
 1225
1225Pemalam kotak pengesahan dialog jQuery jqueryconfirm

 1001
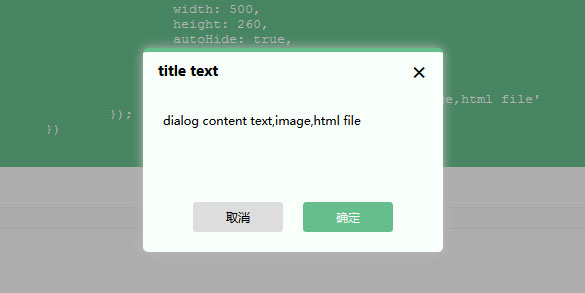
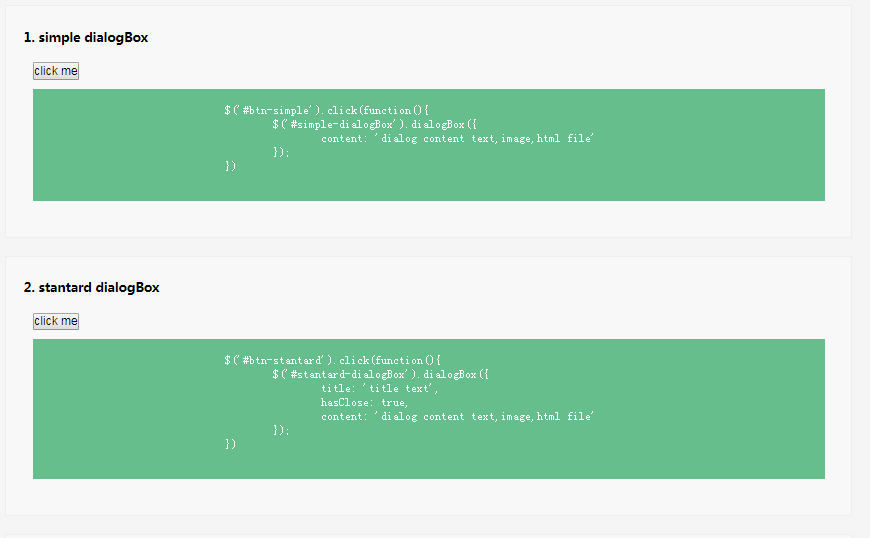
1001pemalam dialog animasi jquery.dialogBox.js

 1113
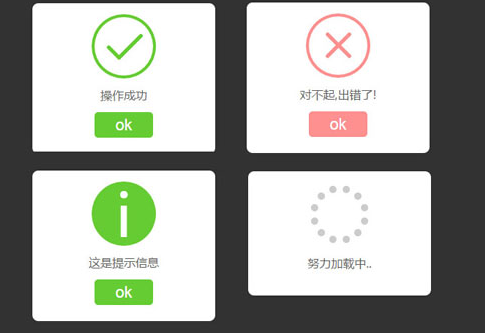
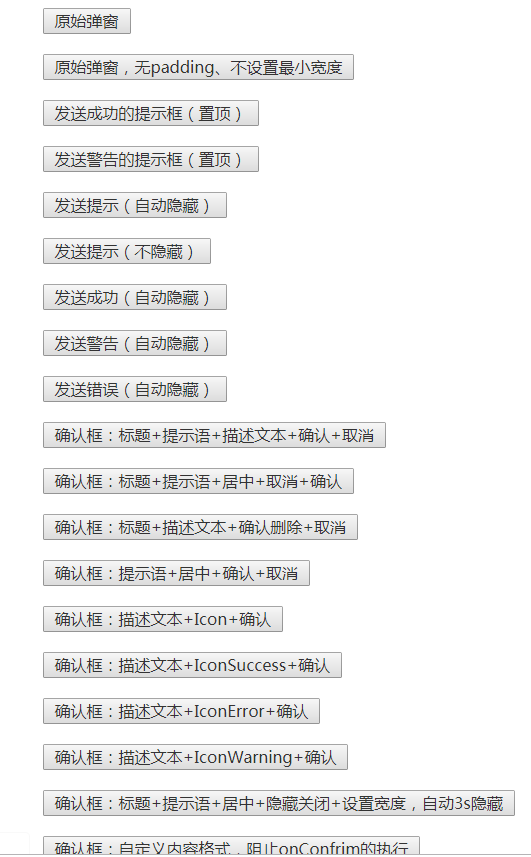
1113Kotak dialog pemalam jQuery asli menyediakan 9 jenis kotak dialog untuk pemula.

