
 697
697Pemilih warna html, muat turun pengekstrak warna dalam talian

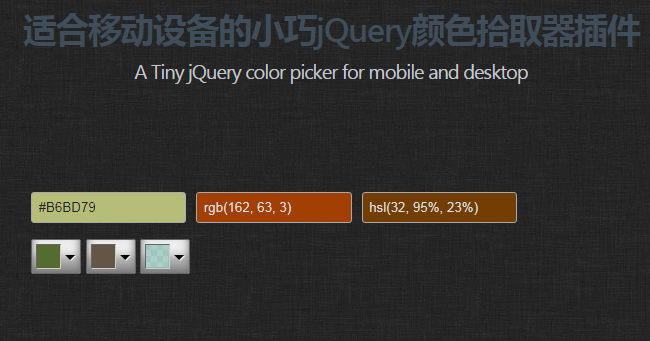
 1037
1037jQuery color picker tinyColPicker untuk peranti mudah alih

 1530
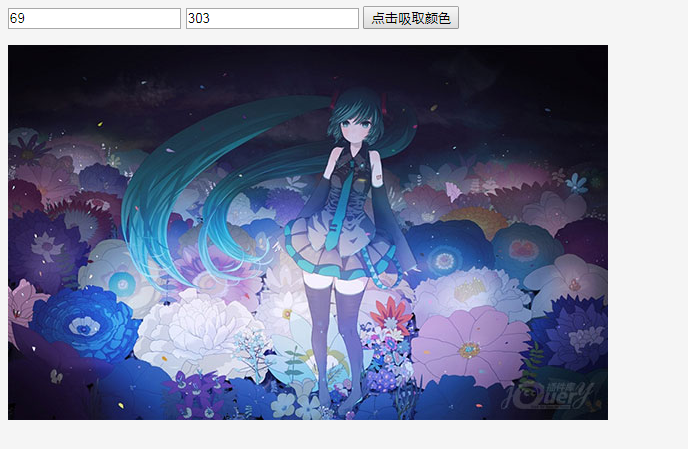
1530js muat naik imej dan dapatkan kod warna ialah pemalam pemilih warna muat naik imej tempatan Klik butang pilih warna untuk mendapatkan kod warna yang terkandung dalam imej.

