
 1938
1938animasi pengembangan menu 3d tetikus jQuery

 1141
1141animasi pekeliling jQuery mengembangkan kod menu ikon

 2039
2039jquery mouse hover gelongsor kesan menu navigasi lungsur

 1504
1504jQuery CSS3 gambar alih tetikus kod animasi flip 3D

 1644
1644CSS3 kod menu navigasi animasi ikon mouseover gaya rata

 2107
2107jQuery+C3 meninggalkan submenu bar navigasi tetap animasi pengembangan 3d kesan khas

 1646
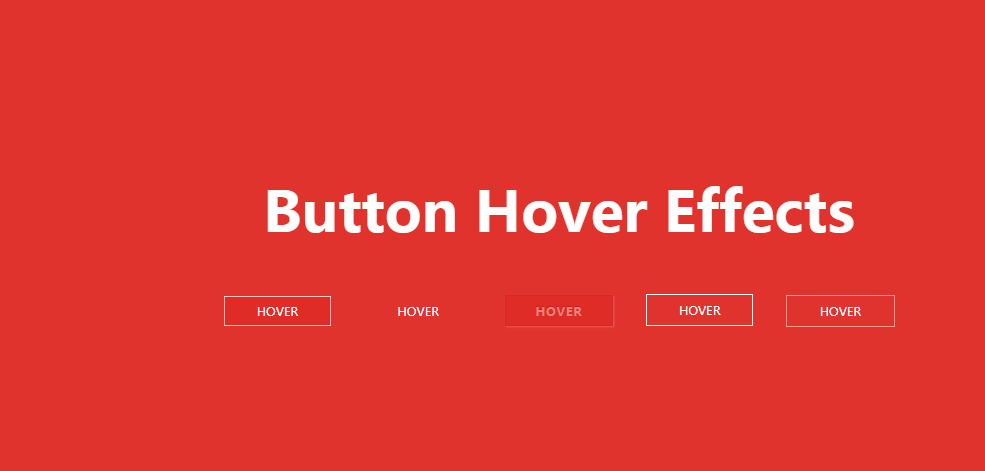
1646Satu set kesan animasi butang hover tetikus yang ringkas dan cantik menggunakan jQuery

 1975
1975Kod menu akordion pengembangan ikon jQuery ialah menu navigasi pengembangan tetikus berdasarkan jQuery+CSS3.