 1855
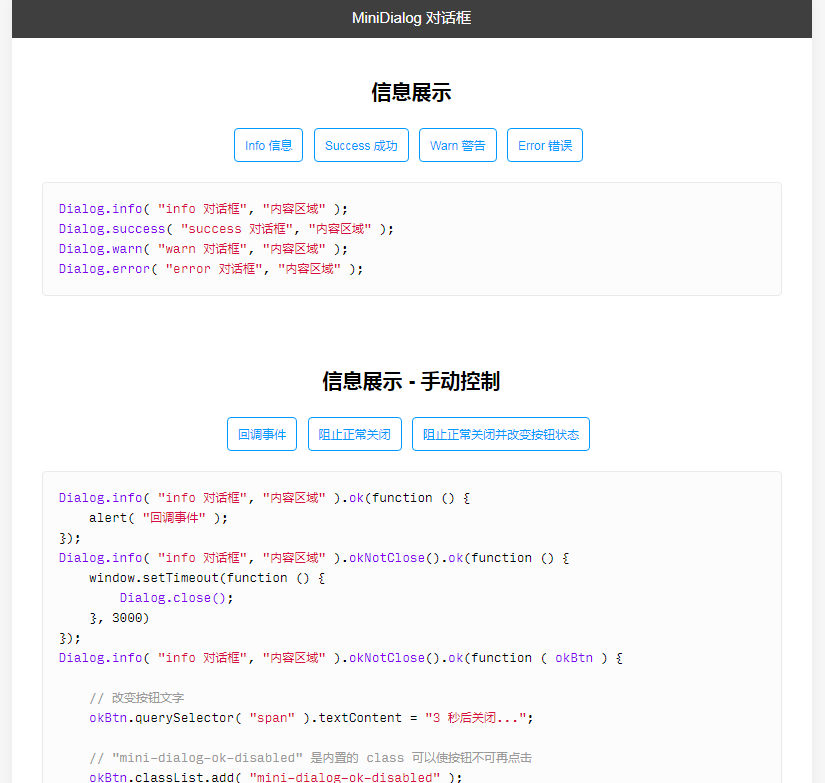
1855pemalam dialog pop timbul jquery MiniDialog

 1932
1932Kotak modal responsif HTML5 (kotak dialog modal)

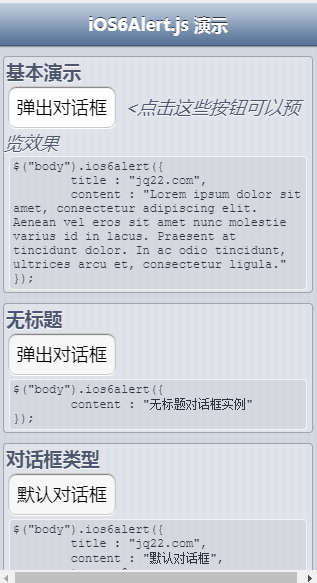
 975
975Laksanakan fungsi kotak dialog pelbagai fungsi.

