
 3801
3801Responsif, gelongsor mudah alih, penukaran slaid

 4952
4952
 1752
1752
 2590
2590pemalam tayangan slaid gambar kecondongan responsif yang serasi jQuery untuk telefon bimbit

 1847
1847pemalam tayangan slaid imej condong responsif jQuery serasi dengan telefon mudah alih

 3911
3911jQuery+H5 responsif telefon bimbit skrin sentuh gelongsor gambar pemalam karusel

 2543
2543
 2056
2056jQuery adalah berdasarkan Swiper untuk mencipta imej kecil menegak/lakaran kecil imej mendatar paparan pensuisan gelongsor, menyokong reka letak responsif. Kesan tayangan slaid gambar responsif yang menyesuaikan dengan saiz skrin penyemak imbas.

 1795
1795Smoothslides ialah pemalam tayangan slaid responsif berdasarkan jQuery Perbezaan terbesar daripada slaid lain ialah gambar dalam slaid boleh dialihkan, dan arah pergerakan boleh ditetapkan (kiri/kanan/kiri atas/kanan bawah, dsb. ), menjadikan tayangan slaid lebih istimewa dan menarik.

 399
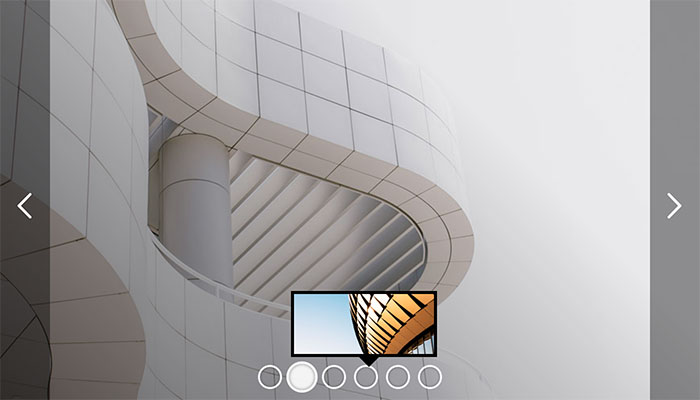
399Kesan slaid lakaran kecil responsif JS ialah kesan pensuisan gelongsor untuk tajuk, lakaran kecil dan gambar besar dengan mengklik pada butang anak panah kiri dan kanan.

 1543
1543Tapak ini memperkenalkan banyak pemalam tayangan slaid jQuery Semuanya sangat baik dan berkuasa, dan sesuai untuk digunakan pada halaman sederhana dan besar. Tetapi jika halaman anda sangat mudah dan anda hanya mahukan kesan tayangan slaid yang ringkas dan tulen, pemalam ini mungkin sedikit kembung. Hari ini kami akan menulis tayangan slaid responsif ringkas tanpa sebarang pemalam.

 3187
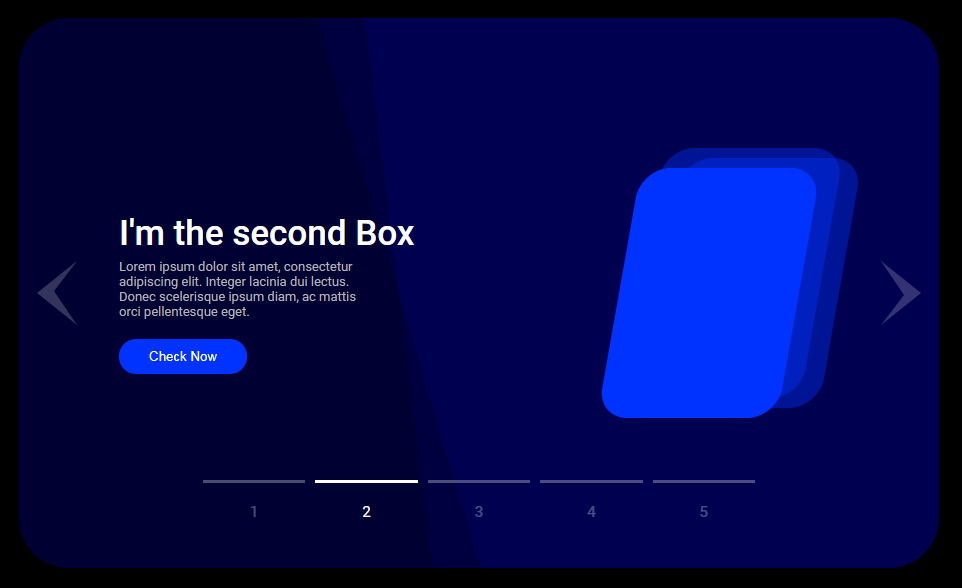
3187Ini ialah tayangan slaid penukaran teks imej animasi responsif berdasarkan pemalam Swiper Ia menyokong pensuisan tatal tetikus dan mempunyai kesan animasi seperti fade-in dan fade-out. Sesuai untuk grafik tayangan slaid laman web jenis blog dan kesan khas reka letak teks.

