
 861
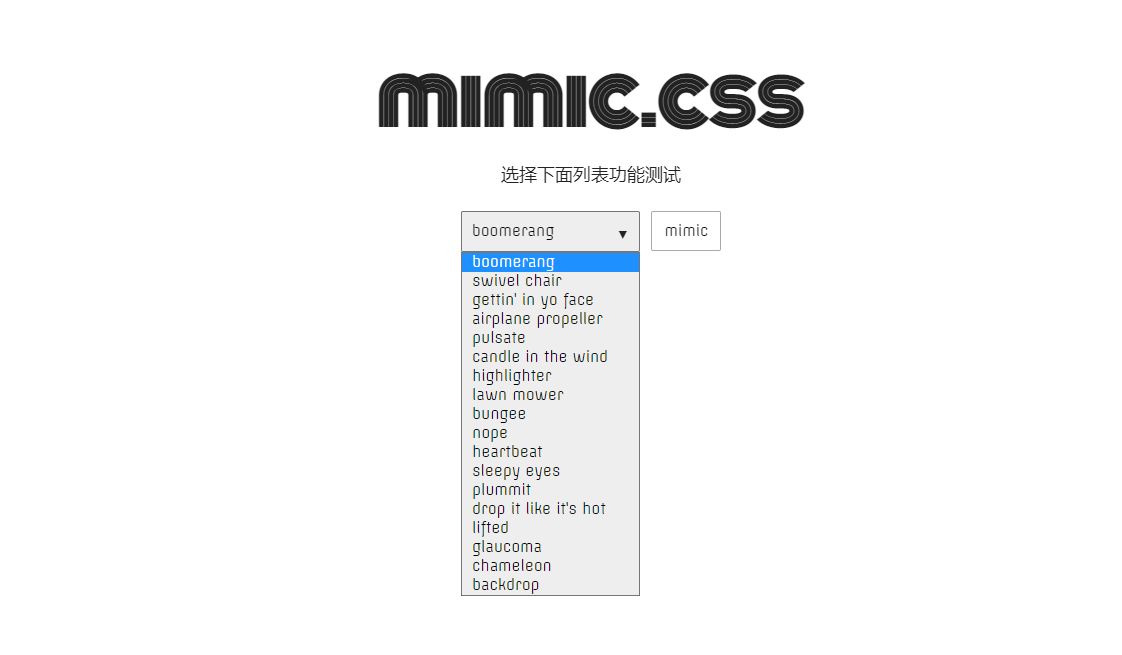
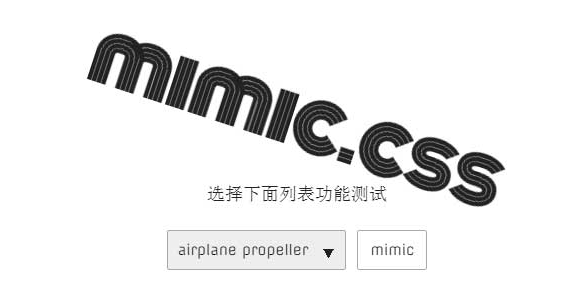
861Helaian gaya perpustakaan animasi mimic.css untuk mencipta pelbagai kesan khas animasi teks yang hebat

 1791
1791helaian gaya perpustakaan animasi mimic.css+h5 untuk mencipta pelbagai kesan khas animasi teks yang hebat

 3489
3489Pemisahan adalah berdasarkan perpustakaan animasi CSS3 untuk mencipta ubah bentuk teks yang hebat, keanjalan teks, pembesaran dan pengurangan teks, pudar teks dan kesan animasi lain.

 1841
1841Ini ialah gaya teks HTML5 dan CSS3 yang sangat hebat dan pemalam kesan khas peralihan tetikus. Kesan teks termasuk 11 gaya teks dan kesan animasi yang berbeza apabila tetikus meluncur ke atas teks. Beberapa kesan animasi teks dihasilkan menggunakan Kanvas SVG dan HTML5.

 1921
1921Ini ialah satu set kesan animasi butang tetikus yang hebat yang dibuat menggunakan CSS3. 30 kesan animasi butang atas tetikus ini masing-masing menggunakan peralihan CSS3 dan mengubah sifat untuk mencipta sempadan butang, animasi teks dan kesan animasi streamer Pelbagai kesannya sangat kreatif.

