
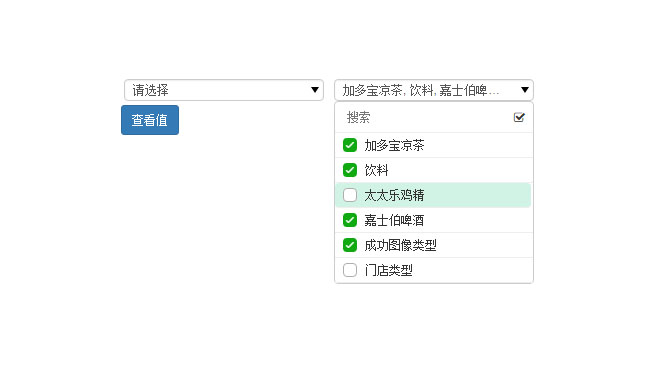
 1355
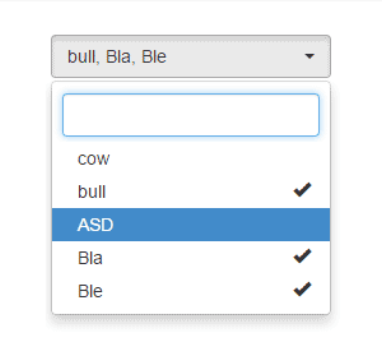
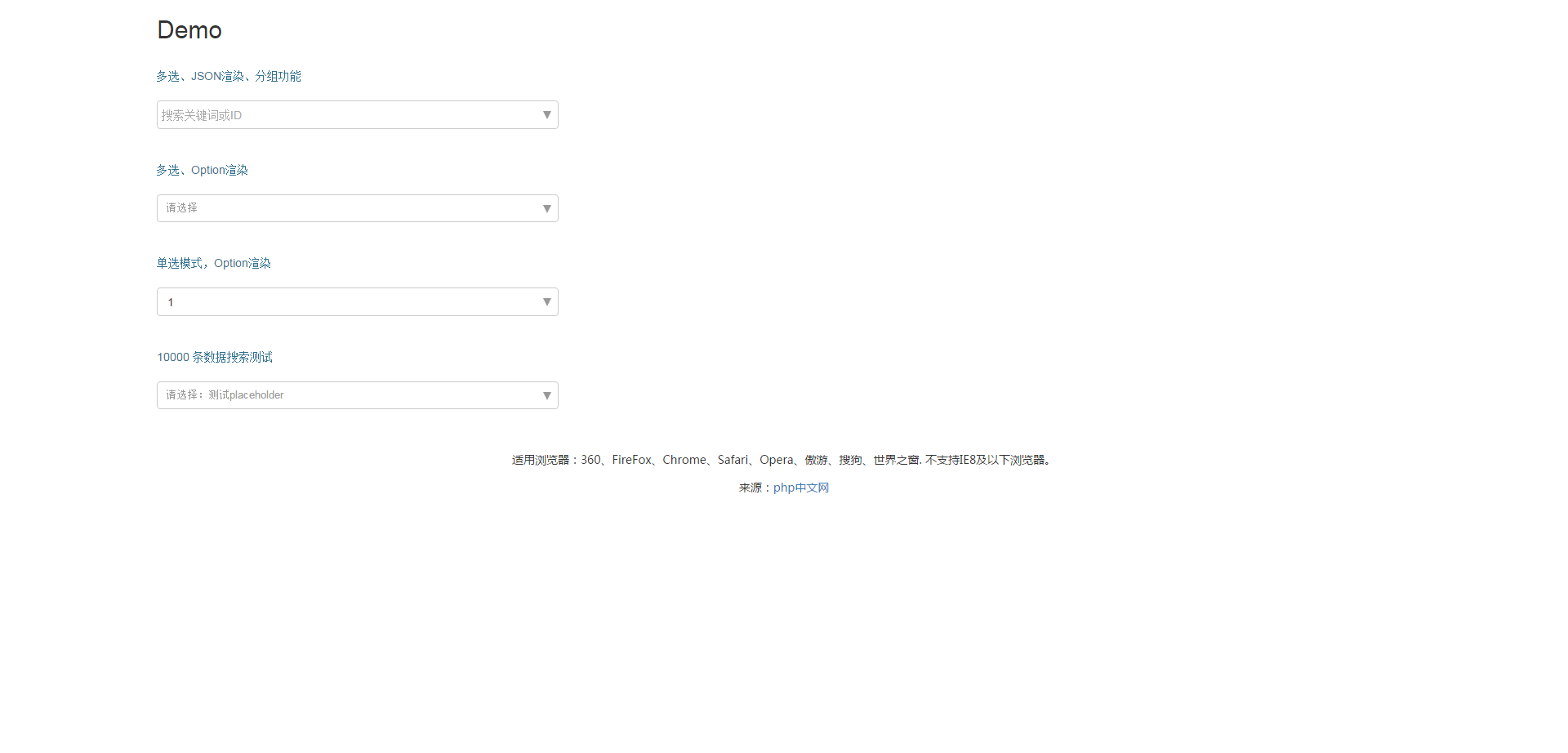
1355pilihan dan carian berbilang lungsur bootstrap-select