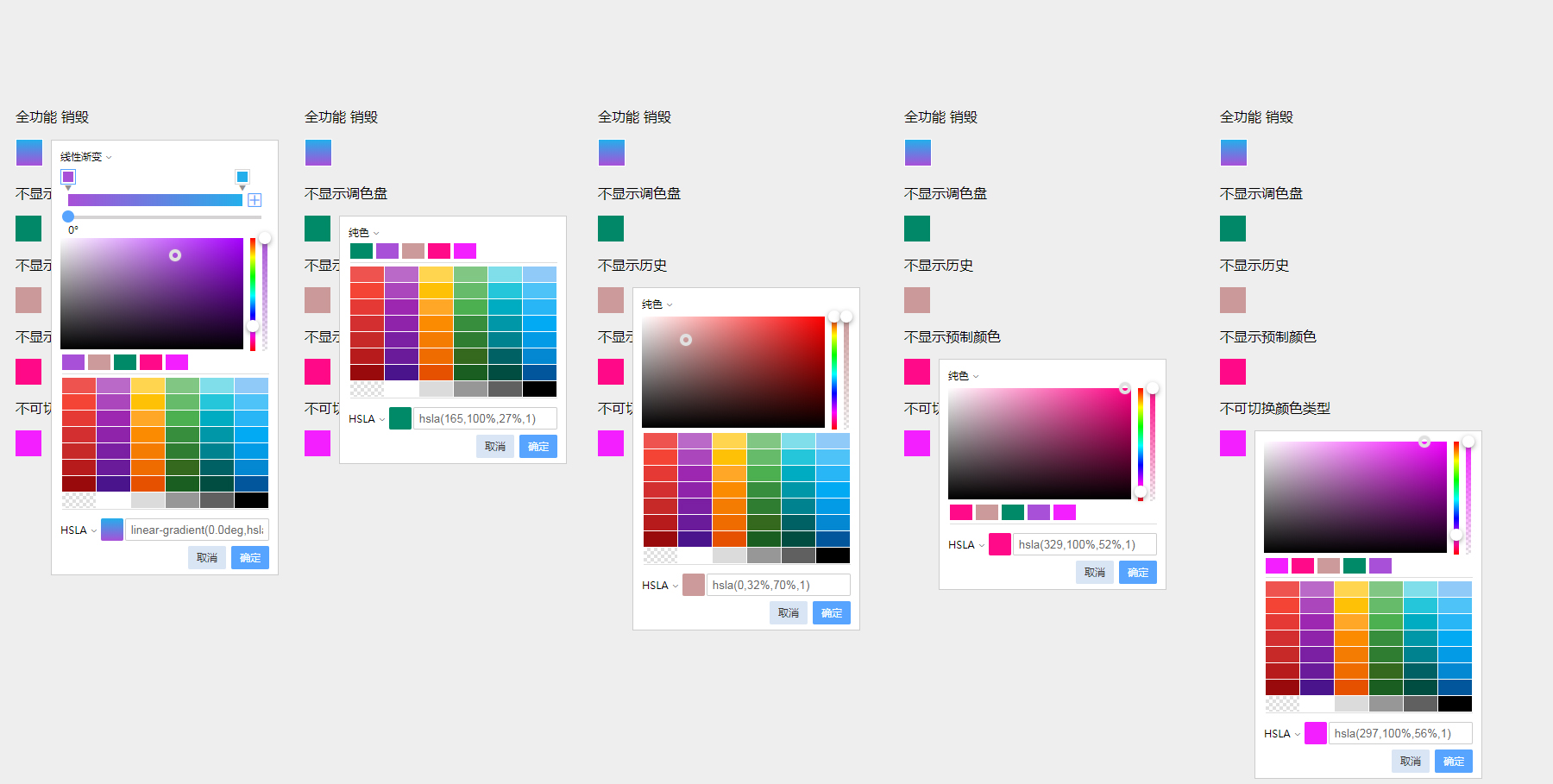
 1876
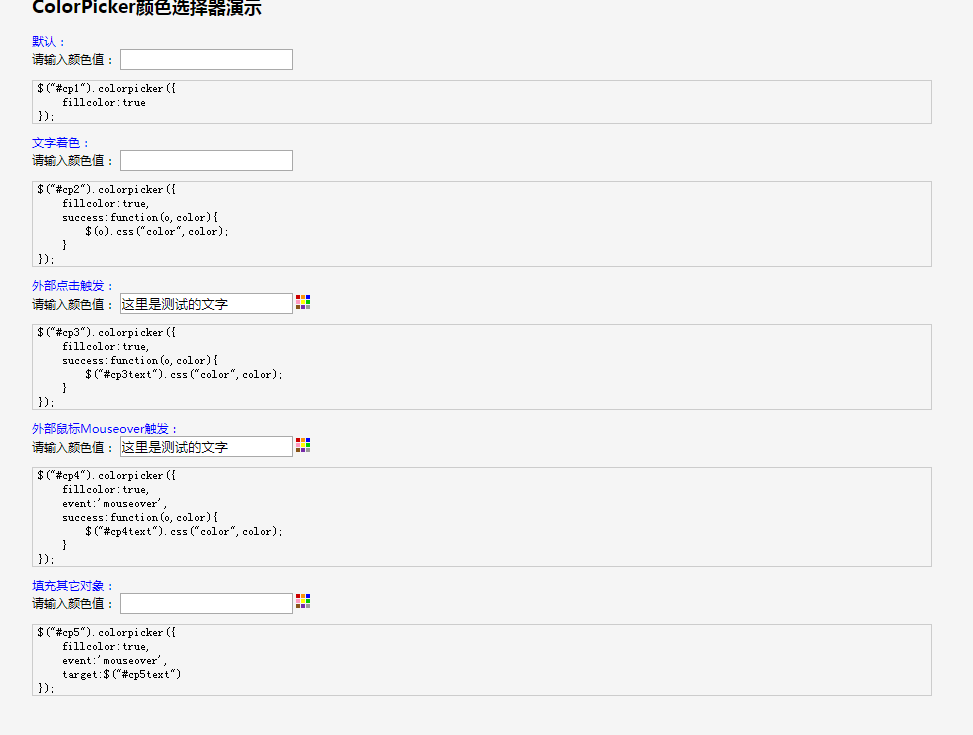
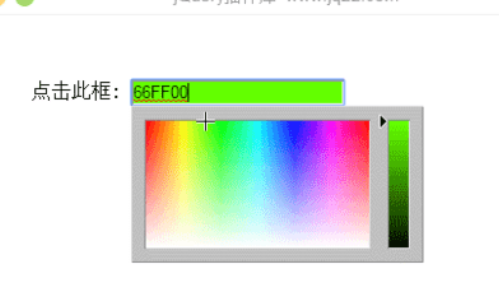
1876jquery, colPicker plug-in menjadikan pemilih warna yang cantik, menyokong mod warna kecerunan, rgba hex hsla tiga format warna, menyokong warna sejarah, warna prabuatan dan menyokong input tersuai untuk mendapatkan nilai warna.

