
 1567
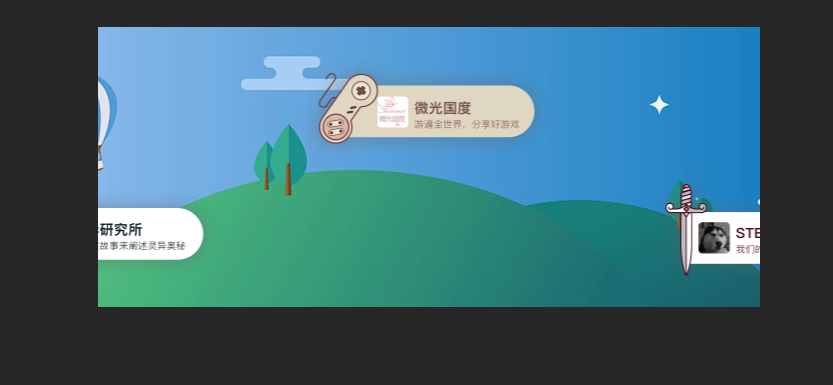
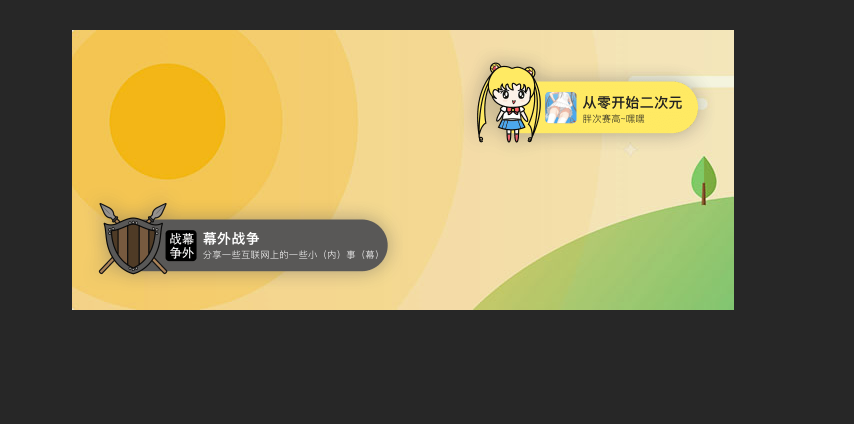
1567gambar tayangan slaid jQuery kesan karusel tatal paralaks

 1735
1735jQuery+swiper gambar tayangan slaid kesan karusel tatal paralaks

 1587
1587jQuery+swiper.js+css3 gambar slaid kesan karusel tatal paralaks

 4499
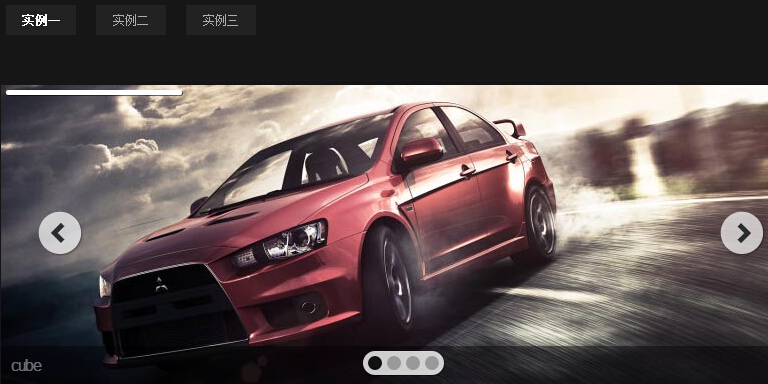
4499jQuery kesan perbezaan visual gambar kesan karusel tatal kiri dan kanan

 1864
1864jQuery kesan perbezaan visual gambar kesan karusel tatal kiri dan kanan

 725
725Gambar kesan perbezaan visual jQuery kesan karusel menatal kiri dan kanan

 2473
2473jQuery kesan karusel slaid animasi beralih kiri dan kanan

 1871
1871Kesan penukaran karusel tayangan slaid gambar responsif JS ialah kesan khas penukaran gambar, dan pengubahsuaian adalah sangat mudah.

 2991
2991Pelbagai kesan animasi peralihan, karusel slaid, kesan khas jQuery bergambar besar

 2145
2145jQuery kesan karusel slaid animasi beralih kiri dan kanan

 1616
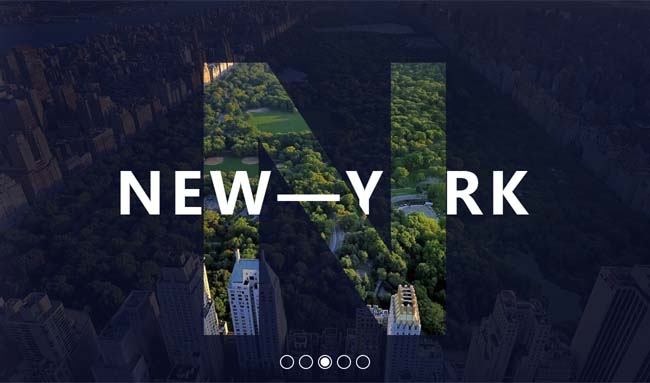
1616Kesan pensuisan tatal paralaks imej skrin penuh CSS3

 1023
1023Gambar tayangan slaid menukar kesan khas

 1301
1301H5+jQuery+CSS3 dengan kesan karusel automatik slaid jam

 2910
2910jQuery+CSS3 tayangan slaid automatik kesan karusel dengan jam

 767
767Kesan khas paparan paralaks penatalan artikel HTML5 ialah cara untuk menambah gambar pada artikel Apabila menatal, kesan paralaks akan dipaparkan, yang akan meningkatkan pengalaman membaca pembaca.

 1151
1151karusel tayangan slaid gaya kekili filem kesan khas js dengan lakaran kenit

 2429
2429Gaya gelendong filem jQuery dengan kesan karusel tayangan kecil lakaran kecil

 4211
4211Gaya gelendong filem dengan kesan khas tayangan lakaran kecil karusel js

 4773
4773Kesan slaid karusel gambar besar Meizu tiruan jQuery ialah model reka letak UI karusel gambar besar laman web rasmi Meizu dan bar navigasi yang menggunakan Swiper.

 6995
6995Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

