
 1618
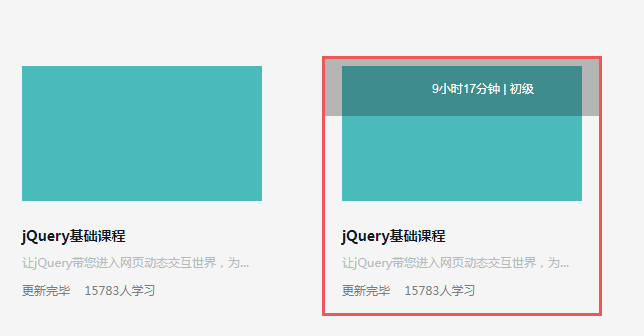
1618Sempadan animasi dipaparkan apabila tetikus melepasinya dan anda boleh menukar warna sempadan itu sendiri

 995
995Tetikus melalui untuk memaparkan kesan khas animasi galeri gambar

 2226
2226Kod kesan khas js yang memaparkan sempadan animasi apabila tetikus dilalui sering digunakan pada laman web korporat atau laman web pendidikan Kesannya cukup cantik.

 1213
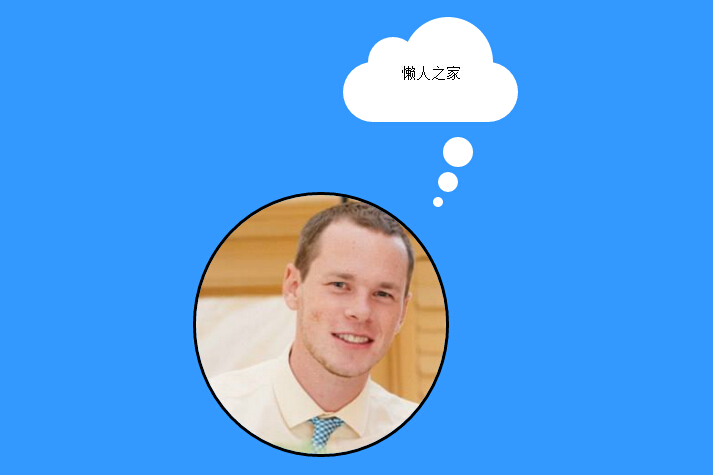
1213Animasi tetikus jQuery muncul dengan kesan dialog gelembung

 5161
5161CSS tulen merealisasikan pengindahan gambar dengan kesan 3D sempadan, putaran tetikus dan animasi kesan khas susun

