
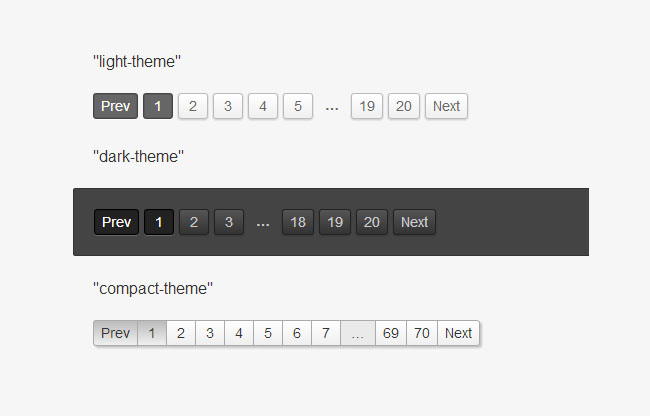
 5876
5876Muat turun pemalam paging gaya merah jQuery, kod gaya paging merah dan kesan gaya paging carian.

 5715
5715jquery menyedari tiada muat turun percuma pemalam paging segar semula

 1008
1008Pemalam paging jQuery yang serasi dengan IE6 ialah gaya paging Taobao, dengan lompatan halaman input, penetapan bekas mengubah halaman, jumlah bilangan entri, bilangan entri setiap halaman, halaman semasa dan fungsi lalai lain.

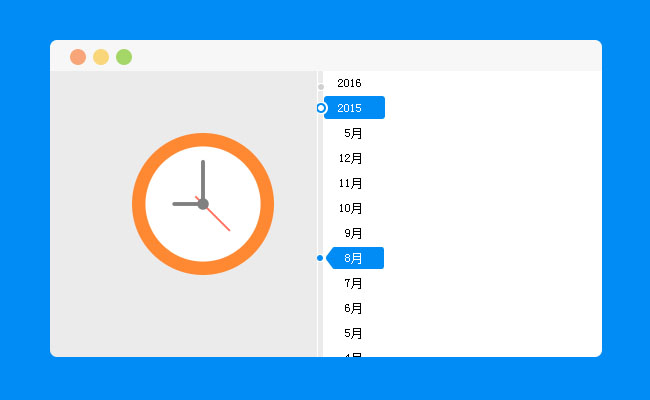
 2979
2979Garis masa plug-in jQuery berskala mempunyai banyak pemalam dan kesan khas Gayanya sangat cantik untuk dimuat turun.

 2556
2556Digabungkan dengan pemalam paging jQuery yang dilaksanakan oleh CSS3, kesan paging sangat biasa digunakan sama ada sistem pengurusan front-end atau back-end, paging akan digunakan dan ia sangat praktikal dalam laman web korporat atau pusat beli-belah. laman web. Laman web PHP Cina mengesyorkan muat turun!

 1538
1538menu.js ialah pemalam menu lungsur jquery gaya Reka Bentuk Bahan. Melalui pemalam menu.js, anda boleh membuat menu lungsur atau senarai lungsur gaya Reka Bentuk Bahan dengan mudah. Arahan Memperkenalkan fail gaya menu.css dan jquery.min.js, fail menu.js ke dalam halaman.

 2247
2247jQuery paging image switching plug-in jPages, kesan ini sangat sesuai untuk laman web pusat membeli-belah, contohnya, di kawasan produk, klik di sebelah kanan untuk melihat produk seterusnya, laman web PHP Cina mengesyorkan muat turun!

 3175
3175Hari ini saya ingin berkongsi dengan anda pemalam penukaran halaman jQuery yang indah Gayanya berbeza daripada penukaran Tab tradisional Pertama sekali, label Tab menggunakan mod ikon kecil, sama seperti butang. Selain itu, apabila menukar tab, gaya label tab juga sangat tersendiri Ia adalah arka yang dibangkitkan, memberikan kesan visual 3D. Pada masa yang sama, warna latar belakang juga boleh ditukar secara automatik apabila menukar tab.

 3831
3831Tetingkap pop timbul jQuery (makluman, mengesahkan) plug-in pengindahan, beberapa gaya tetingkap pop timbul, ini sangat biasa digunakan Sebagai contoh, apabila kita membangunkan program latar belakang dan menambah kandungan ke pangkalan data, sama ada ia berjaya atau tidak, anda boleh menggunakan tetingkap pop timbul sedemikian pada masa ini. Laman web PHP Cina mengesyorkan muat turun!

 3263
3263Pemalam animasi teks jquery menghasilkan kesan khas penapis animasi kilat teks, supaya teks mempunyai kesan animasi Dalam laman web korporat, pengumuman juga boleh dipaparkan dengan cara ini Laman web Cina mengesyorkan muat turun!

 4031
4031Ini ialah menu navigasi pusat membeli-belah dengan senarai bar sisi kategori produk yang dibuat menggunakan jquery. Menu pusat membeli-belah serasi dengan pelayar IE8. Pengguna boleh melihat senarai pelbagai produk dengan mengklik pada menu lungsur di sebelah kiri, yang sangat praktikal dan mudah. Arahan Perkenalkan fail style.css dan fail jquery.min.js ke dalam halaman.

 3011
3011jQuery menukar tetikus kepada kesan tepi bulat apabila melalui imej segi empat sama Mengklik pada imej akan muncul lapisan terapung, yang sesuai untuk paparan halaman pasukan Ia serasi dengan pelayar web PHP Cina mengesyorkan muat turun. Arahan: 1. Perkenalkan fail helaian gaya lrtk.css ke dalam kawasan kepala 2. Perkenalkan jquery-1.7.1.js di kawasan kepala 3. Tambahkan <!-- kod mula --><!-- kod tamat --> komen kod kawasan ke halaman web anda.

 1887
1887Kesan paparan animasi senarai imej jQuery, gerakkan tetikus ke atas imej dan penerangan teks akan muncul. Ia sangat sesuai untuk senarai imej bahan dan tema templat laman web Ia serasi dengan pelayar utama yang dicadangkan untuk dimuat turun. Arahan: 1. Perkenalkan fail helaian gaya lrtk.css ke dalam kawasan kepala 2. Perkenalkan jquery.1.4.2.min.js dan lrtk.js ke dalam kawasan kepala 3. Tambahkan <!-- kod mula --><!-- kod tamat --> kawasan ulasan pada halaman web anda

 2441
2441Kod kesan khas akordion jquery imej grid menggabungkan fungsi lakaran kecil akordion grid dan panel akordion untuk memberi anda cara yang menarik untuk memaparkan tapak web imej anda. Anda boleh memilih untuk menggunakan XML atau HTML. API yang berkuasa akan membolehkan meningkatkan lagi fungsi pemalam jQuery ini, yang boleh disepadukan dengan mudah ke dalam aplikasi anda sendiri. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Perkenalkan fail helaian gaya style.css dan grid-accordion.css di kawasan kepala 2. di kepala

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

