
 1823
1823pemalam pratonton muat naik gambar avatar jQuery+PHP

 2462
2462kod pratonton muat naik imej avatar jQuery

 1374
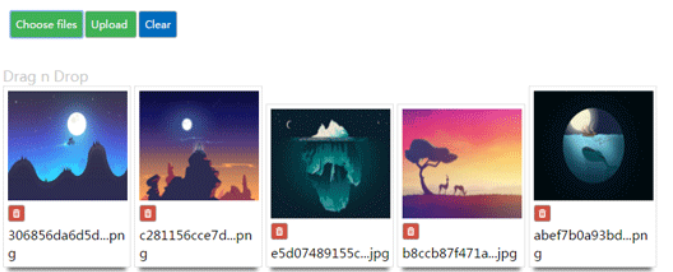
1374Seret dan lepas muat naik fail dan pemalam pratonton imej Dropzone.js

 1773
1773jQuery berbilang kumpulan imej muat naik kod pemalam yang boleh pratonton dan mengalih keluar imej

 1298
1298muat naik fail jQuery pemalam ssi-uploader yang boleh diseret dan dipratonton

 1258
1258Pemalam yang menyokong muat naik tak segerak IE8 bagi berbilang fail dan imej dan keupayaan untuk melihatnya

 1380
1380Pemalam muat naik imej jQuery membuat penyisihan seret dan lepas pratonton imej yang dimuat naik, dan fungsi penyuntingan imej menyokong pelbagai fungsi muat naik berbilang imej kesan khas.

 1766
1766Pemalam muat naik kumpulan imej yang menyokong pratonton imej, pembesaran imej, pemadaman, pemilihan kategori, muat naik seret dan lepas, dsb., dan kod muat naik imej jQuery yang berkuasa.

 1951
1951Pemalam pemangkasan imej dikapsulkan oleh cropper.js. Menyokong fungsi tetapan semula seperti imej bergerak, memangkas imej, zum masuk dan keluar, bergerak ke atas, bawah, kiri dan kanan, menyelak imej, dsb. Ini ialah komponen pemangkasan tetapan saiz avatar berasaskan jQuery.

 1589
1589Contoh js+html5 tulen yang paling mudah untuk memilih pemangkasan imej dan memuat naik ke pelayan Parameter mengawal saiz kawasan pemangkasan yang boleh dialihkan Ia menyokong pratonton selepas pemangkasan dan menyediakan contoh menerima dan memuat naik fail PHP pada pelayan sebelah.

 3719
3719HTML5 adalah berdasarkan TweenMax untuk mencipta kesan animasi pratonton imej seret dan lepas. Kesan seretan menggunakan pemalam Draggabilly. Ini ialah susun atur pratonton imej mendatar html5 dan CSS3 yang boleh diseret. Reka letak ini menyusun semua gambar secara mendatar di tengah-tengah skrin, dan anda boleh menyeret gambar ke sana ke mari dengan tetikus. Apabila anda mengklik pada nombor gambar, semua lakaran kecil akan disembunyikan, dan gambar yang sedang diklik akan dipaparkan pada skrin untuk membesarkan dan memaparkan kandungan teks.

 2846
2846previewSlider ialah pemalam karusel js yang hebat dengan kesan pratonton. Apabila tetikus melayang di atas butang navigasi hadapan dan belakang imej karusel ini, butang lakaran kecil paparan akan muncul dan semua imej boleh dipaparkan selepas mengkliknya. Klik pada mana-mana lakaran kenit untuk membesarkannya kepada paparan skrin penuh.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.


