
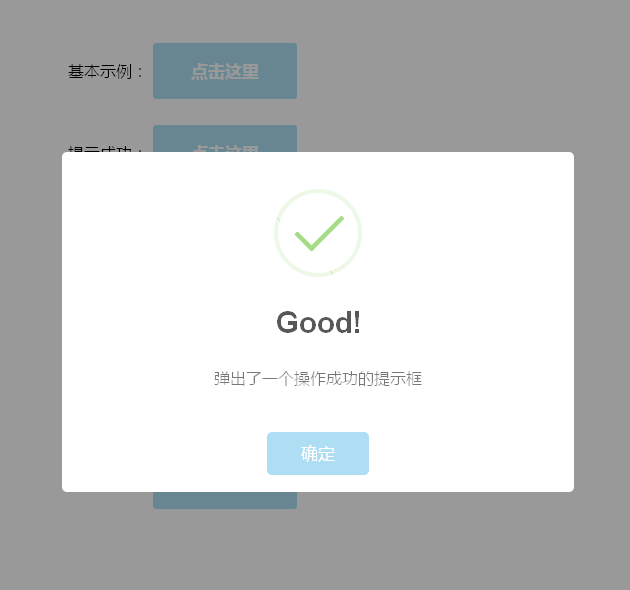
 4129
4129Pemalam kotak gesaan halaman web, sesuai untuk borang tapak web utama atau kesan kotak gesaan tetingkap timbul

 2177
2177jQuery Tooltips kesan kotak gesaan teks hover, berdasarkan pemalam jQuery, kedudukan paparan boleh disesuaikan, maklumat yang sangat baik kesan khas pemalam segera

 1358
1358Paparan 3D maklumat produk juga boleh digunakan untuk kesan penyongsangan bar navigasi.

 786
786Butang klik js+css3 untuk memaparkan kesan khas animasi maklumat gesaan sepanduk atas

 1193
1193Kesan khas kotak gesaan Petua Alat anjal HTML5 SVG

 1800
1800Kesan animasi kotak gesaan pengesahan pada telefon bimbit digunakan untuk kesan animasi beberapa kotak gesaan yang dipaparkan pada telefon mudah alih Secara amnya, di laman web pusat membeli-belah kami atau beberapa laman web tempahan makanan, apabila pengguna mendaftar atau log masuk, maklumat tersebut dalam kotak gesaan menukar gesaan apabila berjaya dan gagal gaya bingkai, kesannya lebih baik dan lebih sejuk. Laman web PHP Cina mengesyorkan muat turun!

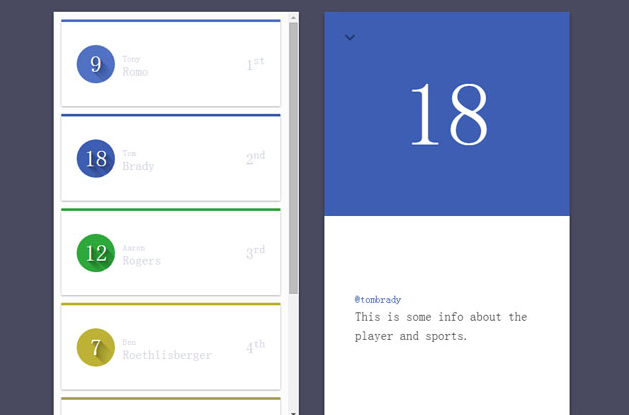
 1199
1199kesan paparan menukar maklumat kad sentuh telefon bimbit jQuery

 1194
1194Pemalam kotak petua alat jQuery dengan kesan kaya

 952
952Pemalam kotak gesaan jQuery tooltipster dengan kesan kaya

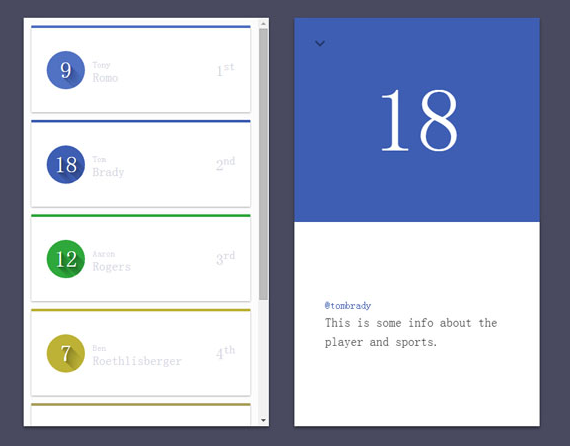
 1718
1718kesan paparan menukar maklumat kad sentuh telefon bimbit jQuery+H5

 1733
1733Tuding tetikus untuk memaparkan kod js kesan topeng maklumat terperinci

 1316
1316Kesan kotak gesaan dibuat menggunakan atribut tajuk

 1598
1598Animasi anjal hover tetikus HTML5 kotak gesaan Petua alat kesan khas

 1324
1324Animasi anjal hover tetikus HTML5 kotak gesaan Petua alat kesan khas

 1047
1047kotak perbualan gesaan jquery, digunakan untuk menggesa maklumat, mempunyai enam kesan gesaan