
 1637
1637jQuery hover mencipta imej hover mudah dan mencondongkan kandungan teks lapisan topeng untuk memaparkan kesan khas.

 1597
1597imej css3 susun atur grid sembilan persegi, tetikus melayang imej untuk mencerahkan kesan khas animasi lapisan topeng

 2028
2028JQuery yang sejuk mengikuti pergerakan lapisan topeng tetikus Apabila tetikus melayang dalam senarai gambar, lapisan topeng bergerak ke arah untuk memaparkan kesan kandungan teks.

 1180
1180Tuding kesan animasi penukaran topeng imej

 918
918Satu imej senarai jQuery tetikus hover sensing arah pergerakan lapisan topeng kesan khas

 6348
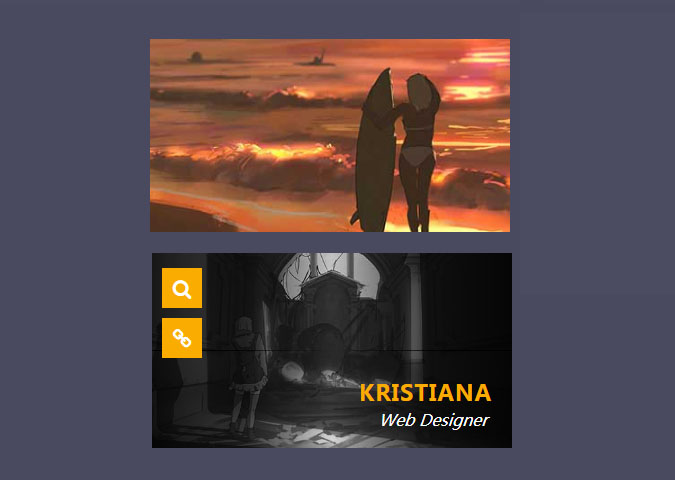
6348Kesan penutup imej tetikus Bootstrap ialah pelaksanaan berasaskan CSS3 yang memaparkan maklumat teks bertopeng apabila tetikus bergerak ke atas imej.

 2224
2224Reka letak imej responsif CSS3 dan kad teks, topeng imej atas tetikus memaparkan kesan khas kandungan teks.

 1596
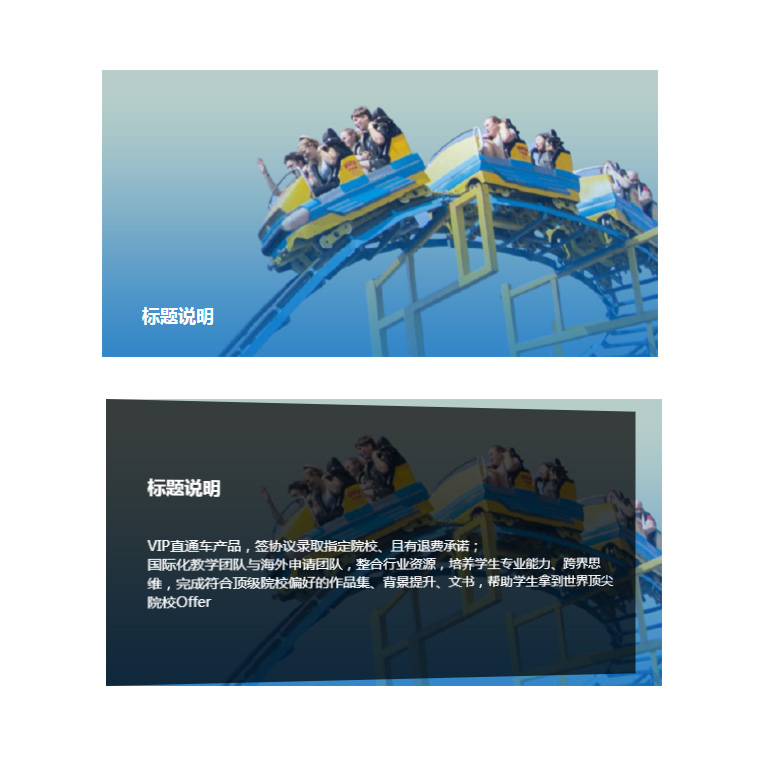
1596Topeng imej tetikus jQuery memaparkan kesan khas teks tajuk

 2209
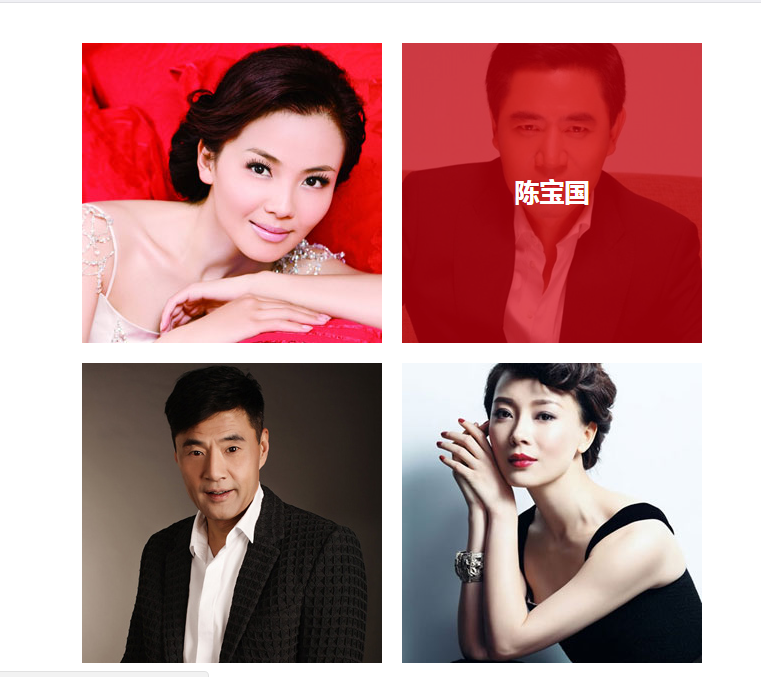
2209Imej alih tetikus CSS3 kesan khas animasi topeng latar belakang warna kecerunan merah lut sinar

 1380
1380gelongsor lapisan topeng imej hover jquery ialah kesan gelongsor yang meniru tetikus Tencent Classroom yang melayang melalui lapisan lutsinar topeng imej.

 1712
1712Tetikus CSS3 melalui kod lapisan topeng imej berdasarkan Bootstrap3.3.5, resolusi penyesuaian, serasi dengan terminal PC dan mudah alih, lapisan topeng kesan animasi hover tetikus CSS3.

 3773
3773jQuery mencipta susun atur grid sembilan persegi untuk imej, memaparkan kandungan teks lapisan topeng sebagai tindak balas kepada arah pergerakan tetikus dan menyediakan kesan animasi UI apabila tetikus melayang di atas senarai imej.

 667
667Senarai paparan tuding album perabot CSS3 tulen ialah paparan album gambar perabot responsif, dengan tetikus melepasi lapisan topeng gambar dan kesan khas animasi garis foto.

 1375
1375Kesan reka letak gaya aliran air terjun CSS3 ialah reka letak senarai aliran air terjun imej responsif berdasarkan perpustakaan gaya bootstrap Tuding tetikus pada lapisan topeng kad untuk memaparkan kesan teks.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.


