
 1664
1664butang css3, css3 3d, suis suis, butang suis

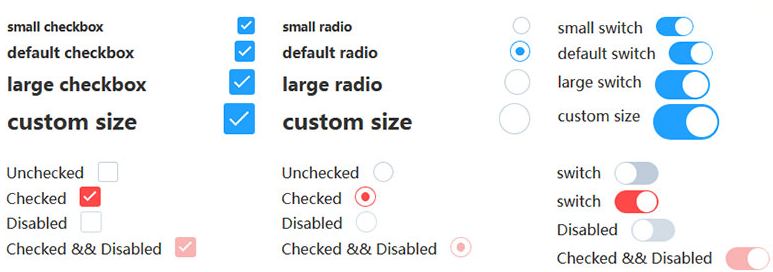
 3393
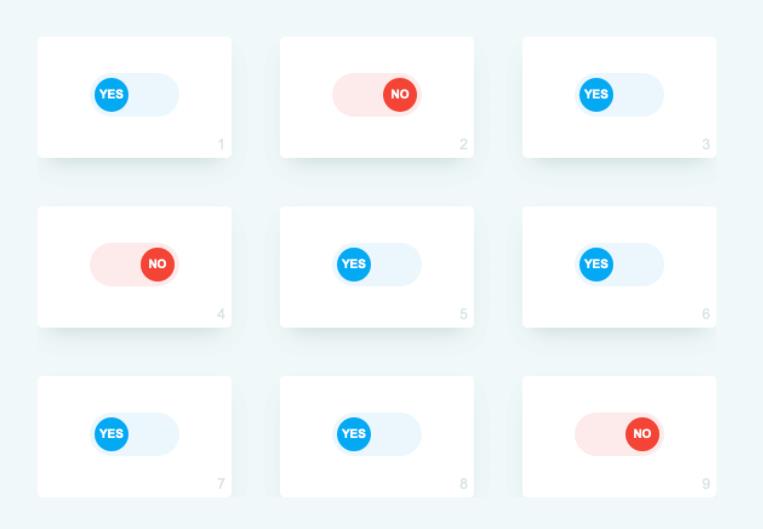
3393Butang pilih suis CSS, suis butang radio tiga dimensi, butang radio, butang suis

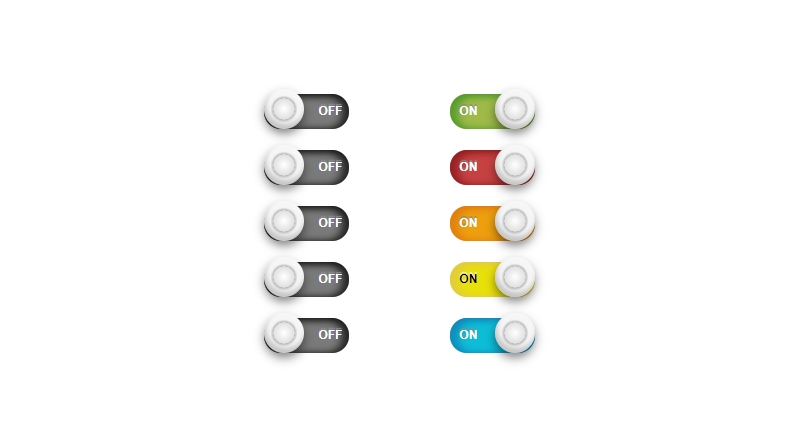
 2812
2812Kotak semak butang radio CSS3+H5 dan butang suis mencantikkan UI gaya

