
 1070
1070jQuery responsif skrin lebar kiri dan kanan suis pemalam fokus peta

 1152
1152jQuery responsif skrin lebar kiri dan kanan suis pemalam fokus peta

 3252
3252
 2066
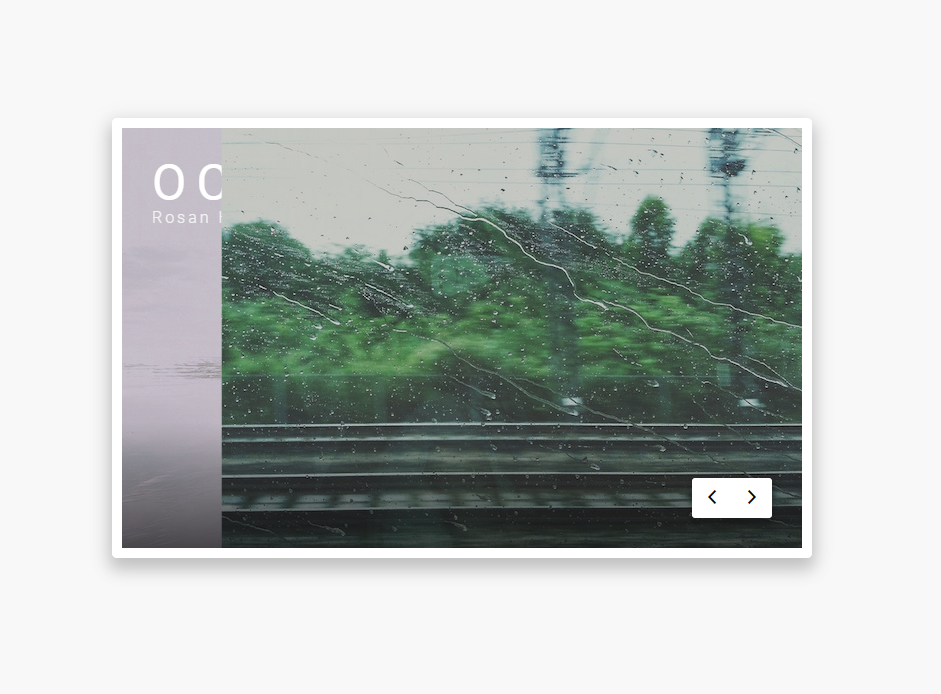
2066kod penukaran karusel imej fokus jQuery, dengan kawalan butang anak panah kiri dan kanan, pemalam imej gelangsar jquery.