 1729
1729Kesan pemilihan warna interaktif HTML5-SVG

 688
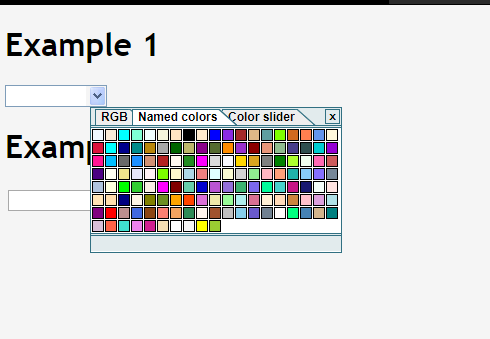
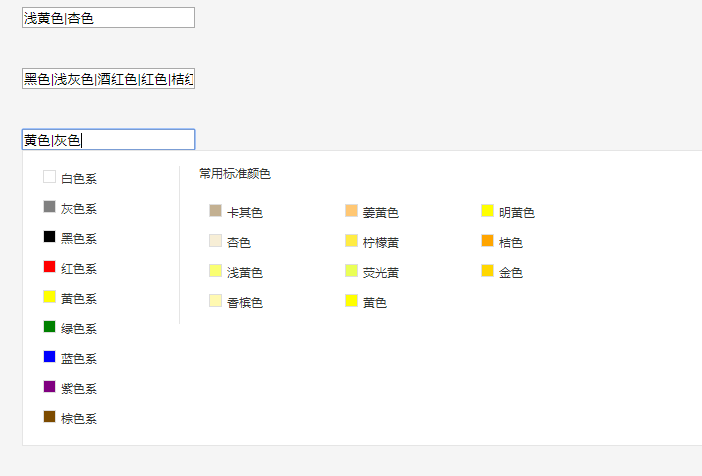
688Pemilih warna yang ditulis dalam javascript bukan sahaja boleh memilih mana-mana warna daripada spektrum warna, tetapi juga dengan cepat memilih warna yang biasa digunakan daripada blok warna tersuai.

 1888
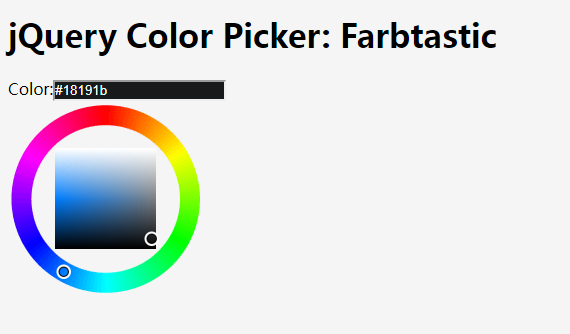
1888CSS3+SVG palet warna pekeliling kod pemilihan warna interaktif