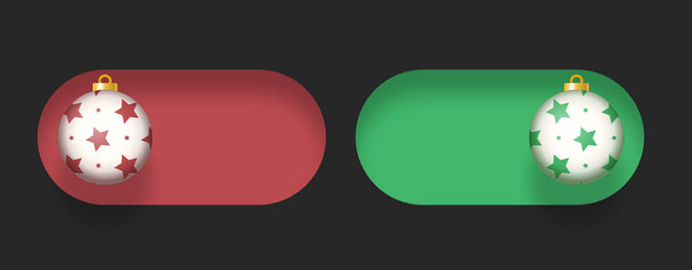
 2914
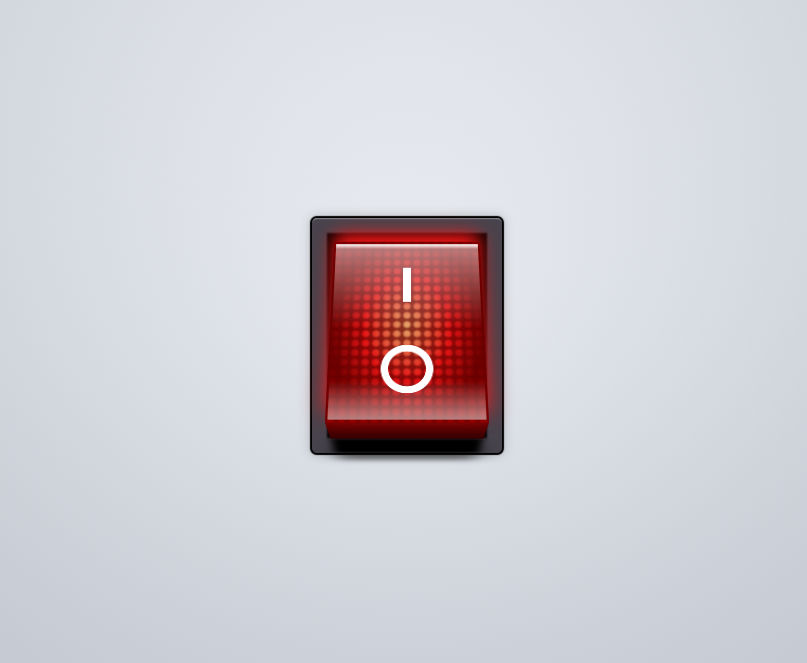
2914CSS3 tulen melukis butang suis tiga dimensi 3D merah dengan kesan khas penukaran butang suis yang realistik.

