
 2257
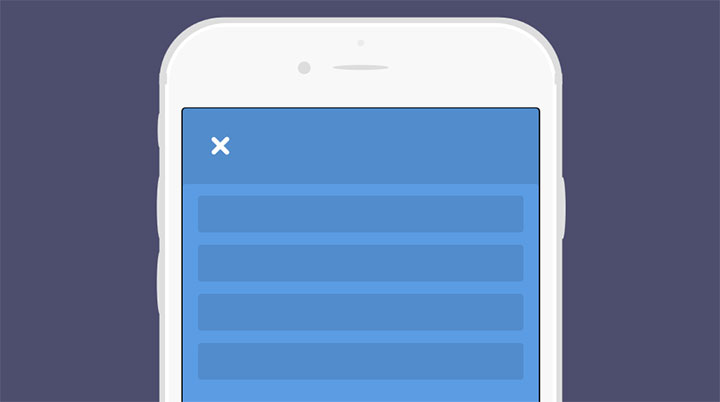
2257js+svg kesan animasi pembukaan menu skrin penuh ialah kesan khas pembukaan menu dengan kesan animasi berwarna-warni.

 1544
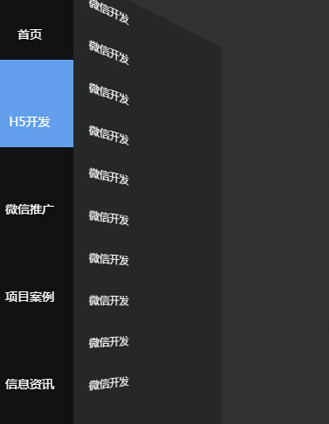
1544Ini ialah kod pengembangan menu tapak web dengan kesan animasi berwarna-warni Klik js untuk membuka animasi menu navigasi dalam skrin penuh dan memuat turunnya.

 1904
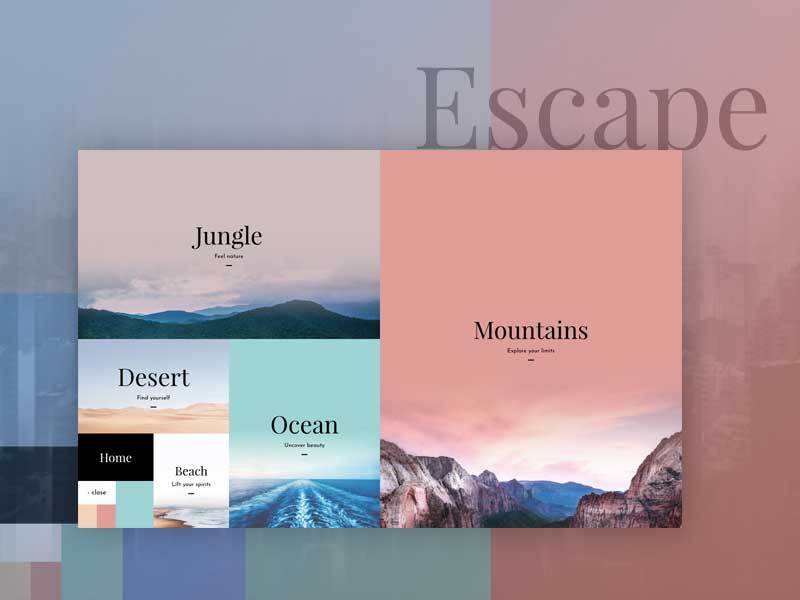
1904HTML5 skrin penuh responsif animasi topeng tingkap kesan khas

 2060
2060jQuery+html5 klik untuk mengembangkan kesan animasi item senarai menu

 1922
1922CSS3 pengembangan anjal tapak web animasi menu navigasi kesan khas

 2258
2258Kesan khas menu pengembangan animasi mudah alih HTML5 dan pengecutan

 1962
1962jQuery+C3 meninggalkan submenu bar navigasi tetap animasi pengembangan 3d kesan khas

 2981
2981Ini ialah animasi menu grid sembilan segi empat sama HTML5 mengembangkan menu susun atur grid dalam skrin penuh dan mengklik pada latar belakang skrin penuh untuk menukar paparan.

 2119
2119Kesan menu bulat di sudut kanan atas js+css3 ialah menu navigasi bulat Klik ikon bulat dengan tetikus untuk membuka kesan animasi menu.

 297
297Navigasi menu lungsur turun CSS3 tulen, submenu latar belakang halo skrin penuh dengan berbilang kaedah animasi pengembangan, termasuk fade-in dan fade-out yang mudah, dan kesan pengembangan lipatan yang sejuk.

 370
370Kesan pensuisan slaid akordion skrin penuh H5 ialah kesan penukaran gambar gelongsor menu akordion skrin penuh.

 2394
2394CSS3 menu ikon kiri klik kod penukaran skrin penuh ialah butang ikon klik tetikus di sebelah kiri kesan animasi halaman web menukar kesan khas halaman skrin penuh.

 1345
1345Atribut kerangka utama css3 mencipta animasi terapung halaman web skrin penuh, dengan kesan khas batu kerikil terapung di atas air sebagai riak.

 1591
1591Bootstrap3 menyembunyikan kod menu bar sisi gelongsor untuk membuka dan menutup menu bar sisi melalui butang hamburger, dan menggunakan CSS3 untuk mencipta kesan animasi peralihan yang lancar.

 2566
2566Bootstrap3 menyembunyikan kod menu bar sisi kiri gelongsor, yang membuka dan menutup menu bar sisi melalui butang hamburger, dan menggunakan CSS3 untuk mencipta kesan animasi peralihan yang lancar.

 1751
1751Kod menu navigasi gelongsor tersembunyi jQuery bar sisi adalah cara untuk membuka dan menutup menu bar sisi melalui butang hamburger, dan menggunakan CSS3 untuk mencipta kesan animasi peralihan yang lancar.

 1466
1466Kesan penukaran tapak web skrin penuh yang sangat atmosfera Klik pautan menu navigasi tetap di bahagian atas untuk beralih secara automatik ke kesan penukaran navigasi tatal halaman skrin penuh jQuery bagi kandungan yang sepadan.

 7898
7898Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

 1697
1697Kesan pengembangan menu utama pekeliling CSS3 tulen ialah kesan khas yang apabila tetikus melepasi, semua submenu akan muncul dalam urutan dan mengelilingi menu utama bulat dalam cara animasi.