 5453
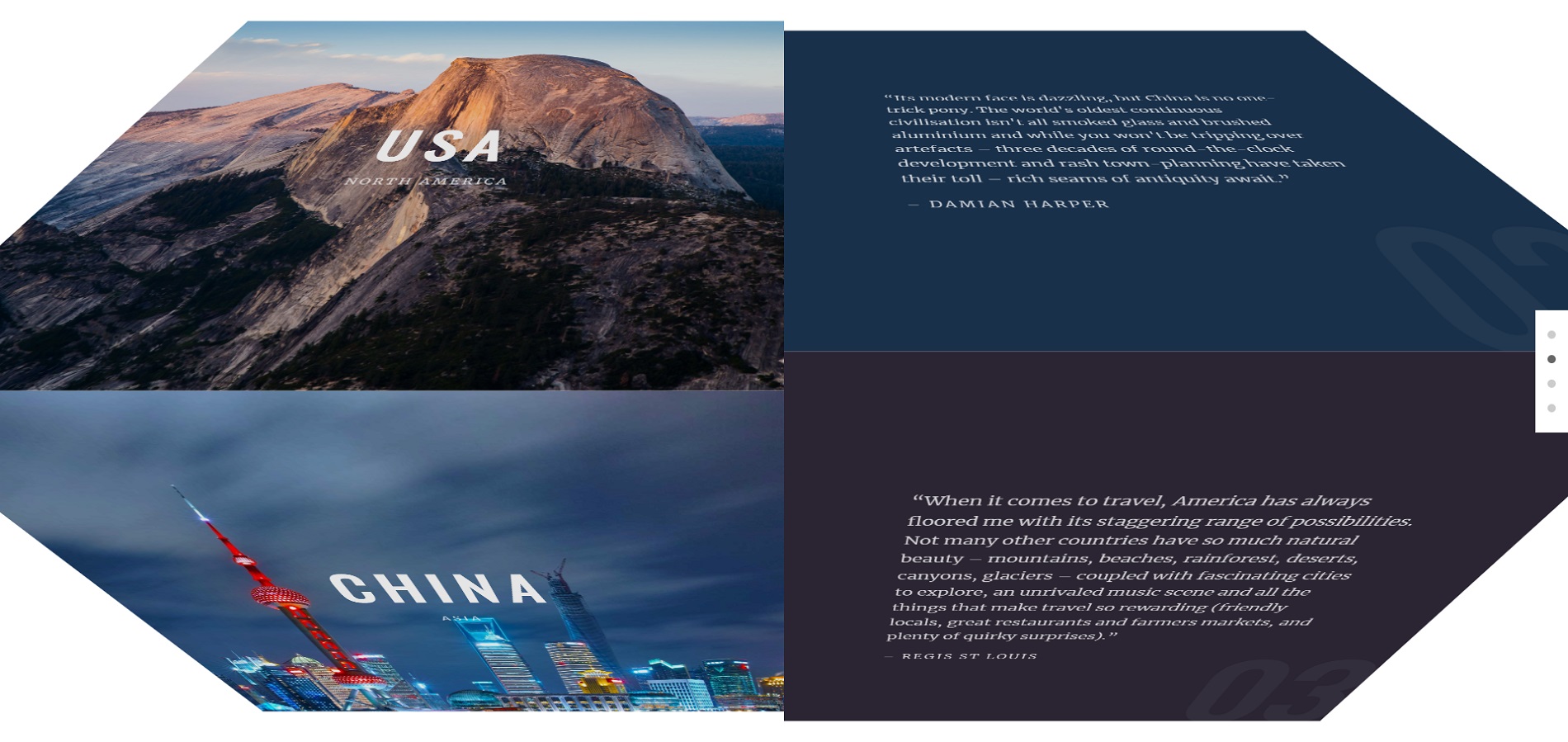
5453jQuery skrin penuh fokus menegak imej 3D stereoscopic flip suis plug-in, gambar dan penerangan gambar dibahagikan kepada skrin kiri dan kanan

