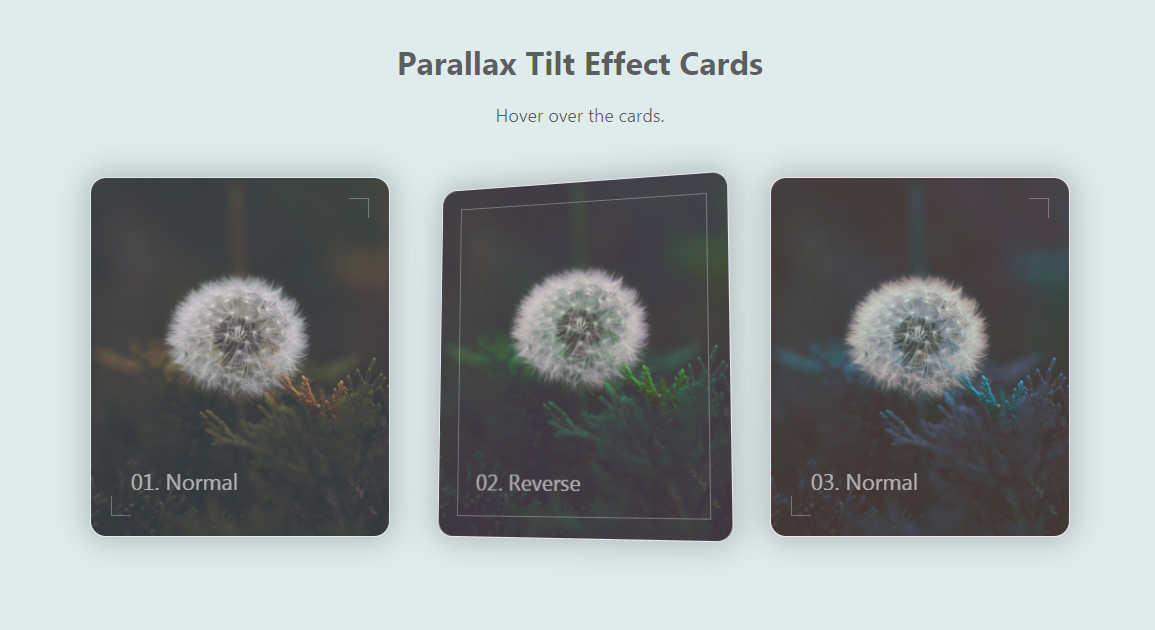
3380Kad kesan kecondongan paralaks yang boleh digunakan dalam penghasilan halaman web harian untuk memaparkan produk atau gambar.

 5961
5961Jquery+css3 menyedari kesan khas dinding foto aliran air Ia adalah kerja dinding foto yang sangat keren Kesan paparan foto adalah sangat hebat.

 2808
2808Ini ialah satu set kesan khas alih tetikus, termasuk 5 gaya gambar alih tetikus CSS yang berbeza untuk memaparkan maklumat teks Setiap gaya mengandungi 2-3 gaya Setiap gaya adalah klasik dan cantik, sesuai untuk paparan mana-mana pasukan, produk, kerja peribadi. dsb. , ialah kaedah paparan hover yang sangat baik.

 2201
2201Templat stesen gambar aliran air terjun merah sesuai untuk laman web peribadi atau laman web korporat untuk memaparkan album foto atau produk Anda boleh mencipta beberapa kesan khas untuk menjadikan kesannya lebih keren.

 1641
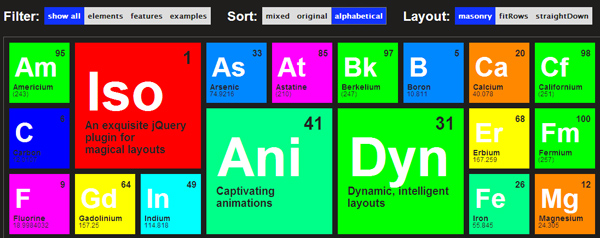
1641klasifikasi jquery menapis aliran air terjun animasi Secara amnya, aliran air terjun digunakan dalam projek peribadi atau laman web korporat untuk memaparkan foto peribadi dan produk syarikat. Dan yang ini boleh digunakan sebagai navigasi PHP Laman web Cina mengesyorkan muat turun!

 1940
1940jQuery+css3 mencipta paparan pakaian bulu baharu yang ringkas dan elegan, corak pakaian dalam pelbagai warna, mengisi dengan kesan penukaran warna pakaian yang sepadan, kesan khas interaktif UI produk pakaian dan reka letak responsif

 1747
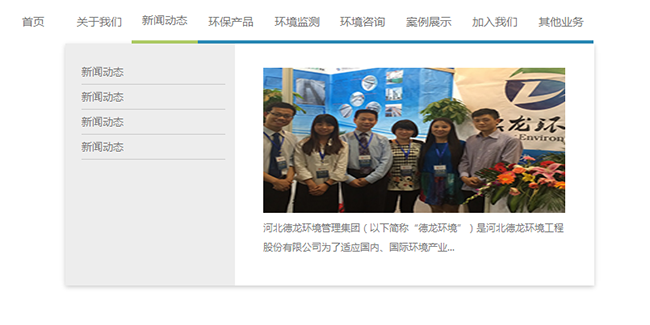
1747Menu navigasi sekunder grafik dan teks jQuery adalah berdasarkan jquery-1.7.2.min.js Ia adalah menu navigasi mudah dengan grafik dan teks Ia termasuk halaman utama, tentang kami, berita, produk alam sekitar, perundingan alam sekitar. paparan kes, sertai kami dan perniagaan lain Tunggu item menu.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

 1008
1008Kesan khas halaman web karusel album foto 3D JS ialah kesan khas halaman web karusel album foto 3D yang hebat.

 939
939Menu terapung gelembung 3D html5 yang sejuk Setiap item menu ialah gelembung terapung gaya 3D. Selepas memilih item menu, ia akan berputar dan bertukar warna, dan menu semasa akan diaktifkan serta-merta.