 2242
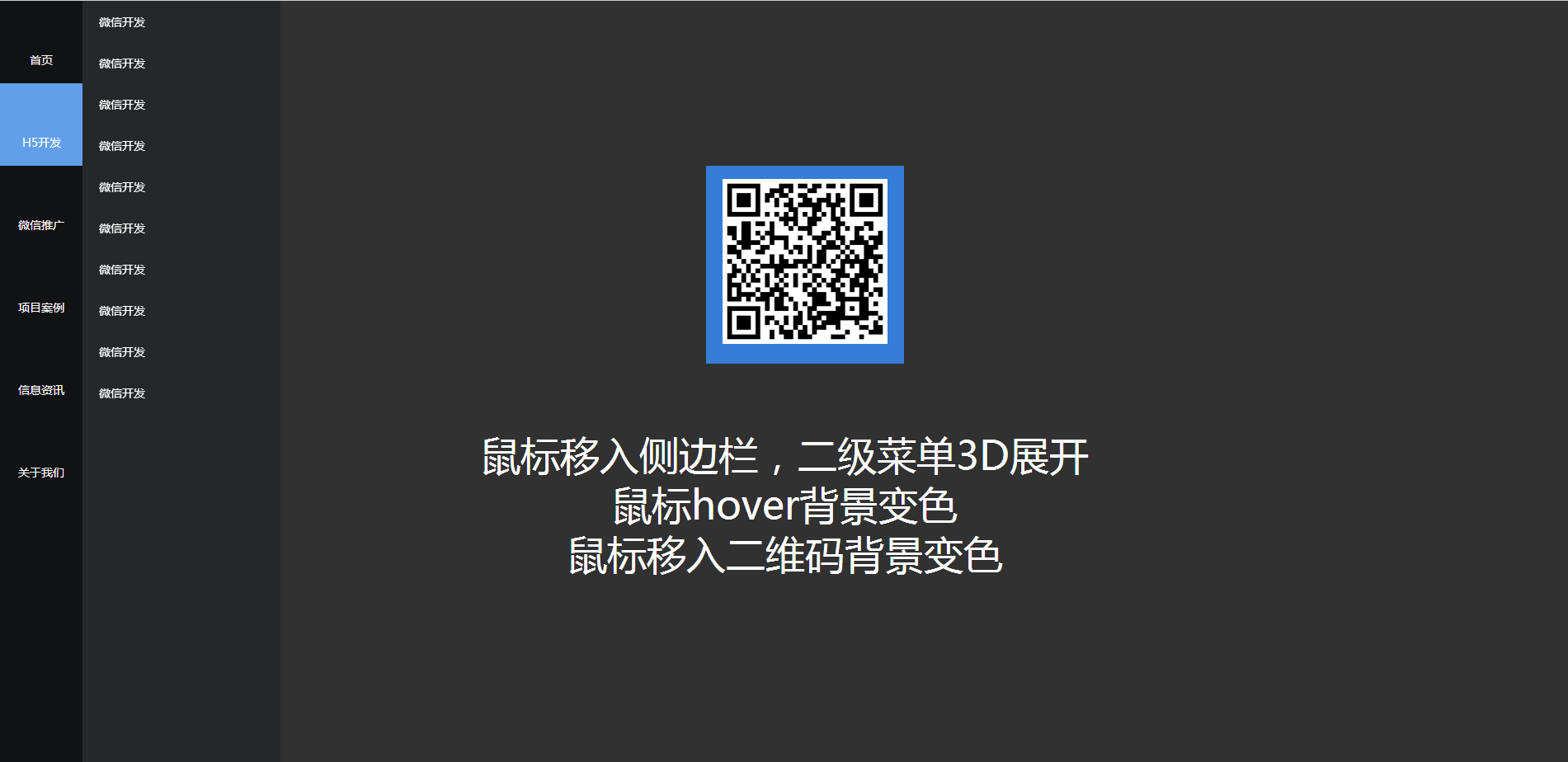
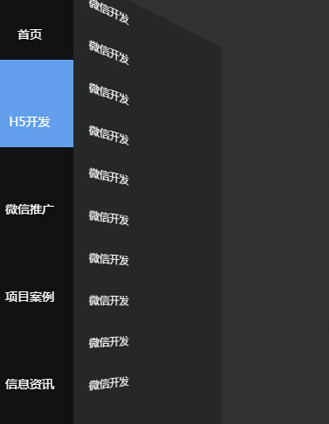
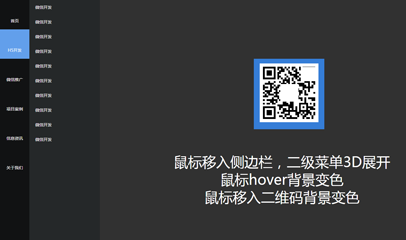
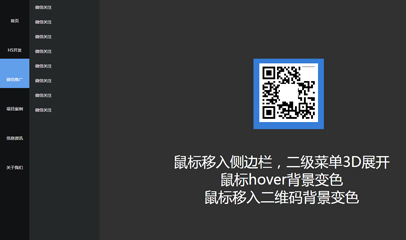
2242Peluasan 3D menu kedua di sebelah kiri halaman web jQuery adalah berdasarkan jquery-1.9.1.min.js Apabila tetikus dialihkan ke bar sisi, menu kedua berkembang dalam 3D tetikus melayang di atas, dan apabila tetikus bergerak ke dalam kod QR, latar belakang berubah warna.