 2341
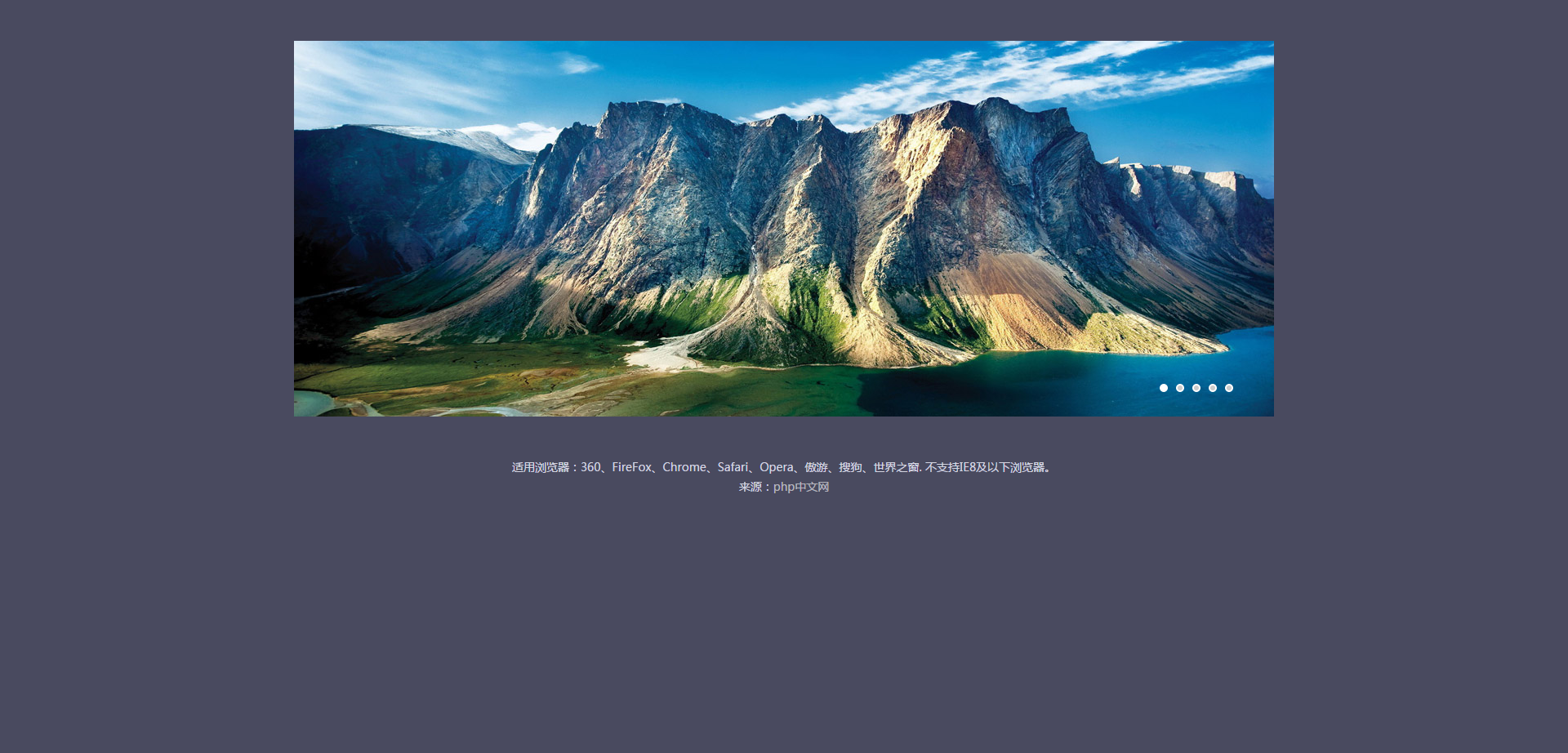
2341Slider.js ialah pemalam kesan khas karusel fokus atmosfera dengan butang kiri dan kanan Ia adalah pemalam berasaskan jQuery Pensuisan imej sangat lancar dan butang pensuisan juga sangat indah masa karusel, lebar kanvas dan fungsi penyesuaian parameter lain.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

 1008
1008Kesan khas halaman web karusel album foto 3D JS ialah kesan khas halaman web karusel album foto 3D yang hebat.

 939
939Menu terapung gelembung 3D html5 yang sejuk Setiap item menu ialah gelembung terapung gaya 3D. Selepas memilih item menu, ia akan berputar dan bertukar warna, dan menu semasa akan diaktifkan serta-merta.

 949
9498 kesan gaya bar navigasi atas tapak web ialah gaya bar navigasi teratas yang klasik dan cantik.

 655
655Kod pertukaran pengisihan carta lajur visual ialah kaedah pengisihan yang diprogramkan menggunakan kod HTML ditambah CSS Carta lajur memaparkan model visualisasi data dan alat visualisasi isihan gelembung tersedia untuk muat turun percuma dan pratonton dalam talian.

 677
677Kesan khas imej senarai produk animasi berputar CSS3, yang secara automatik boleh memaparkan kesan animasi hanya dengan melayang tetikus Ia serasi dengan kedua-dua terminal komputer dan mudah alih.