 1184
1184Animasi tetikus jQuery muncul dengan kesan dialog gelembung

 7234
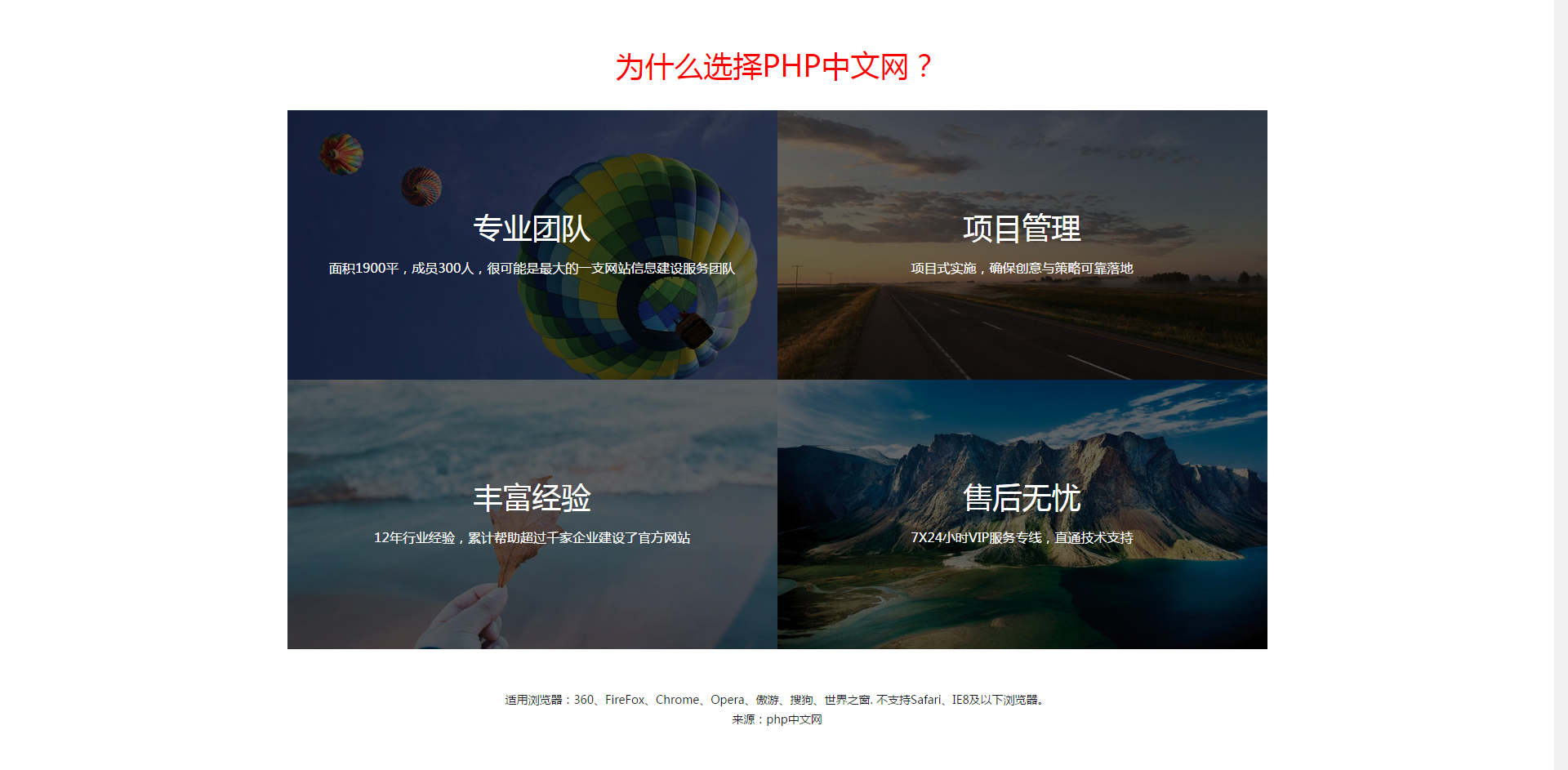
7234CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

 2267
2267CSS3 melaksanakan imej tetikus untuk memaparkan kesan khas animasi teks

 5869
5869css3 melaksanakan kesan khas animasi latar belakang paparan kad maklumat peribadi atas tetikus butang perkongsian

 2668
2668Kesan khas animasi sempadan garis gambar hover CSS3 ialah kesan khas yang memaparkan garisan sempadan apabila tetikus melepasi kawasan kandungan.

 2300
2300Kesan animasi sempadan butang CSS3 Tulen ialah kesan animasi sempadan butang yang dipaparkan apabila tetikus dialihkan ke atas.

 5105
5105Kesan khas tetikus jQuery atas kotak dialog gelembung dilaksanakan berdasarkan pemalam jquery.thoughtBubble.js.

 22232
22232Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

 2318
2318Kesan khas animasi 3D yang sedar arah tetikus SVG ialah kesan khas animasi 3D teks yang sedar arah tetikus berdasarkan html5+css3.

 2042
2042Kesan akordion responsif tetikus jQuery ialah kod kesan akordion berdasarkan jquery+css3 yang membolehkan tetikus meluncur ke atas, melayang dan meregangkan untuk memaparkan keseluruhan imej.

 1895
1895Kod kesan khas jQuery untuk meluncur dan mengembangkan gambar apabila tetikus meluncur ke atas gambar Kod kesan khas jQuery yang meniru animasi gelongsor gambar apabila tetikus meluncur ke atas gambar dalam Tencent Video.

 2471
2471HoverSlippery ialah pemalam jQuery yang boleh mencipta kesan khas untuk hiperpautan navigasi tetikus atas. Pemalam ini boleh mencipta 4 kesan alih tetikus, iaitu: kesan berikutan kapsul, kesan berikut garisan berganda, kesan berikut garis bawah dan kesan berikut garis atas.

 517
517js mouse slaid gambar paparan kesan khas sempadan, yang boleh digunakan dalam reka bentuk web harian Ia adalah pemalam jQuery yang mudah.

 667
667Paparan gelongsor gambar akordion jQuery ialah gambar yang menjadi lebih besar dan lebih kecil apabila tetikus melepasinya, dan kandungan teks digabungkan dengan kesan khas animasi akordion gelongsor.

 3684
3684Kesan paparan bintang atas tetikus jQuery ialah alat yang membolehkan anda menyesuaikan nombor, warna, julat, dsb. bintang yang mengikuti pergerakan tetikus Anda juga boleh menggunakan gambar tersuai untuk menggantikan bintang.