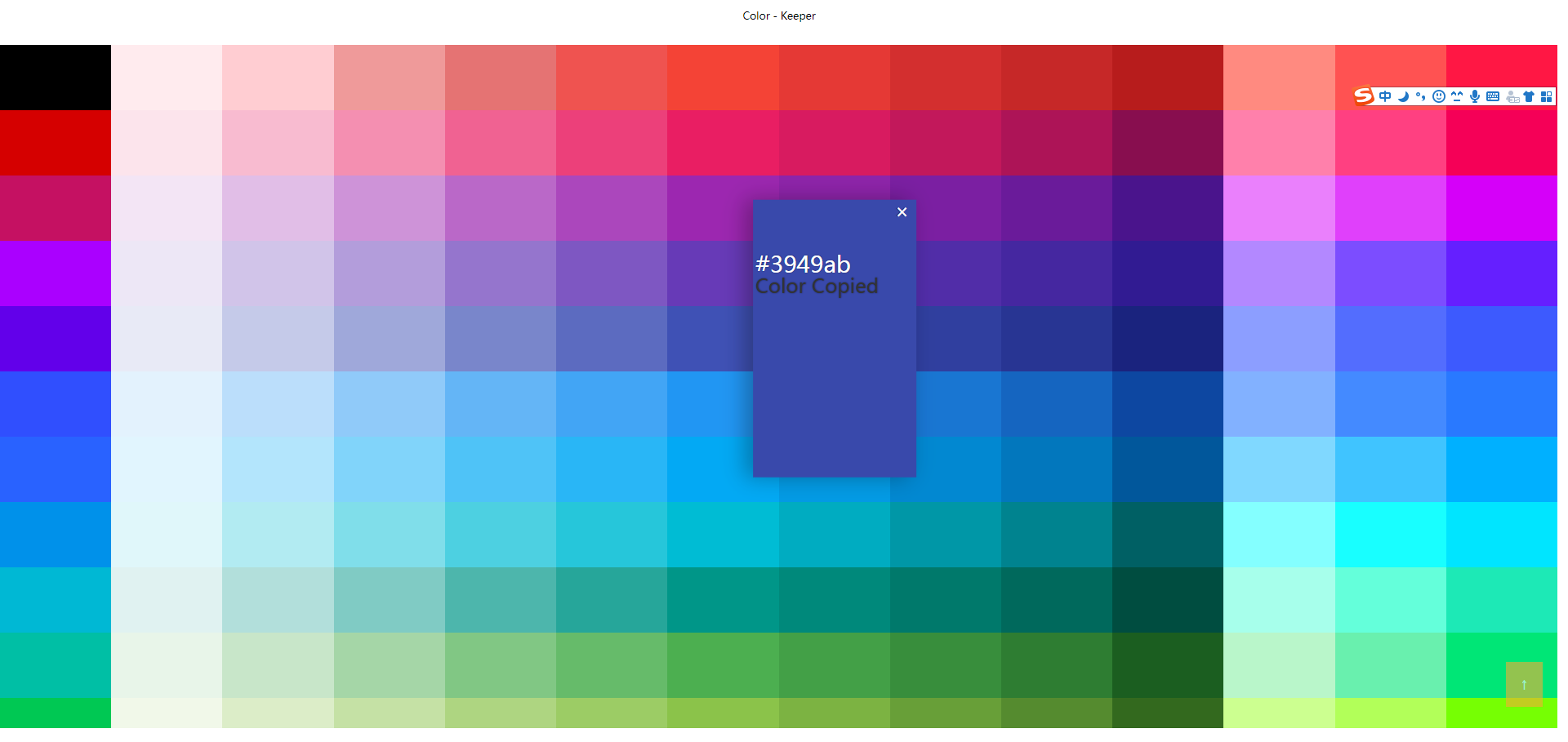
 848
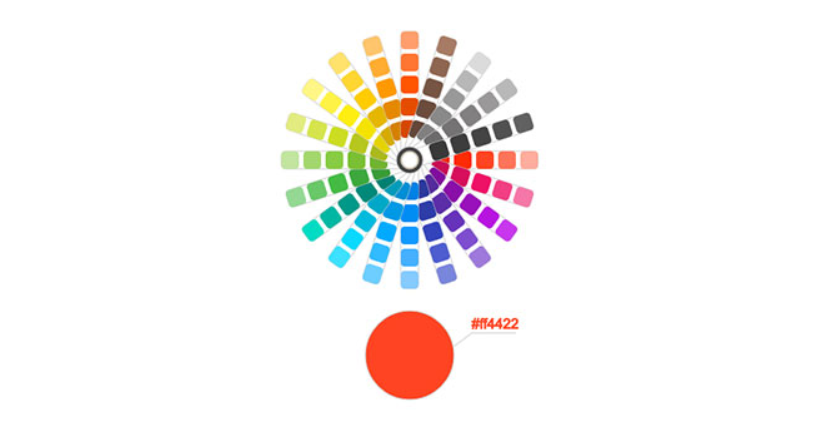
848Dapatkan kesan warna gambar dalam talian dengan js asli