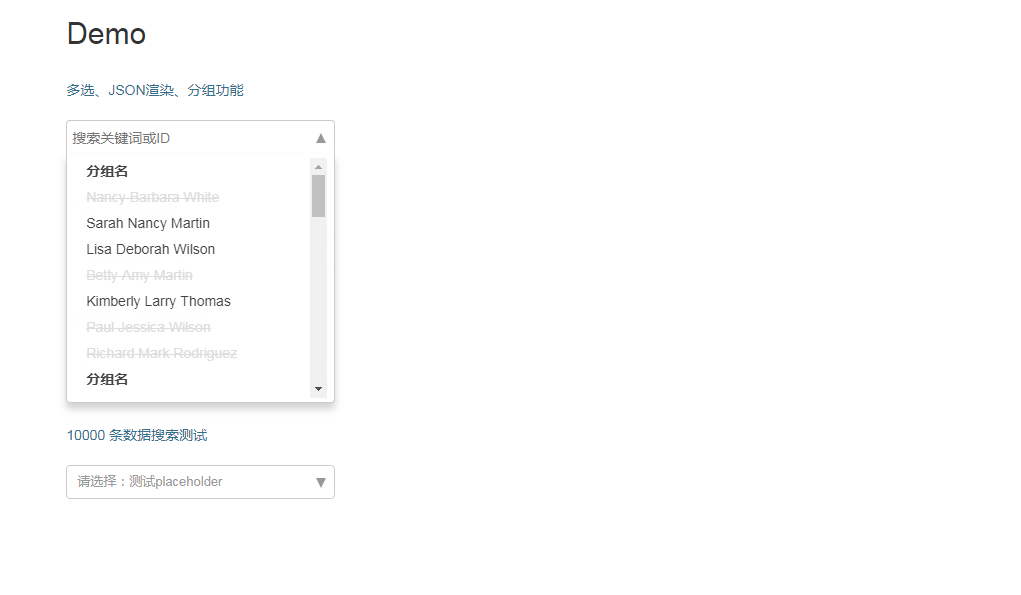
 1329
1329Pemalam kotak lungsur berbilang peringkat dengan carian

 1642
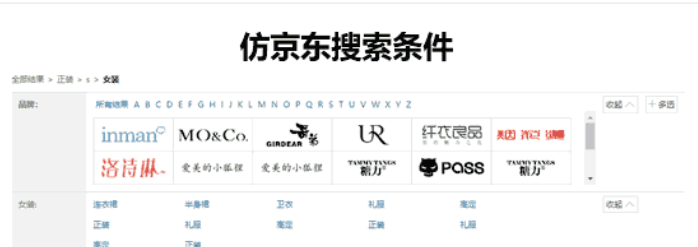
1642jQuery meniru penapisan dan carian klasifikasi pelbagai keadaan Jingdong

 859
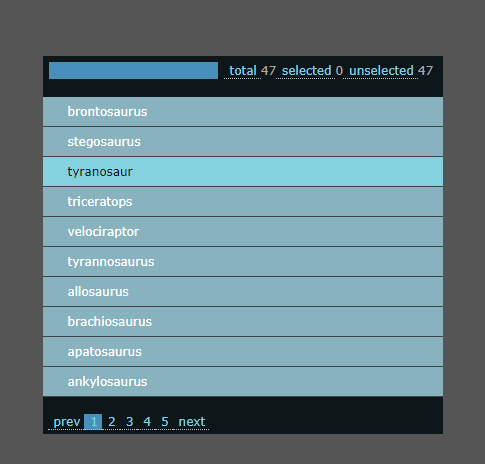
859Widget carian berbilang pilihan paging Mootools ialah alat yang boleh merealisasikan berbilang pilihan pada masa yang sama, dan boleh menapis pilihan mengikut syarat Apabila terdapat terlalu banyak pilihan, ia boleh dipaparkan secara automatik dalam paging.