 1624
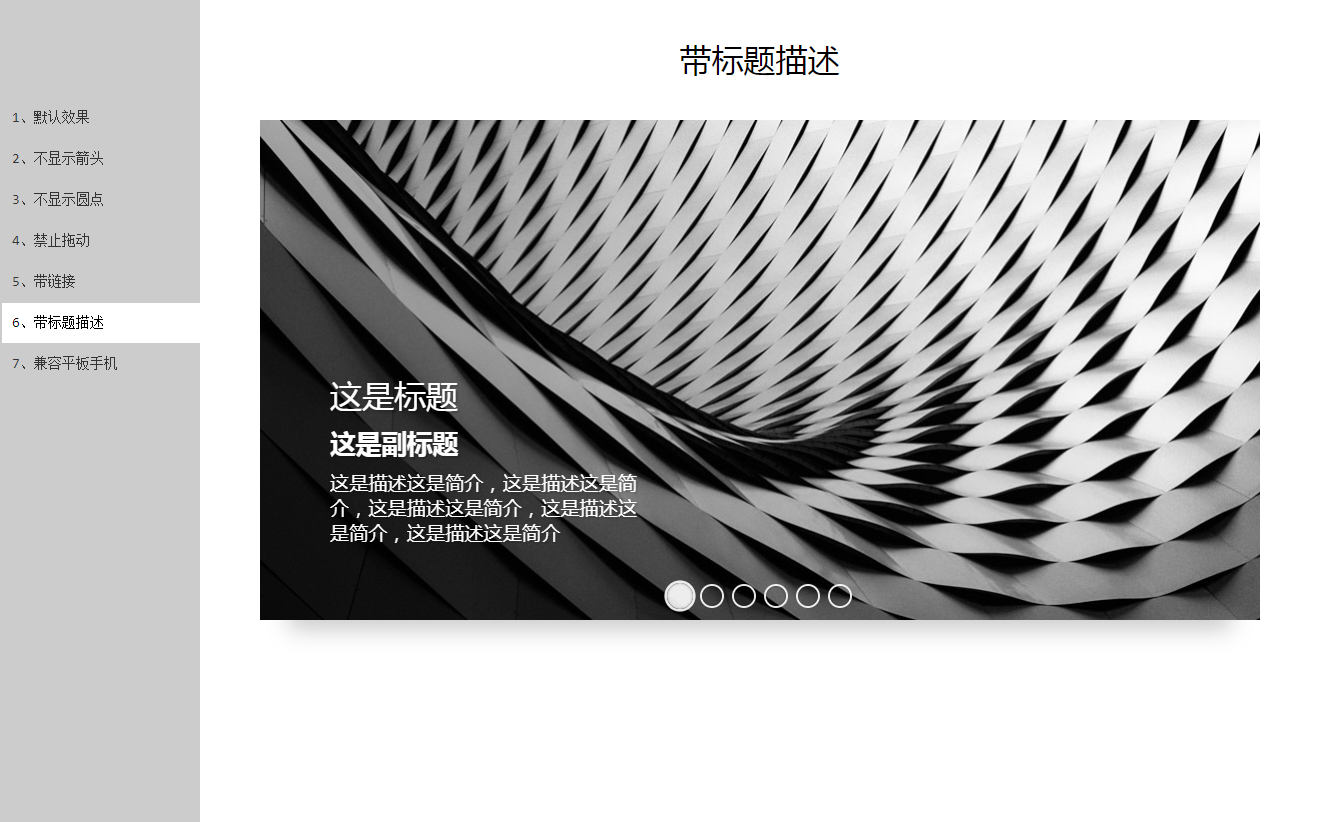
1624Ini ialah kesan slaid atmosfera format lebar pada halaman utama "Pengilangan Pintar NetEase" yang dihasilkan menggunakan pemalam Swiper Terdapat 6 slaid secara keseluruhan, reka bentuk responsif dan mod pensuisan adalah fade-in dan fade-out tetikus ke dalam kawasan slaid untuk memaparkan anak panah kiri dan kanan, dan alih keluar anak panah tersembunyi Pada masa yang sama Sediakan main balik automatik dan pemuatan tertunda imej.