 1479
1479Pemalam dialog mesej pop timbul SweetAlert2

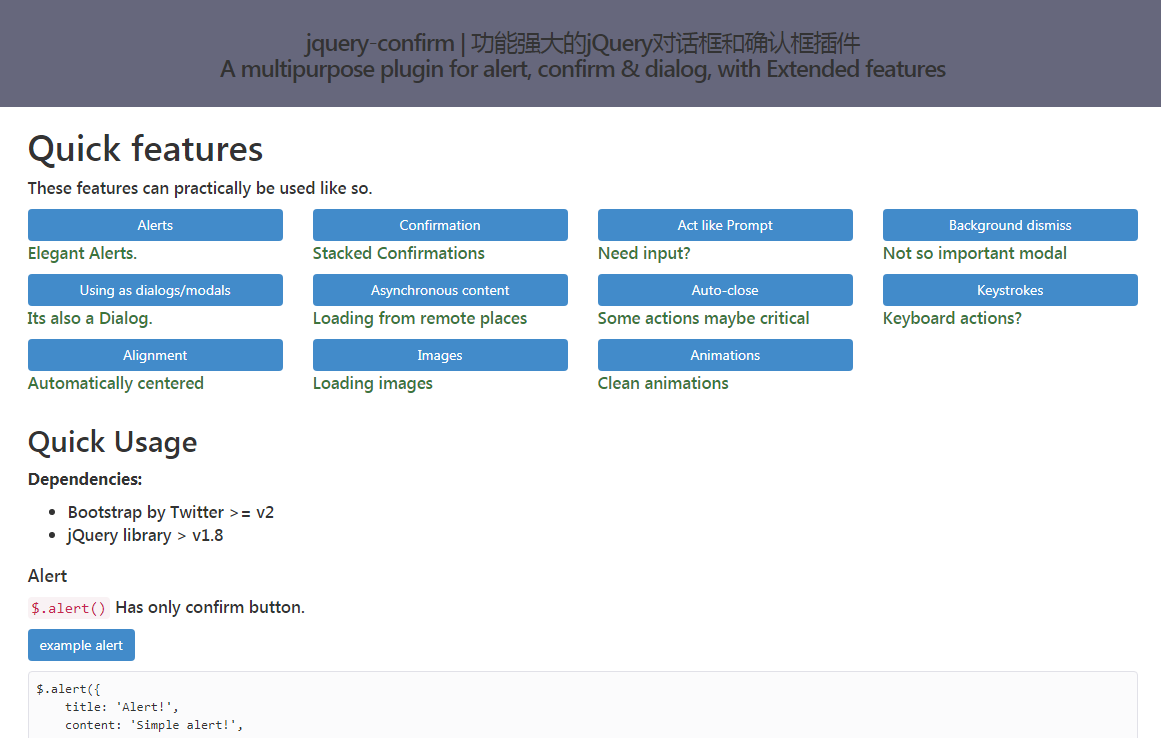
 1297
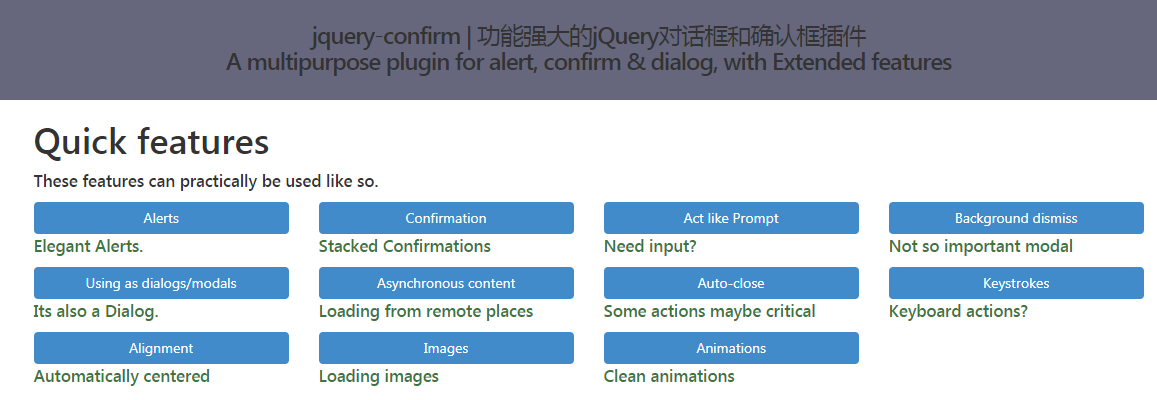
1297jqueryconfirm |. Dialog jQuery yang berkuasa dan pemalam kotak pengesahan

 1587
1587Pemalam dialog pop timbul jQuery, dengan pelbagai kesan dan fungsi lengkap.