 746
746Kod pengambilan pilihan warna interaktif palet warna HTML5 SVG

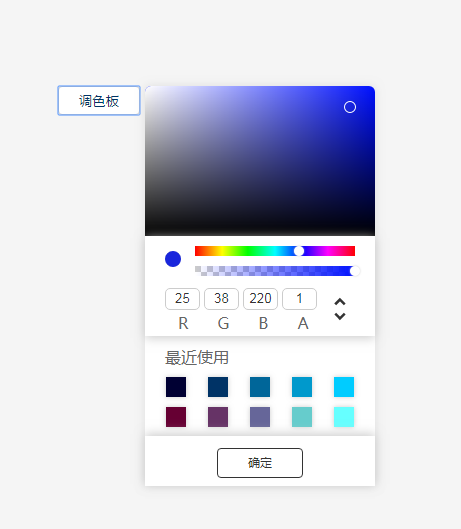
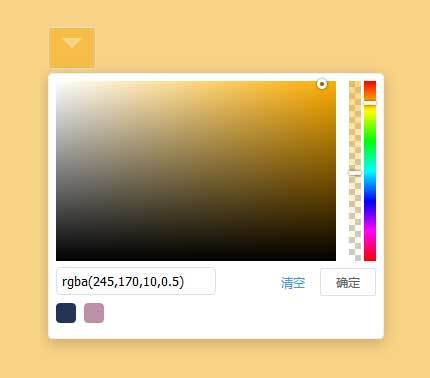
 1862
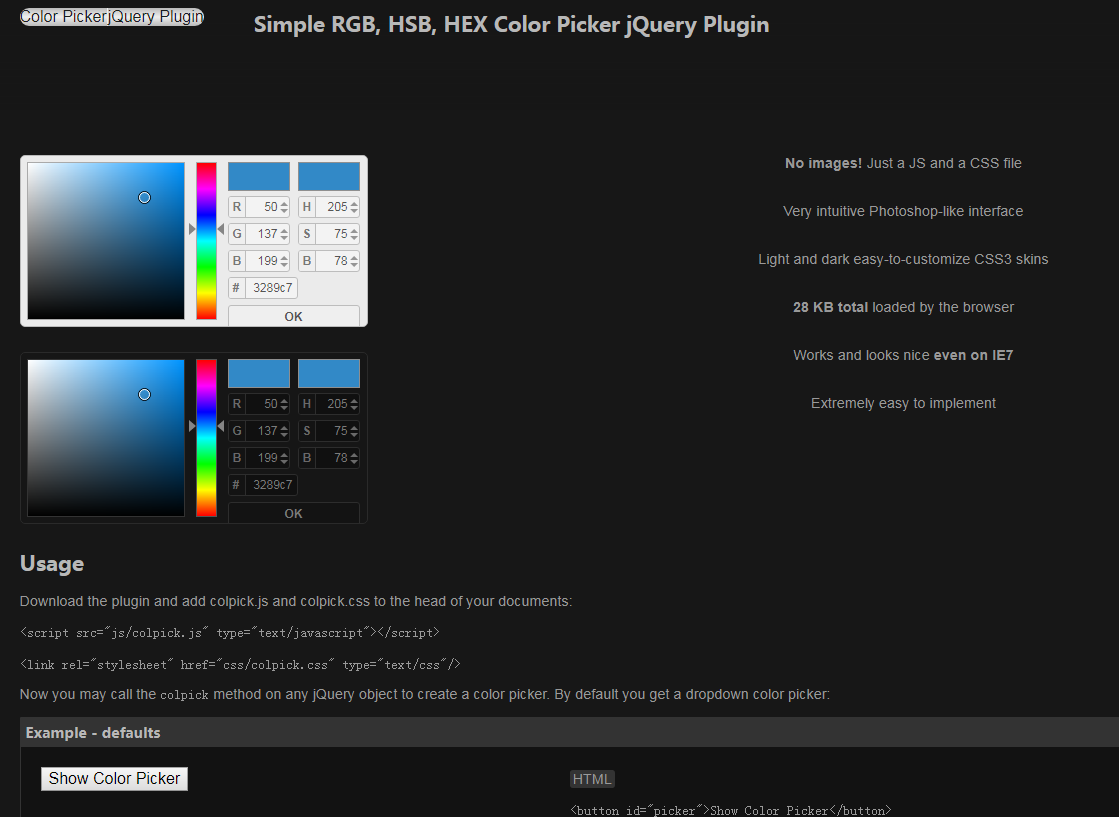
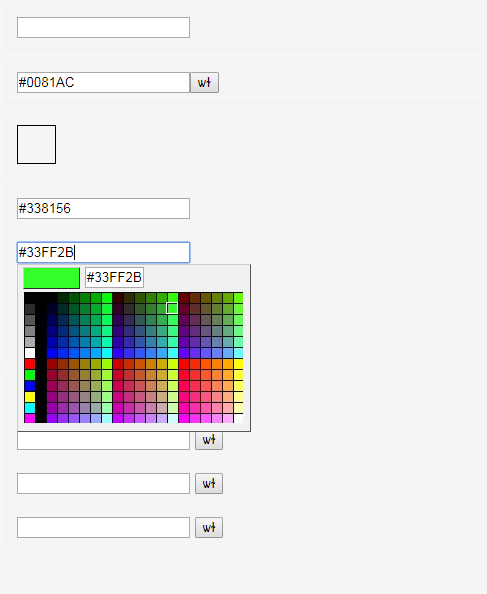
1862Pemalam pemilih warna yang dilaksanakan dalam pakej js adalah mudah dan mudah digunakan. Klik blok warna untuk membuka palet warna, yang menyokong pemilihan jadual warna RGB dan fungsi pemilihan blok warna lalai. Klik OK atau batalkan kesan pemilih untuk warna yang dipilih pada masa ini.