
 5348
5348
 2606
2606Ini ialah kod untuk tapak web video untuk menetapkan kesan lampu padam dan cahaya latar belakang semasa memainkan video dengan mengklik butang suis pada tapak web video.

 2295
2295Pemalam album foto jquery Qibo.com dengan kesan suis lampu Apabila tetikus diletakkan pada gambar, maklumat akan dibesarkan dan dipaparkan secara umumnya pada tapak web hospital atau tapak web pendidikan PHP.

 1314
1314jQuery melaksanakan kesan gelap gambar lain apabila tetikus bergerak ke gambar semasa

 1549
1549Kod tayangan slaid jQuery dengan kesan perbezaan visual adalah berdasarkan pemalam tayangan slaid flickity, yang mencapai kesan perbezaan visual dengan menukar lapisan imej latar belakang.

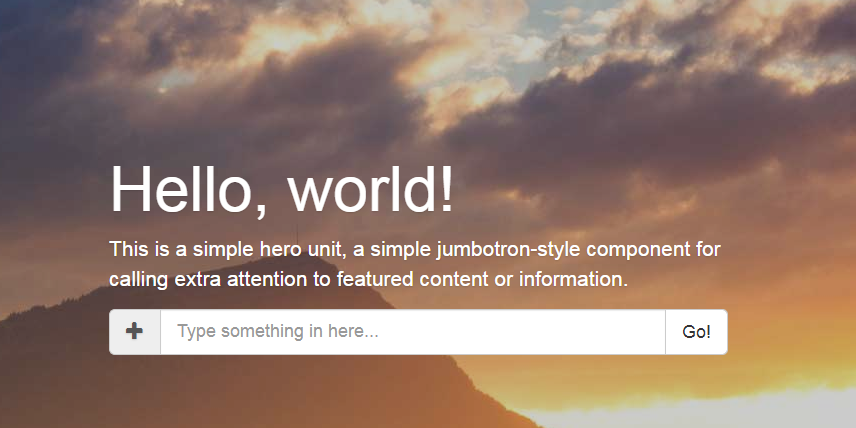
 8378
8378Video adalah berdasarkan pemalam main balik video web jsmodern.js Ini ialah pemain video mp4 ringkas dengan bar kemajuan masa, kelantangan, skrin penuh, butang jeda/main dan fungsi lain. Sokong kesan jeda/main video klik.

 2116
2116tetingkap pop timbul yang boleh disesuaikan jquery ialah pemalam kesan peti cahaya lapisan pop timbul.

 1299
1299Perihalan pemalam: Pemalam jQuery mudah untuk menghasilkan semula kesan paralaks latar belakang yang bergerak dalam iOS menggunakan HTML, CSS dan JS

 1989
1989Diapo ialah pemalam tayangan slaid kandungan yang ringkas dan mudah digunakan yang membolehkan anda memaparkan kesan penukaran animasi yang menarik dalam halaman web anda. Kandungan yang boleh dipaparkan pemalam ini bukan sahaja gambar, malah video, dan sebarang elemen web lain yang anda boleh fikirkan boleh dipaparkan padanya.

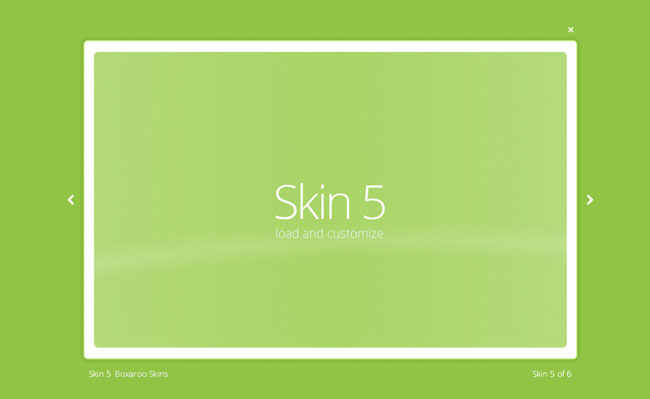
 2196
2196Kesan khas Peti Cahaya dengan pelbagai kesan animasi super hebat ialah pemalam Boxaroo v1.8, yang berdasarkan jquery+css3 untuk mencapai kesan animasi super hebat Kesan khas kotak cahaya Peti Cahaya.

 2159
2159mg-space ialah galeri imej kesan akordion responsif pemalam jQuery yang meniru Galeri Imej Google. Pemalam galeri gambar ini mudah digunakan Anda boleh mengklik pada gambar tema untuk mengembangkan sekumpulan gambar berkaitan dengan cara akordion, atau anda boleh membuat tayangan slaid gambar berkaitan.

 1771
1771Tapak ini memperkenalkan banyak pemalam tayangan slaid jQuery Semuanya sangat baik dan berkuasa, dan sesuai untuk digunakan pada halaman sederhana dan besar. Tetapi jika halaman anda sangat mudah dan anda hanya mahukan kesan tayangan slaid yang ringkas dan tulen, pemalam ini mungkin sedikit kembung. Hari ini kami akan menulis tayangan slaid responsif ringkas tanpa sebarang pemalam.

 1907
1907Kod penukaran paparan karusel permainan jQuery ialah cara untuk memaparkan kesan aksara yang berbeza dengan menukar imej latar belakang Kesan karusel dihasilkan melalui pemalam tayangan slaid yang licin.

 2171
2171Kod sumber kesan khas ini ialah kod untuk tayangan slaid bertindan 3D yang hebat berdasarkan hubSlider pemalam jQuery dan CSS3. Slaid ini menyusun pelbagai slaid bersama-sama, menggunakan jquery, transformasi CSS3 dan peralihan untuk mencipta kesan slaid bertindan yang bertukar ke atas dan ke bawah. Kod ini digunakan untuk penyemak imbas: Sogou, 360, FireFox, Chrome, Safari, Opera, Maxthon dan World Window Ia tidak menyokong pelayar IE8 dan ke bawah. Rakan-rakan yang berminat boleh memuat turun dan mencubanya.

 3175
3175Hari ini saya ingin berkongsi dengan anda pemalam penukaran halaman jQuery yang indah Gayanya berbeza daripada penukaran Tab tradisional Pertama sekali, label Tab menggunakan mod ikon kecil, sama seperti butang. Selain itu, apabila menukar tab, gaya label tab juga sangat tersendiri Ia adalah arka yang dibangkitkan, memberikan kesan visual 3D. Pada masa yang sama, warna latar belakang juga boleh ditukar secara automatik apabila menukar tab.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