 2117
2117bootstrap-carousel-touch-slider ialah kesan karusel responsif berdasarkan Bootstrap yang menyokong terminal mudah alih. Kesan karusel boleh ditukar dengan meluncur menggunakan jari anda. Dan apabila digabungkan dengan animate.css, ia boleh mencipta pelbagai kesan animasi teks yang hebat. Arahan Perkenalkan fail berkaitan bootstrap, fail ikon font font-awesome.css, fail animasi animate.min.css dan jquery.touchS ke dalam halaman

 343
343Pemalam Happy Scratch HTML5 mudah alih ialah pemalam H5 Scratch mudah alih yang sesuai untuk aktiviti Double 12.

 327
327Kertas HTML5 yang dilipat menjadi kesan animasi kotak hadiah ialah kesan animasi hadiah Krismas yang dilaksanakan dalam CSS yang sesuai untuk Krismas atau sebarang cuti.

 478
478Kesan khas pemain filem retro CSS3 tulen ialah pemain muzik filem mudah dan kesan khas pemain rakaman filem.

 571
571Kod terapung tetingkap pemain video HTML5 ialah kod pemain video MP4 hitam dan cantik.

 334
334Pemalam pop timbul halaman html5 WinBox yang ringan adalah sangat mudah dan mudah untuk dikendalikan Ia menyokong fungsi seperti memaksimumkan, meminimumkan, skrin penuh, menutup, mengalih dan membuka berbilang tetingkap.

 329
329bar menu gelongsor gambar akordion jQuery ialah bar menu navigasi kesan gelongsor gambar akordion sejuk kesan khas.

 459
459Kod CSS3 tulen untuk mencipta menu navigasi lungsur turun ialah atribut peralihan CSS3 tulen untuk mencipta menu navigasi merah Menu lungsur turun dikembangkan dengan menuding tetikus dan menyokong kod menu lungsur tiga peringkat.

 314
314Kesan paparan gambar putaran roda tetikus HTML5 ialah kesan khas halaman web yang membolehkan roda tetikus berputar dan klik untuk membesarkan gambar Anda boleh membesarkan gambar yang dipilih atau klik untuk memulihkannya ke kedudukan asal.

 407
407Kongsi js goyang kiri dan kanan kod reka bentuk borang pendaftaran log masuk UI yang ringkas dan kemas dan reka bentuk pensuisan gelongsor sesuai untuk log masuk dan pendaftaran mana-mana tapak web.

 397
397Kesan paparan susut akordion menegak React.js ialah kesan paparan kandungan susut akordion menegak berdasarkan dom React.

 370
370Kesan pensuisan slaid akordion skrin penuh H5 ialah kesan penukaran gambar gelongsor menu akordion skrin penuh.

 398
398css3 melaksanakan menambah pemalam senarai tugas Anda boleh memasukkan nama tugas yang perlu anda selesaikan dalam kotak input, dan klik butang tambah untuk menambah tugasan ke senarai.

 464
464Kod penukaran menu navigasi responsif JS ialah menu penukaran navigasi responsif yang dipaparkan dalam susunan lajur menegak.

 465
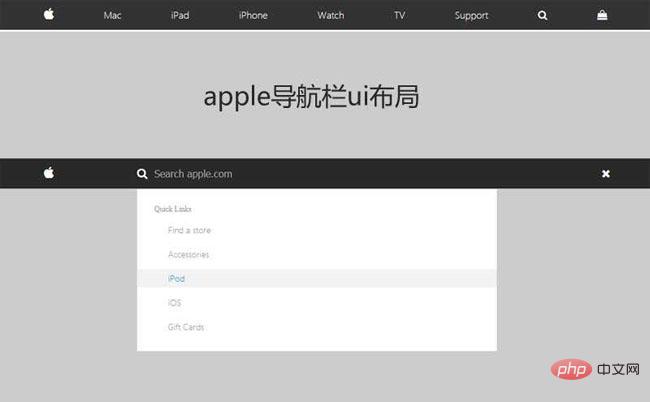
465Kesan navigasi laman web rasmi Apple tiruan jQuery ialah bar navigasi laman web rasmi Apple berwarna hitam dengan kesan segera kotak carian lungsur.