 2055
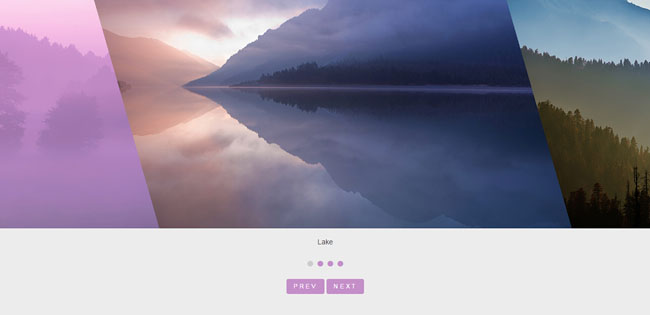
2055Ini ialah tayangan slaid blog kesan animasi responsif, dihasilkan menggunakan pemalam Swiper Ia mengandungi lakaran kenit, tarikh, tajuk, pengenalan, pautan butiran dan maklumat lain Apabila slaid ditukar, maklumat ini mempunyai kesan animasi seperti pudar masuk dan keluar .

 1876
1876mg-space ialah galeri imej kesan akordion responsif pemalam jQuery yang meniru Galeri Imej Google. Pemalam galeri gambar ini mudah digunakan Anda boleh mengklik pada gambar tema untuk mengembangkan sekumpulan gambar berkaitan dengan cara akordion, atau anda boleh membuat tayangan slaid gambar berkaitan.

 3035
3035Pemalam karusel imej sepanduk sisi mudah alih swiper.js mencipta butang kiri dan kanan yang diindeks untuk mengawal penukaran karusel imej, penukaran imej gelongsor skrin sentuh dan kod penukaran imej responsif.

 1809
1809SlipHover ialah pemalam berasaskan jQuery yang boleh mengesan arah pergerakan tetikus dan menghidupkan lapisan topeng dalam arah yang sepadan (atau arah bertentangan) untuk memaparkan tajuk atau penerangan dan menggunakannya pada slaid atau album adalah pilihan yang baik. SlipHover juga menyokong ketinggian topeng tersuai, masa animasi, warna fon, warna latar belakang, reka letak teks dan banyak lagi. Gabungan yang munasabah pasti akan menjadikan tayangan slaid atau album foto anda lebih mewah.

 343
343Pemalam Happy Scratch HTML5 mudah alih ialah pemalam H5 Scratch mudah alih yang sesuai untuk aktiviti Double 12.

 327
327Kertas HTML5 yang dilipat menjadi kesan animasi kotak hadiah ialah kesan animasi hadiah Krismas yang dilaksanakan dalam CSS yang sesuai untuk Krismas atau sebarang cuti.

 478
478Kesan khas pemain filem retro CSS3 tulen ialah pemain muzik filem mudah dan kesan khas pemain rakaman filem.