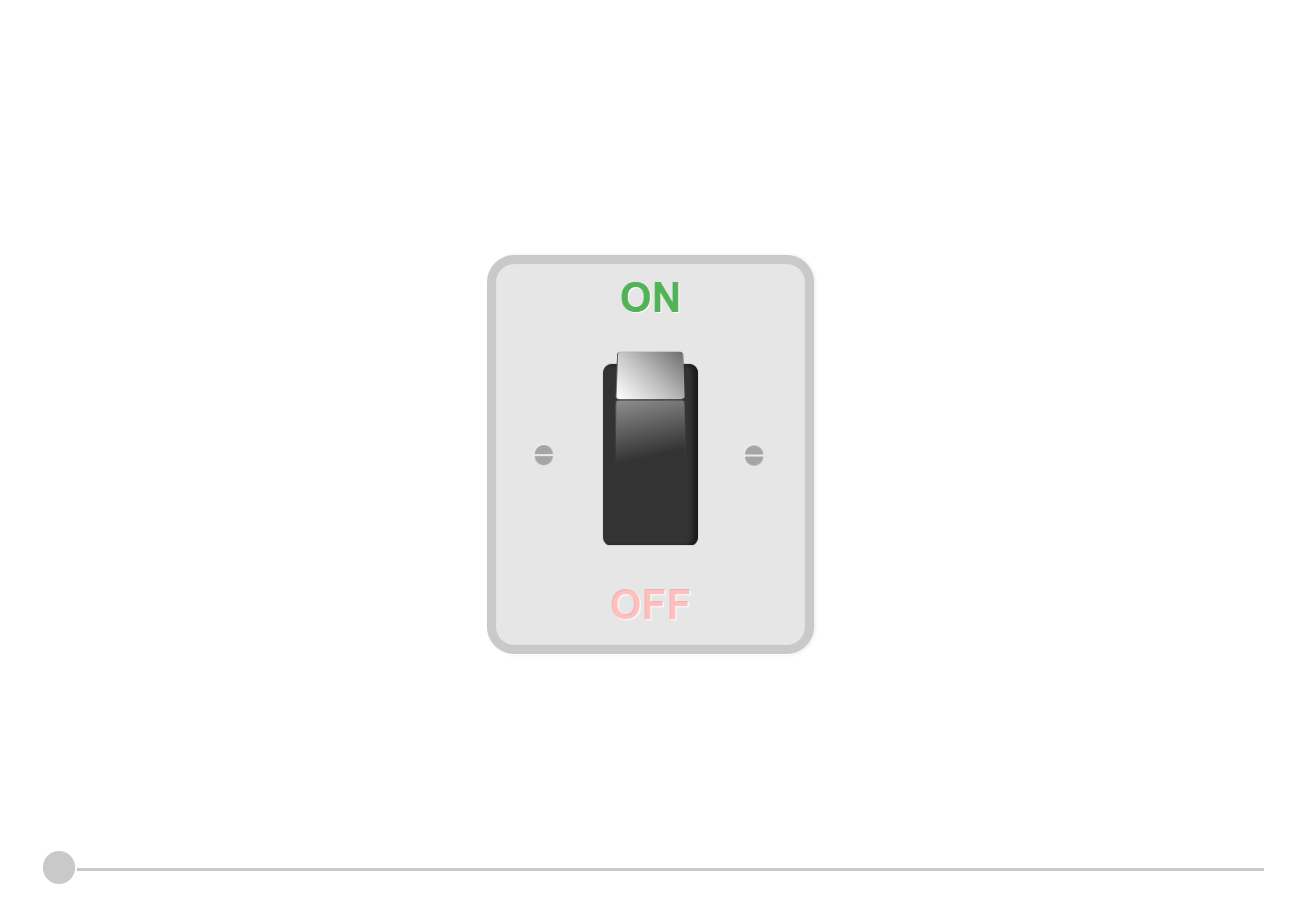
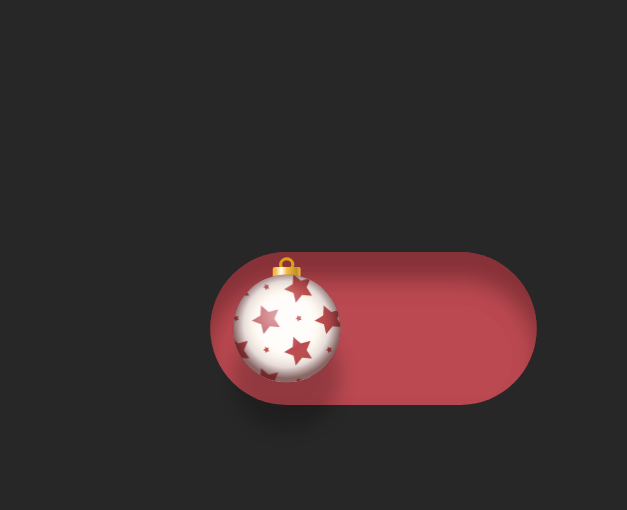
 2888
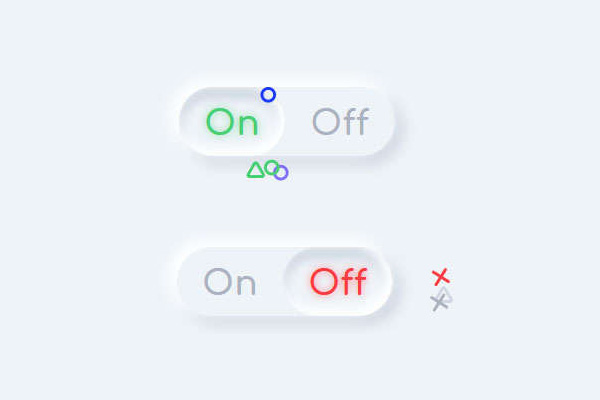
2888Gunakan js css untuk mencipta butang suis 3D untuk menghidupkan/mematikan lampu, kesan khas UI butang mudah.

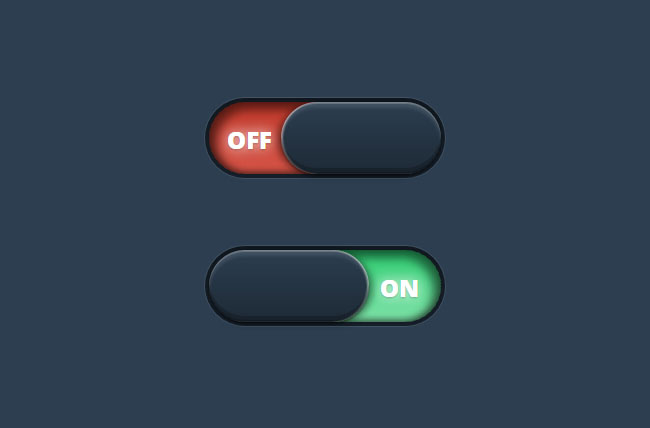
 825
825Buat butang suis animasi Tukar menggunakan CSS tulen

