1485
1485Pemalam pop timbul jQuery yang kecil dan praktikal

 2750
2750Berdasarkan pemalam karusel jquery, karusel menyokong jenis kiri dan kanan, atas dan bawah, pudar dan pudar, tetapi tidak disokong untuk versi yang lebih rendah.

 1322
1322sHover ialah komponen kecil yang ditulis dalam JavaScript asli tulen dan boleh digunakan tanpa memperkenalkan JQuery atau pemalam lain.

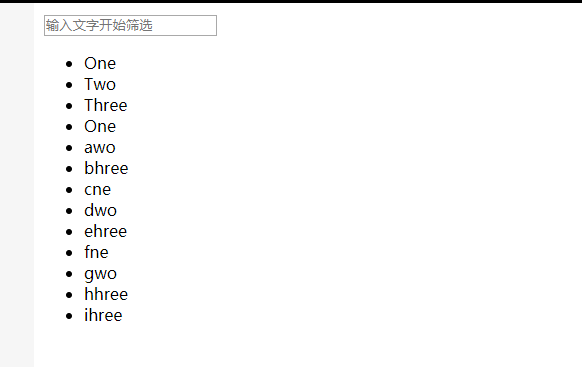
 1237
1237fastLiveFilter ialah pemalam penapis jQuery, sangat ringan (hanya bersaiz 2K), mudah digunakan dan sangat cekap.

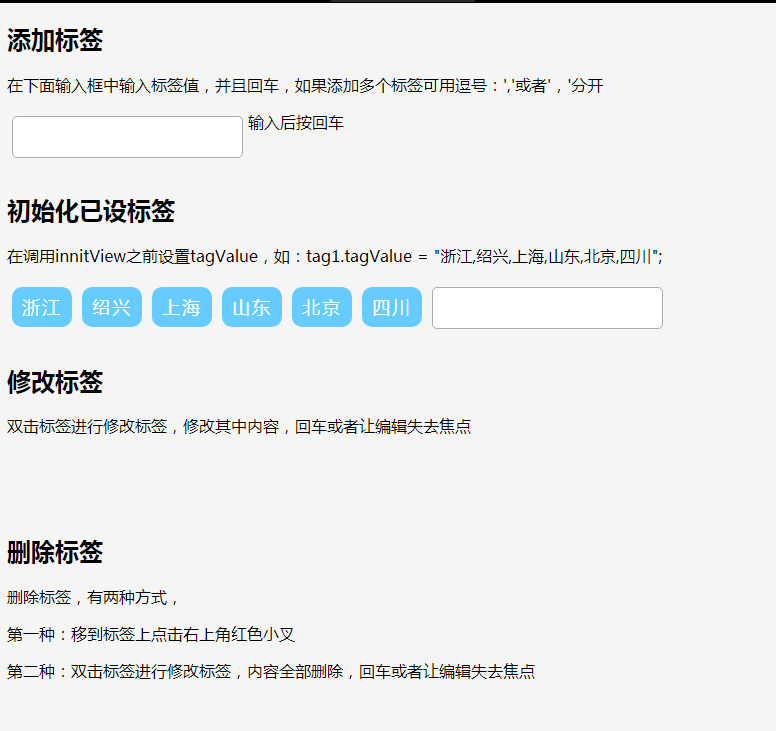
 1162
1162JMask ialah pemalam topeng yang kecil dan fleksibel, mudah dan praktikal dalam pembangunan projek. Penggunaannya juga sangat mudah Anda hanya perlu memperkenalkan fail js. Pemalam dibangunkan berdasarkan JQuery, jadi anda perlu memperkenalkan fail JQuery sebelum digunakan.

 1546
1546Ini ialah pemalam Tab jQuery responsif yang mudah dan praktikal. Pemalam tab ini akan berskala elastik mengikut saiz bekas Ia praktikal dan mudah, dan gaya tab boleh disesuaikan menggunakan CSS.

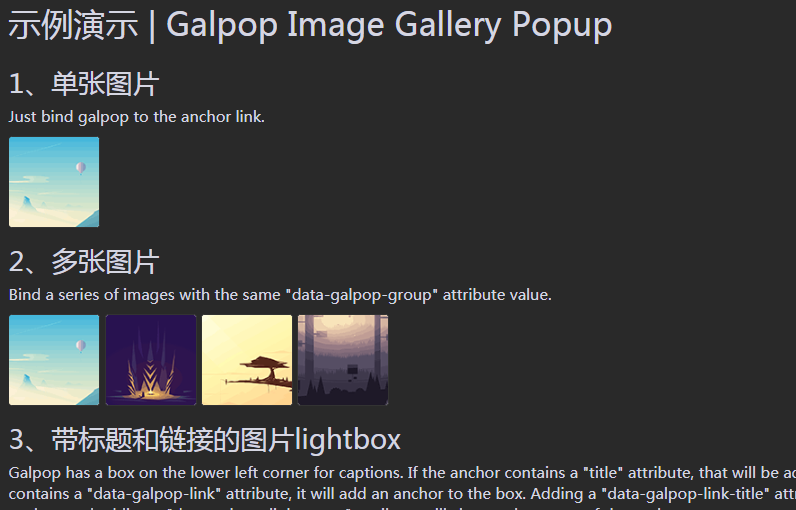
 1009
1009Galpop ialah pemalam jQuery untuk mencipta galeri imej. Ia boleh dikawal menggunakan kekunci anak panah kiri dan kanan dan diubah saiz secara automatik menggunakan penyemak imbas anda.

 1350
1350Tayangan slaid jQuery skrin penuh dan didayakan sentuhan ialah pemalam karusel skrin penuh yang boleh dizum masuk dan keluar, menyokong sentuhan dan sesuai untuk kegunaan mudah alih.

 5126
5126js ialah kesan khas js yang melaksanakan pembesaran dan penyeretan imej Ia merealisasikan fungsi pembesaran dan penyeretan Ia tidak menggunakan pemalam jquery Ia juga dilaksanakan dengan javascript asli butang keluar untuk mengawal imej Anda juga boleh menggunakan roda tetikus untuk mengezum masuk atau keluar imej.

 2104
2104myFocus ialah perpustakaan JS yang memfokuskan pada carta fokus/carta putaran pada bahagian WEB. Pemalam peta fokus ini menyepadukan lebih daripada 30 gaya kesan penukaran gambar Ia bersaiz kecil, mudah digunakan dan serasi dengan IE6+ dan semua penyemak imbas arus perdana. Ciri-ciri pemalam peta fokus myFocus termasuk: Ditulis dalam JS asli, bebas dan tanpa kebergantungan Prestasi cemerlang, kesan yang sama adalah lebih lancar daripada jQuery Mudah digunakan, API kalis bodoh dan struktur HTML standard Kesan cantik, setanding dengan imej fokus Flash Fungsi berkuasa, lebih daripada 30 pensuisan gaya, menyokong N jenis tetapan yang biasa digunakan Saiz kecil sahaja

 3175
3175Hari ini saya ingin berkongsi dengan anda pemalam penukaran halaman jQuery yang indah Gayanya berbeza daripada penukaran Tab tradisional Pertama sekali, label Tab menggunakan mod ikon kecil, sama seperti butang. Selain itu, apabila menukar tab, gaya label tab juga sangat tersendiri Ia adalah arka yang dibangkitkan, memberikan kesan visual 3D. Pada masa yang sama, warna latar belakang juga boleh ditukar secara automatik apabila menukar tab.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.