 2136
2136Pemalam pop timbul tetingkap dialog pengesahan jQuery, klik butang untuk muncul kotak dialog yang menggesa anda mengesahkan kod operasi.

 1477
1477Pemalam dialog mesej modal Js tulen SweetAlert2

 1355
1355Kesan khas animasi dialog pop timbul telefon bimbit HTML5

 1110
1110kesan dialog tetingkap modal animasi jQuery

 1416
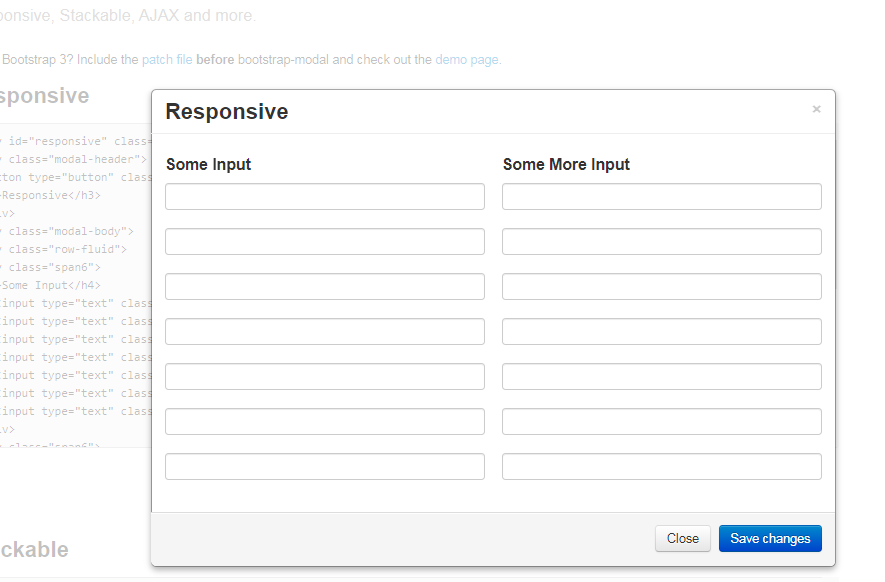
1416Memanjangkan kotak dialog Bootstrap asli dan menyediakan beberapa fungsi tambahan. Ia memperkenalkan kelas ModalManager yang boleh mengendalikan berbilang kotak dialog modal di belakang skrin dengan mendengar acara mereka.

 884
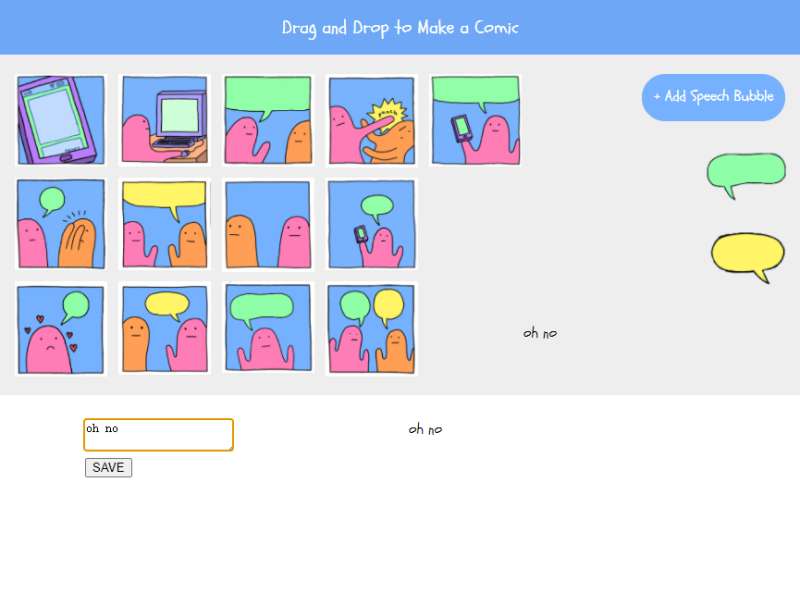
884Editor dialog komik seperti kanak-kanak yang kreatif

 1163
1163kesan dialog pop timbul jQuery dengan pelbagai kesan