
 1244
1244Kesan khas animasi air terjun kanvas dalam hutan ialah lukisan kanvas berasaskan three.js model blok bangunan 3D kesan khas aliran air terjun hutan.

 3018
3018three.js melukis model blok bangunan 3D aliran air terjun hutan kesan khas berdasarkan kanvas.

 886
886Model blok bangunan three.js dengan kesan khas aliran air terjun hutan

 819
819Langit kanvas html5 dengan awan gelap dan kesan khas animasi hujan

 5284
5284Aliran air terjun imej HTML5 dengan kod fungsi penapisan ialah kesan khas animasi pemuatan menggunakan reka letak aliran air terjun imej grid.

 2411
2411Kesan khas susun atur gambar HTML5 kepada reka letak aliran air terjun ialah kod kesan animasi susun atur grid aliran air terjun gaya yang sangat keren berdasarkan CSS3+HTML5.

 989
989Kod paparan pramuat imej aliran air terjun jQuery ialah kesan khas animasi pramuat imej aliran air terjun berdasarkan modernizr.js.

 4941
4941HTML5 melukis kesan animasi sambungan tak terhingga kaleidoskop sejuk 3D berdasarkan kanvas.

 5339
5339Lukis garis cahaya berwarna-warni berdasarkan kanvas 2D kanvas, dan cipta kesan khas animasi ajaib.

 2634
2634Lukis matahari lutsinar, awan dan elemen animasi taman bulat kesan khas berdasarkan kanvas 2D kanvas.

 1777
1777jQuery kesan aliran air terjun tatal tak terhingga responsif ialah aliran tak terhingga responsif berdasarkan jQuery dengan kesan galeri.

 5794
5794Lukis animasi pengimbasan antara muka radar bulat berdasarkan kanvas 2D kanvas, dengan kesan segera koordinat isyarat gelombang dan kesan khas.

 1891
1891Kesan khas animasi berdasarkan kepingan salji yang jatuh pada latar belakang kanvas merah. Mengklik tetikus pada kanvas secara automatik menjana kesan latar belakang kepingan salji.

 5047
5047tiga melukis animasi struktur mesh berputar bumi 3D yang sejuk berdasarkan kanvas, dengan latar belakang dinamik skrin penuh zarah mengembara. Ini ialah kesan khas animasi 3D bumi abstrak.

 1506
1506Gunakan js asli digabungkan dengan kanvas untuk membuat kod permainan ular. Pergerakan arah WASD, peningkatan bilangan blok, kesan khas yang kaya dan baik.

 2995
2995Kesan khas animasi CSS3 apabila tetikus melayang di atas senarai gambar dan teks Sarung menunjukkan kesan susun atur senarai Apabila tetikus melayang di atas gambar, latar belakang teks bulat di tengah dibesarkan.

 1552
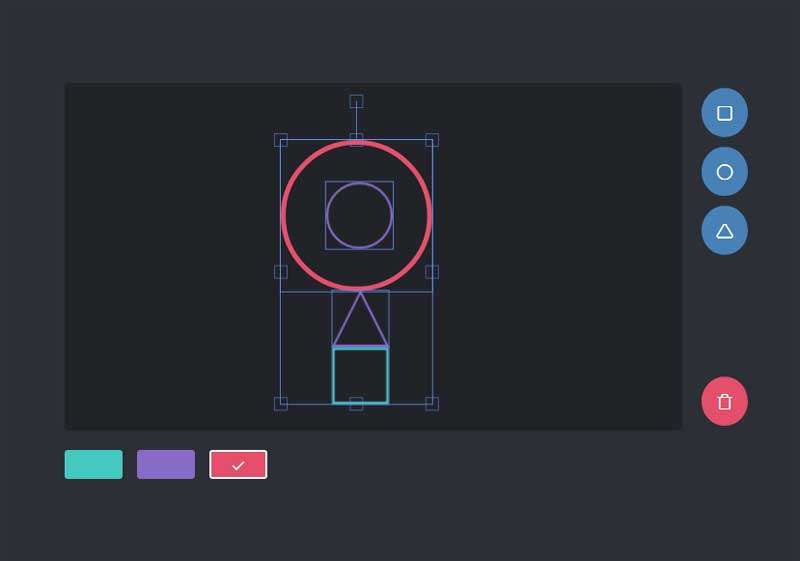
1552Buat pengeditan grafik dalam talian berdasarkan kanvas, isikan pelbagai grafik, sokong seret/padam/pilih semua, zum masuk dan keluar, tetapkan pelbagai warna dan kesan khas interaktif DIY yang lain.

 3719
3719HTML5 adalah berdasarkan TweenMax untuk mencipta kesan animasi pratonton imej seret dan lepas. Kesan seretan menggunakan pemalam Draggabilly. Ini ialah susun atur pratonton imej mendatar html5 dan CSS3 yang boleh diseret. Reka letak ini menyusun semua gambar secara mendatar di tengah-tengah skrin, dan anda boleh menyeret gambar ke sana ke mari dengan tetikus. Apabila anda mengklik pada nombor gambar, semua lakaran kecil akan disembunyikan, dan gambar yang sedang diklik akan dipaparkan pada skrin untuk membesarkan dan memaparkan kandungan teks.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