 2251
2251Menu navigasi jQuery css3, animasi menu 3d, menu navigasi terapung.

 864
864Kod CSS3 tulen untuk mencipta menu navigasi lungsur turun ialah atribut peralihan CSS3 tulen untuk mencipta menu navigasi merah Menu lungsur turun dikembangkan dengan menuding tetikus dan menyokong kod menu lungsur tiga peringkat.

 1564
1564butang paging animasi jquery ialah butang paging yang meluncur pada tetikus untuk mengembangkan butang paging, dan butang paging mengecut selepas tetikus pergi.

 3634
3634Kesan menu navigasi animasi zarah sejuk HTML5 ialah kesan khas yang bertukar warna apabila menu navigasi dilegarkan oleh tetikus.

 4382
4382Kod akordion yang menyerlahkan imej jQuery ialah kod kesan akordion yang menyerlahkan ke atas tetikus dan kod kesan pengembangan gelongsor.

 1892
1892Kesan pengembangan menu utama pekeliling CSS3 tulen ialah kesan khas yang apabila tetikus melepasi, semua submenu akan muncul dalam urutan dan mengelilingi menu utama bulat dalam cara animasi.

 1935
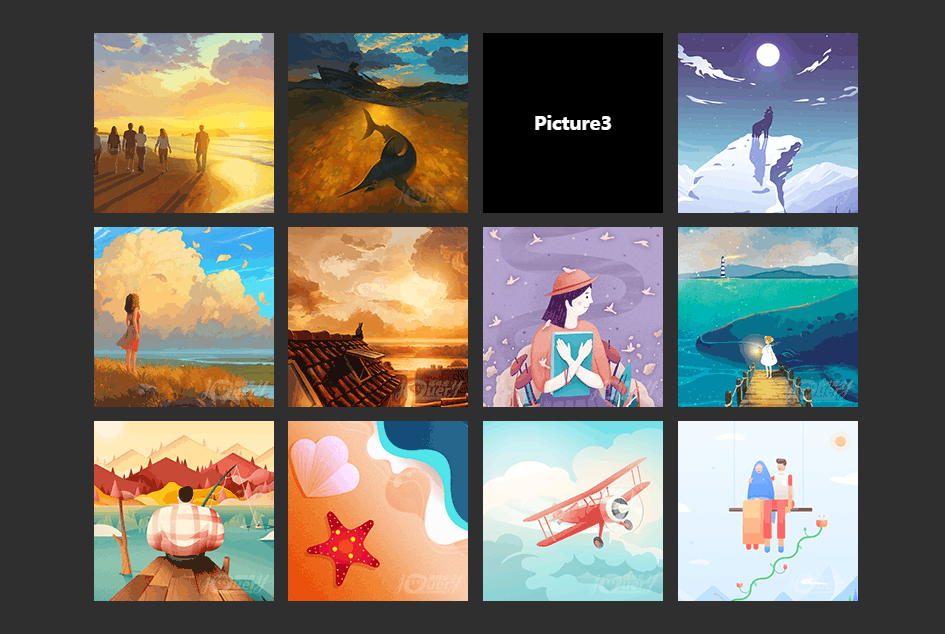
1935Senarai imej jQuery dan susun atur UI menu kategori, imej tetikus atas tetingkap imej penuh menatal ke atas dan ke bawah kod kesan pratonton.

 1823
1823jQuery meniru kesan cerah dan gelap gambar Jingdong Selepas melayang tetikus di atas gambar, gambar menjadi lebih terang dan gambar lain menjadi lebih gelap. Alihkan tetikus dan semua gambar akan menjadi lebih terang. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Kawasan kepala merujuk kepada fail lrtk.css dan pustaka js animate.js ialah fungsi animasi yang ditulis secara berasingan. <link href=" css/lrtk.css" rel="stylesheet"/>

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.