 3311
3311css3+svg+js, suis butang kelabu dan putih, animasi penukaran butang

 1721
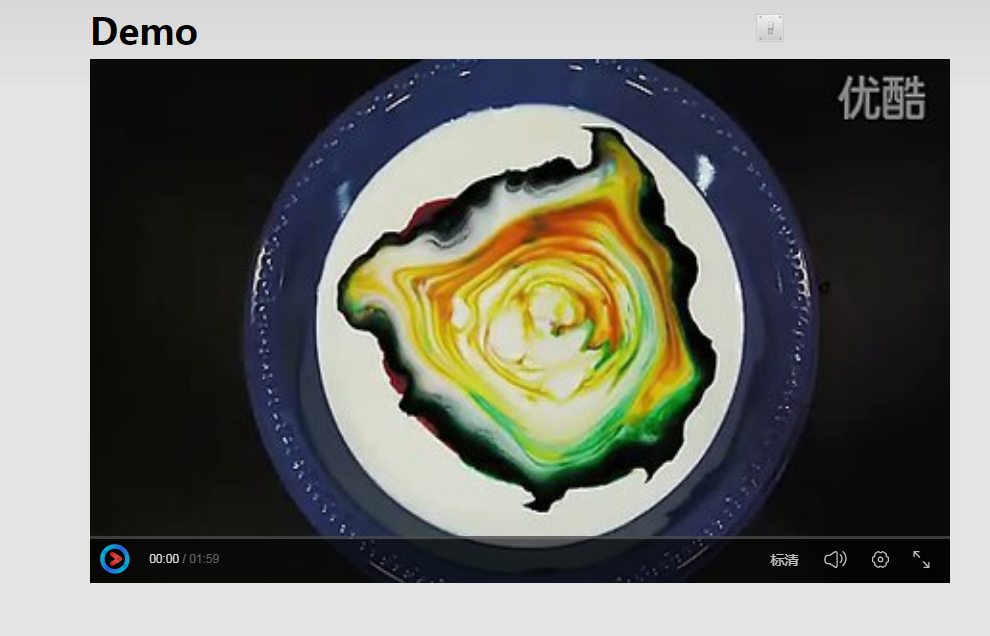
1721jQuery klik butang suis latar belakang laman web video untuk menghidupkan dan mematikan kod lampu

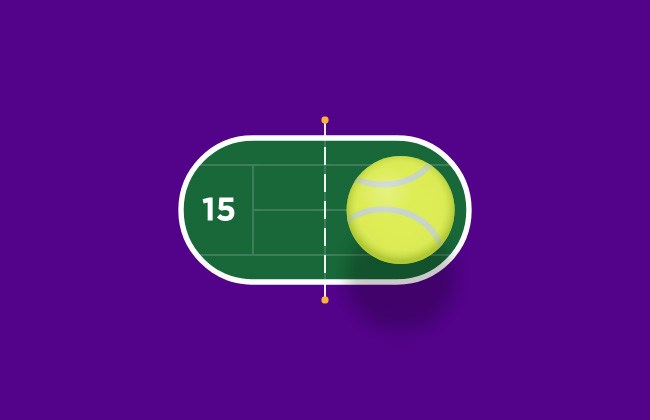
 1612
1612HTML5 SVG Wimbledon butang suis animasi kesan khas

 1809
1809Butang suis H5+svg untuk menukar kesan animasi

 2635
2635CSS3 tulen menyedari kesan khas butang suis animasi Mengklik butang suis akan mempunyai kesan bercahaya Ia biasanya digunakan dalam pengurusan latar belakang.

 657
657Kesan khas animasi penukaran butang suis html5 svg

 797
797Kesan khas butang suis gaya css3 Apple ios

 2606
2606Ini ialah kod untuk tapak web video untuk menetapkan kesan lampu padam dan cahaya latar belakang semasa memainkan video dengan mengklik butang suis pada tapak web video.

 9279
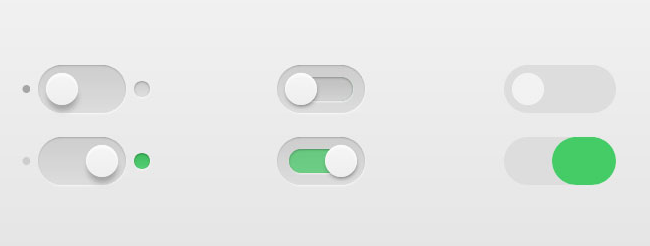
9279CSS3 tulen untuk mencipta penukaran butang suis kreatif.

 878
878Kod butang suis volum pembesar suara css3 svg kecil

 1582
1582Gaya butang suis CSS3 yang segar dan cantik

 1609
1609Kesan khas animasi butang suis lampu tiga dimensi CSS3