 2648
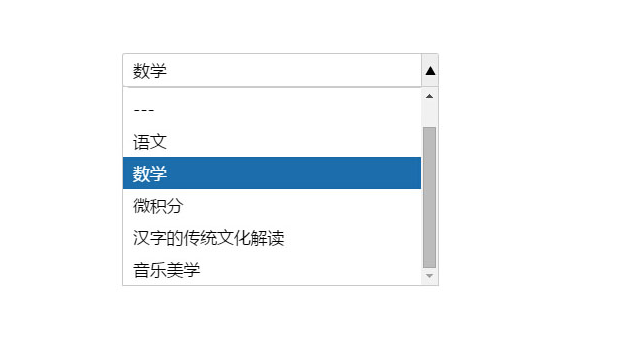
2648Kod berbilang pilihan kotak lungsur jQuery ialah kod yang menggunakan atribut optgroup untuk mencipta kod pemilihan menu lungsur berbilang peringkat.

 4133
4133Widget carian berbilang pilihan paging Mootools ialah alat yang boleh merealisasikan berbilang pilihan pada masa yang sama, dan boleh menapis pilihan mengikut syarat Apabila terdapat terlalu banyak pilihan, ia boleh dipaparkan secara automatik dalam paging.

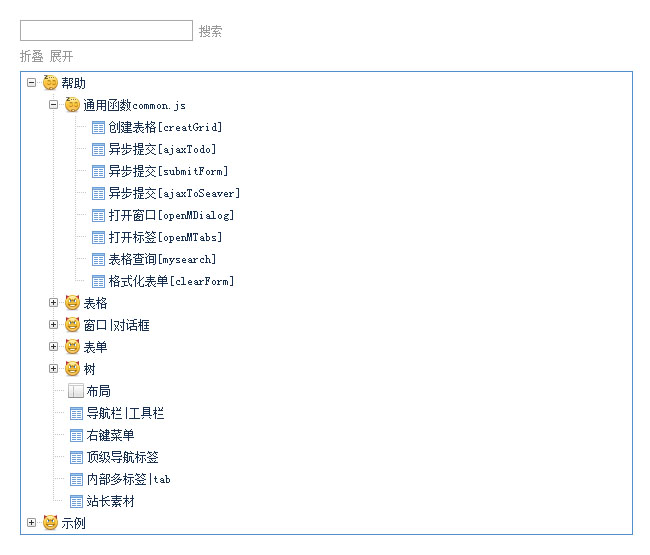
 3315
3315Kod menu pokok jQuery dengan fungsi carian

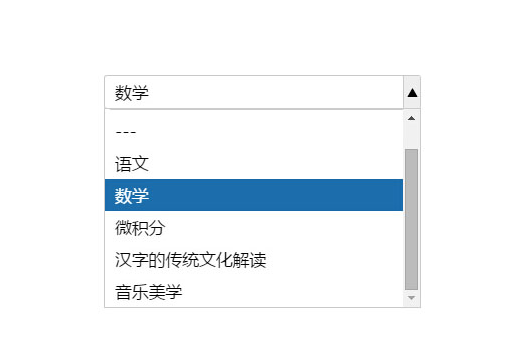
 2031
2031Pemalam pemilihan menu dropdown kotak carian jQuery

 1887
1887jQuery dengan penapis carian ajax memuatkan pemalam kotak drop-down

 1456
1456Kod menu pokok jQuery dengan fungsi carian

 2453
2453Kod pilihan menu lungsur pemalam kotak carian jQuery ialah kotak input klik untuk muncul menu lungsur, pilih menu, menyokong syarat berbilang pilihan dan kod fungsi carian.

