
 1583
1583pemalam kedudukan swap seret dan lepas imej jQuery

 1159
1159Pemalam pertukaran seret dan lepaskan imej

 1491
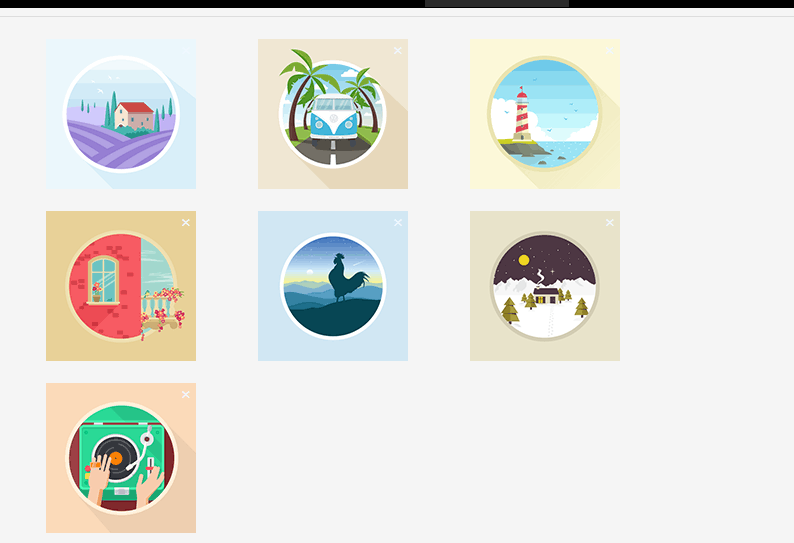
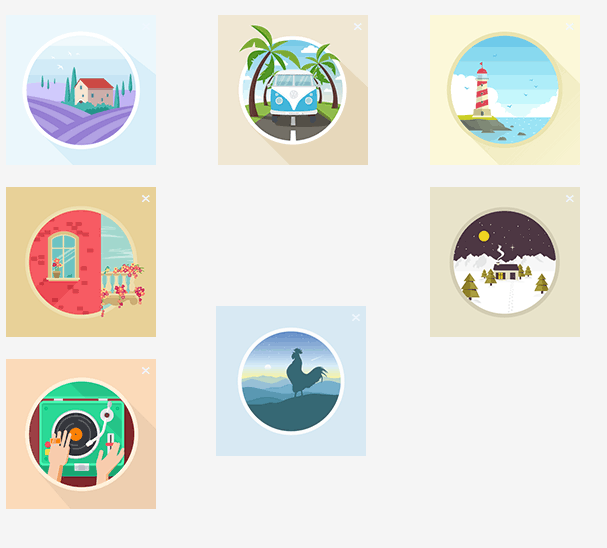
1491Gambar boleh dimuat naik dalam kelompok pada PC, dan gambar boleh diseret untuk menukar kedudukan.

 2132
2132jQuery menyokong pemalam muat naik kumpulan imej seret dan lepaskan imej

 1901
1901js kod susun atur aliran air terjun kedudukan boleh seret ialah gaya susun atur aliran air terjun grid yang menyokong kedudukan seret imej dan kesan khas perubahan saiz.

 1380
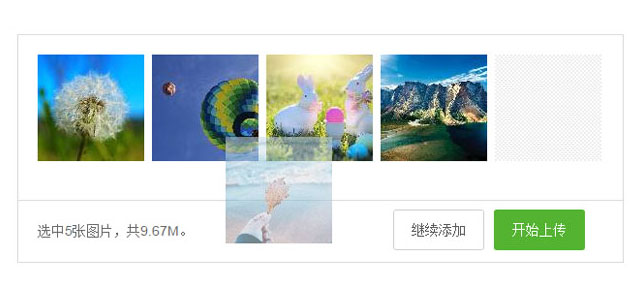
1380Pemalam muat naik imej jQuery membuat penyisihan seret dan lepas pratonton imej yang dimuat naik, dan fungsi penyuntingan imej menyokong pelbagai fungsi muat naik berbilang imej kesan khas.

 1766
1766Pemalam muat naik kumpulan imej yang menyokong pratonton imej, pembesaran imej, pemadaman, pemilihan kategori, muat naik seret dan lepas, dsb., dan kod muat naik imej jQuery yang berkuasa.

 2763
2763Ini ialah pemalam penukaran imej fokus jQuery dengan kesan kabur imej pada kedua-dua belah imej pratonton bukan semasa Ia menyokong penukaran seret atau klik tetikus dan pensuisan gelongsor skrin sentuh telefon bimbit.

 5126
5126js ialah kesan khas js yang melaksanakan pembesaran dan penyeretan imej Ia merealisasikan fungsi pembesaran dan penyeretan Ia tidak menggunakan pemalam jquery Ia juga dilaksanakan dengan javascript asli butang keluar untuk mengawal imej Anda juga boleh menggunakan roda tetikus untuk mengezum masuk atau keluar imej.

 1885
1885Pemalam leret jQuery mencipta grafik ringkas dan kad teks yang boleh ditukar dengan menyeret peluncur dengan tetikus Ia menyokong penukaran kesan khas dengan mengklik pada butang untuk pergi ke halaman sebelumnya atau halaman seterusnya.

 9847
9847Pemalam jQuery boleh mencipta elemen sewenang-wenangnya di atas imej apabila tetikus bergolek ke atas imej, termasuk butang perkongsian dan penerangan teks imej. Butang dan teks ini boleh digantung di mana-mana dalam imej, dan anda juga boleh menentukan kesan animasi anda sendiri apabila elemen di atas imej muncul.

 1889
1889Ini ialah kesan slaid atmosfera format lebar pada halaman utama "Pengilangan Pintar NetEase" yang dihasilkan menggunakan pemalam Swiper Terdapat 6 slaid secara keseluruhan, reka bentuk responsif dan mod pensuisan adalah fade-in dan fade-out tetikus ke dalam kawasan slaid untuk memaparkan anak panah kiri dan kanan, dan alih keluar anak panah tersembunyi Pada masa yang sama Sediakan main balik automatik dan pemuatan tertunda imej.

 3617
3617Pemalam kaca pembesar gambar jquery ialah kesan kaca pembesar gambar jQuery yang mudah dan praktikal kawasan untuk melihat butiran gambar Ia serupa dengan kod kaca pembesar Taobao dan sesuai untuk Penggunaan Laman Web e-dagang.

 2104
2104myFocus ialah perpustakaan JS yang memfokuskan pada carta fokus/carta putaran pada bahagian WEB. Pemalam peta fokus ini menyepadukan lebih daripada 30 gaya kesan penukaran gambar Ia bersaiz kecil, mudah digunakan dan serasi dengan IE6+ dan semua penyemak imbas arus perdana. Ciri-ciri pemalam peta fokus myFocus termasuk: Ditulis dalam JS asli, bebas dan tanpa kebergantungan Prestasi cemerlang, kesan yang sama adalah lebih lancar daripada jQuery Mudah digunakan, API kalis bodoh dan struktur HTML standard Kesan cantik, setanding dengan imej fokus Flash Fungsi berkuasa, lebih daripada 30 pensuisan gaya, menyokong N jenis tetapan yang biasa digunakan Saiz kecil sahaja

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

