
 1239
1239Kesan khas bar kemajuan animasi gelongsor elastik jQuery

 1856
1856Kesan animasi bar kemajuan warna jQuery+CSS3 ialah kesan animasi pemuatan yang memaparkan bar kemajuan dalam bentuk peratusan.

 1387
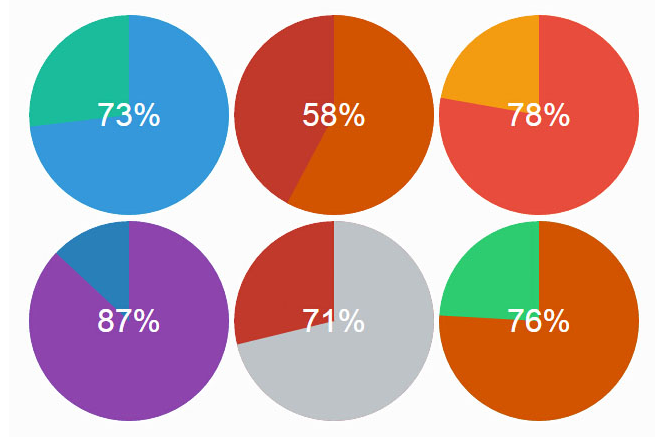
1387kesan khas animasi bar kemajuan bentuk pai jQuery+HTML5 SVG

 2384
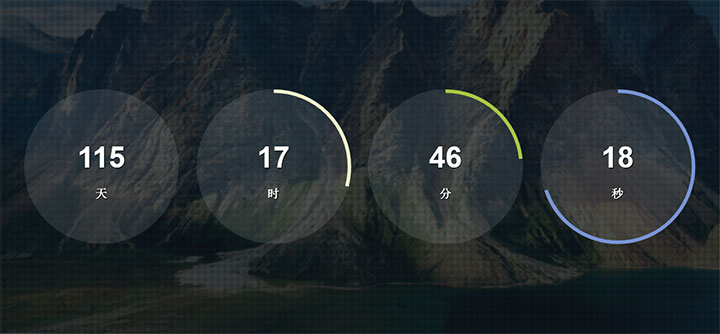
2384jQuery+html5 bar kemajuan pekeliling animasi undur kesan khas

 1865
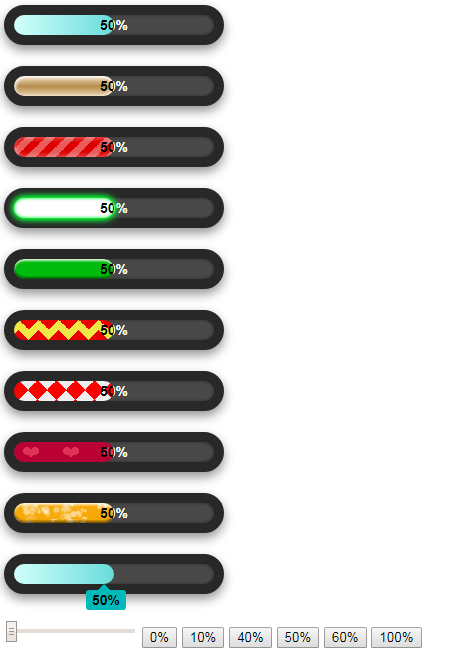
186510 kesan animasi bar kemajuan peratusan jQuery yang bergaya dan cantik