 1006
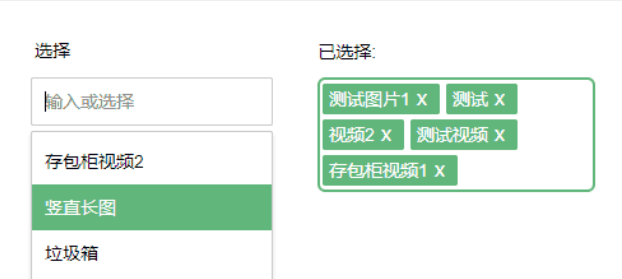
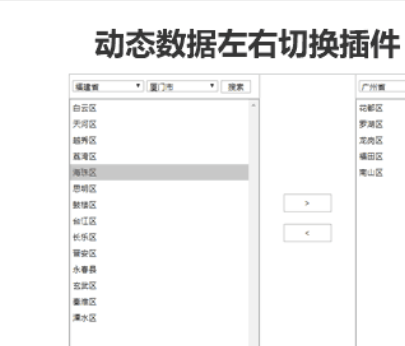
1006Carian data dinamik dengan pemalam pensuisan kiri dan kanan berbilang pilihan

 1599
1599jQuery ajax memuatkan pemalam kotak drop-down dengan penapis carian

 4508
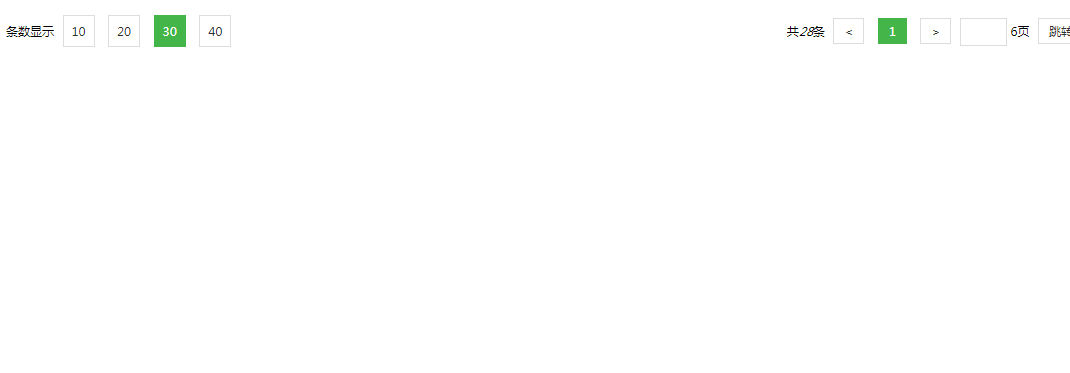
4508Kod halaman jQuery dengan lompat carian ialah kod halaman jquery gaya oren dengan halaman sebelumnya, halaman seterusnya dan lompat.

 1584
1584Ini adalah kod paging jQuery yang sangat praktikal yang boleh menetapkan bilangan berbilang senarai dan mempunyai fungsi lompat carian paging.

 2072
2072kod paging jquery dengan satu halaman, halaman seterusnya dan lompat carian

 3141
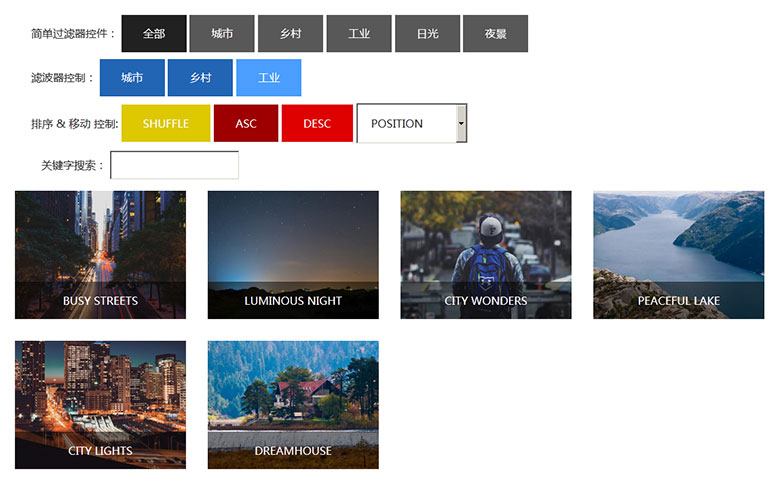
3141Kod penapisan imej jQuery yang menyokong carian dan pengisihan kategori

 1283
1283kod peta fokus jquery Vmc Slider dengan pelbagai kesan penapis untuk dipilih