
 1683
1683Input kaca pembesar digital Masukkan kod kesan kaca pembesar digital

 2411
2411Kod kesan kaca pembesar digital input jQuery ialah kod untuk memasukkan kesan kaca pembesar digital dalam kotak teks.

 1234
1234kotak teks jQuery input kod pratonton pembesaran teks

 5662
5662Kesan tontonan kaca pembesar imej produk berdasarkan jQuery, kod pemapar kaca pembesar dengan bayang.

 4919
4919Kaca pembesar jQuery untuk melihat kesan perspektif gambar ialah kod kaca pembesar gambar perspektif jQuery yang membolehkan anda melihat imej pembesaran gambar bawah melalui gambar atas di bawah kaca pembesar dengan menggerakkan tetikus ke atas gambar.

 3303
3303Pemalam kaca pembesar gambar jquery ialah kesan kaca pembesar gambar jQuery yang mudah dan praktikal kawasan untuk melihat butiran gambar Ia serupa dengan kod kaca pembesar Taobao dan sesuai untuk Penggunaan Laman Web e-dagang.

 3065
3065Kod kaca pembesar jQuery untuk tapak web e-dagang ialah kod kaca pembesar Taobao yang dilaksanakan berdasarkan pemalam jquery.elevatezoom Ia menyediakan lebih daripada 40 parameter dan boleh dikonfigurasikan secara bebas dengan pelbagai kesan. Ia sesuai untuk e-dagang laman web bergambar.

 1289
1289Kod galeri jQuery LightBox dengan kaca pembesar ialah imej besar definisi tinggi yang boleh memaparkan imej kecil yang sepadan, dan anda juga boleh menggunakan kaca pembesar untuk melihat sebahagian kesan pembesaran semasa menyemak imbas imej besar definisi tinggi.

 4919
4919Pemalam kaca pembesar imej jQuery menyokong pembesaran keseluruhan imej dan imej separa, dan mengawal kod kesan zum imej melalui menatal tetikus. (Tidak serasi dengan IE6, 7, 8)

 1581
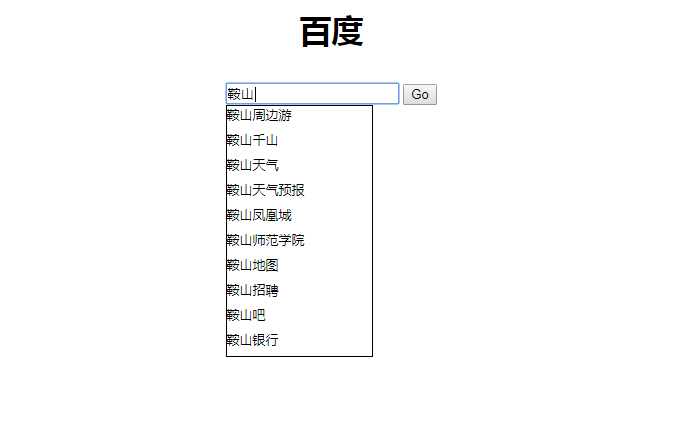
1581teks input kotak carian jQuery+Ajax untuk melengkapkan kod secara automatik, kotak lungsur penyiapan automatik carian Baidu tiruan dilaksanakan menggunakan Ajax untuk memaparkan pilihan senarai yang berkaitan.

 1727
1727Kod kesan zum imej produk jQuery, klik pada lakaran kecil untuk membesarkan imej asal, anda boleh menyeret tetikus untuk membesarkan imej, serasi dengan pelayar arus perdana. Arahan: 1. Fail rujukan kawasan kepala jquery.js, lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan 4. Perkenalkan imagezoom.js, product_img.js

 2044
2044Tiru kesan pembesaran imej Baidu (jQuery), gerakkan tetikus ke atas imej untuk membesarkannya secara automatik, serasi dengan penyemak imbas arus perdana. Arahan: 1. Kawasan kepala merujuk kepada fail helaian gaya lrtk.css 2. Kawasan kepala merujuk kepada kod jquery.js dan js 3. Tambahkan <!-- kod mula --><!-- kod akhir -->kod wilayah pada fail anda

 343
343Pemalam Happy Scratch HTML5 mudah alih ialah pemalam H5 Scratch mudah alih yang sesuai untuk aktiviti Double 12.

 327
327Kertas HTML5 yang dilipat menjadi kesan animasi kotak hadiah ialah kesan animasi hadiah Krismas yang dilaksanakan dalam CSS yang sesuai untuk Krismas atau sebarang cuti.

 478
478Kesan khas pemain filem retro CSS3 tulen ialah pemain muzik filem mudah dan kesan khas pemain rakaman filem.

 571
571Kod terapung tetingkap pemain video HTML5 ialah kod pemain video MP4 hitam dan cantik.

 334
334Pemalam pop timbul halaman html5 WinBox yang ringan adalah sangat mudah dan mudah untuk dikendalikan Ia menyokong fungsi seperti memaksimumkan, meminimumkan, skrin penuh, menutup, mengalih dan membuka berbilang tetingkap.

 329
329bar menu gelongsor gambar akordion jQuery ialah bar menu navigasi kesan gelongsor gambar akordion sejuk kesan khas.

 459
459Kod CSS3 tulen untuk mencipta menu navigasi lungsur turun ialah atribut peralihan CSS3 tulen untuk mencipta menu navigasi merah Menu lungsur turun dikembangkan dengan menuding tetikus dan menyokong kod menu lungsur tiga peringkat.

 314
314Kesan paparan gambar putaran roda tetikus HTML5 ialah kesan khas halaman web yang membolehkan roda tetikus berputar dan klik untuk membesarkan gambar Anda boleh membesarkan gambar yang dipilih atau klik untuk memulihkannya ke kedudukan asal.