 727
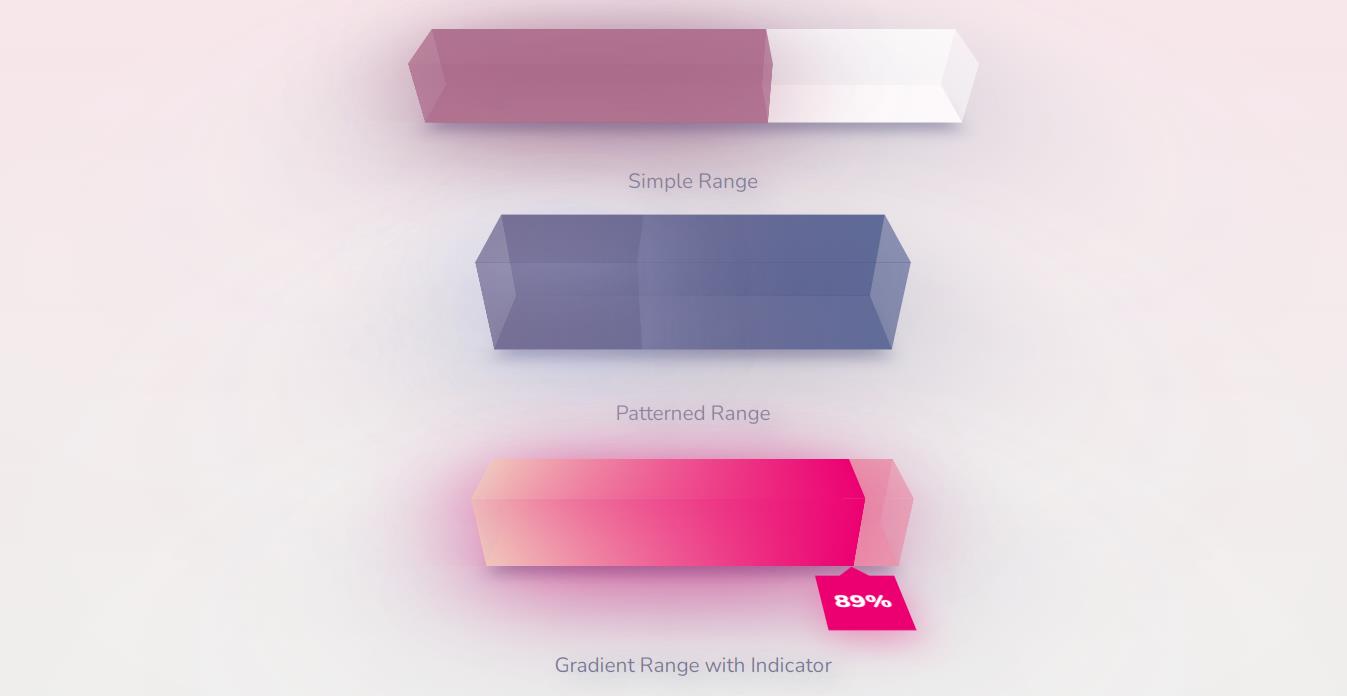
7273 html5+css3 3D peratusan kesan animasi bar kemajuan yang cantik

 3214
3214atribut latar belakang css3 menarik kesan khas animasi pemuatan bar kemajuan kecerunan. Ini ialah kesan interaktif bar kemajuan.

 1962
1962Kesan animasi bar kemajuan pekeliling CSS3 ialah kesan animasi bar kemajuan peratusan bulat yang dilaksanakan oleh CSS3 SVG, yang boleh digunakan untuk menunjukkan penguasaan dan kecekapan kemahiran.

 729
729Kod album gambar penyeretan jQuery dengan peluncur ialah persembahan slaid 3D kesan khas dengan penyeretan bar kemajuan.

 1910
1910Kesan undian jQuery dengan animasi ialah kesan undian jQuery yang menjadikan bar kemajuan secara beransur-ansur berkembang apabila butang undian diklik.

 3164
3164Gaya pengering rambut Memuatkan bar kemajuan ialah bar kemajuan yang dibina melalui animasi jquery dan CSS3 Pengguna boleh menggunakan kesan Pemuatan ini dengan memanggil pemalam.

 1979
1979Kod animasi anjal item klik-untuk-padam jQuery berdasarkan pemalam animasi anjal DomLastic.js, yang boleh menambah kesan khas animasi anjal pada elemen HTML. Anda boleh mengurus satu set elemen DOM dan menjadikannya anjal secara fizikal. Kesan ini seperti kesan anjal maklumat sistem iOS apabila menatal, sangat sejuk

 1638
1638jQuery+CSS3 raksasa kartun anjal melompat ke atas dan ke bawah animasi kesan khas

 1592
1592Kod tab pengembangan elastik jQuery+css ialah pengembangan anjal mengikut saiz bekas. Gaya tab boleh disesuaikan menggunakan CSS dan tab mempunyai kesan animasi regangan yang lancar.

 744
744Menu animasi gelangsar ringkas jQuery ialah kesan khas ringkas berdasarkan jQuery Apabila kita mengklik pada item menu, satu baris akan meluncur di bawahnya, dan item menu akan mempunyai kesan animasi yang bercahaya.

 1874
1874Ini ialah menu bar alat kesan khas dengan kesan animasi elastik yang dibuat menggunakan jquery dan CSS3. Menu bar alat hanya memaparkan butang bulat secara lalai Apabila butang diklik, item submenu akan berkembang dengan animasi elastik, dan kesannya sangat sejuk.

 2601
2601Ini ialah album foto akordion kesan khas dengan animasi elastik yang dicipta menggunakan javascript tulen. Apabila tetikus meluncur ke atas album gambar akordion, gambar yang sepadan akan mengembang secara mendatar, dan teks penerangan gambar akan meluncur ke atas secara menegak, mewujudkan rasa perbezaan visual. Arahan Perkenalkan fail slider.js ke dalam halaman

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

