
 1973
1973Versi ringkas muat naik imej berbilang imej jQuery

 1505
1505muat naik berbilang imej yang boleh diisih jQuery

 1562
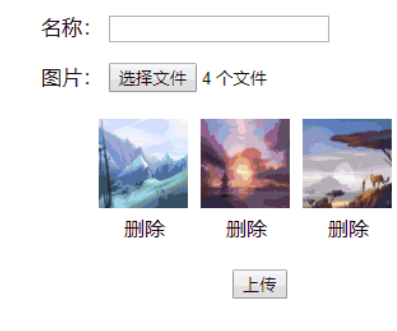
1562kesan pratonton muat naik berbilang imej jQuery

 2543
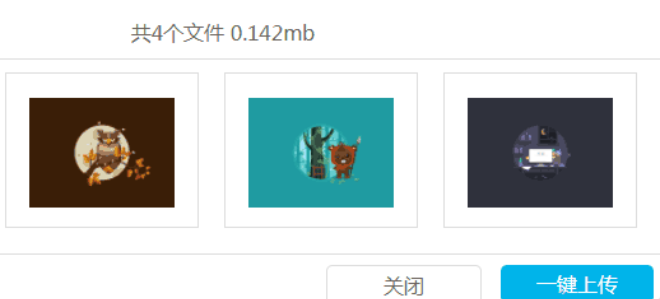
2543pemalam muat naik kumpulan imej berbilang jQuery

 1269
1269Kod pratonton muat naik imej berbilang jQuery yang berkuasa

 1433
1433jQuery+svg berbilang gambar memuat naik kod pratonton pada masa yang sama

 1773
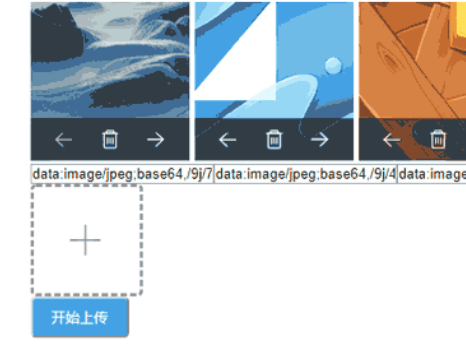
1773jQuery berbilang kumpulan imej muat naik kod pemalam yang boleh pratonton dan mengalih keluar imej

 1380
1380Pemalam muat naik imej jQuery membuat penyisihan seret dan lepas pratonton imej yang dimuat naik, dan fungsi penyuntingan imej menyokong pelbagai fungsi muat naik berbilang imej kesan khas.

 1645
1645Kod pratonton muat naik berbilang imej jQuery menyokong pelbagai muat naik imej, dan imej muncul untuk membesarkan dan memaparkan kesan khas.

 2295
2295Pemalam album foto jquery Qibo.com dengan kesan suis lampu Apabila tetikus diletakkan pada gambar, maklumat akan dibesarkan dan dipaparkan secara umumnya pada tapak web hospital atau tapak web pendidikan PHP.

 1771
1771Tapak ini memperkenalkan banyak pemalam tayangan slaid jQuery Semuanya sangat baik dan berkuasa, dan sesuai untuk digunakan pada halaman sederhana dan besar. Tetapi jika halaman anda sangat mudah dan anda hanya mahukan kesan tayangan slaid yang ringkas dan tulen, pemalam ini mungkin sedikit kembung. Hari ini kami akan menulis tayangan slaid responsif ringkas tanpa sebarang pemalam.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.