
 2234
2234jquery menyedari kesan avatar aksara berikutan putaran tetikus

 1462
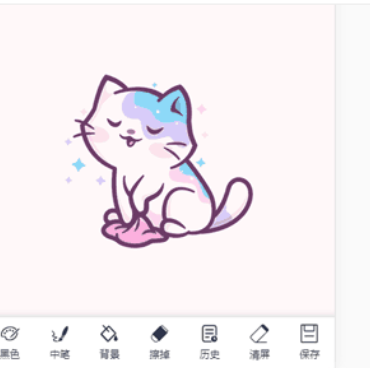
1462Laksanakan kesan grafiti pada kanvas mudah alih

 1899
1899HTML5+kanvas merealisasikan kesan papan tulis grafiti

 1956
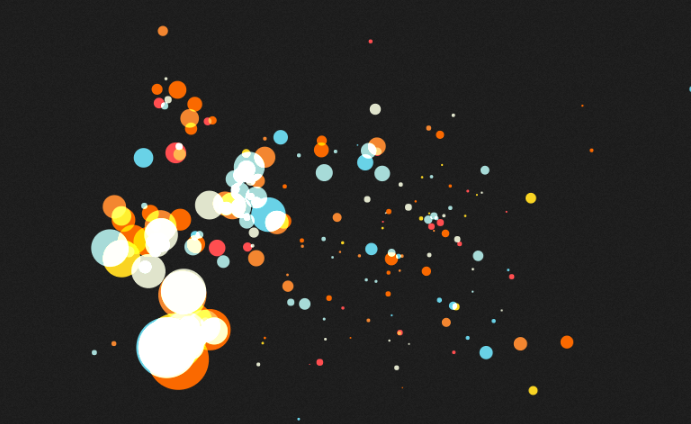
1956Kanvas atribut HTML5 mencapai kesan main balik bunga api

 1345
1345CSS3 melaksanakan kesan tuding tetikus yang sejuk

 2041
2041Kesan jam jQuery.clock-canvas yang ringkas dan mudah digunakan berdasarkan kanvas

 2135
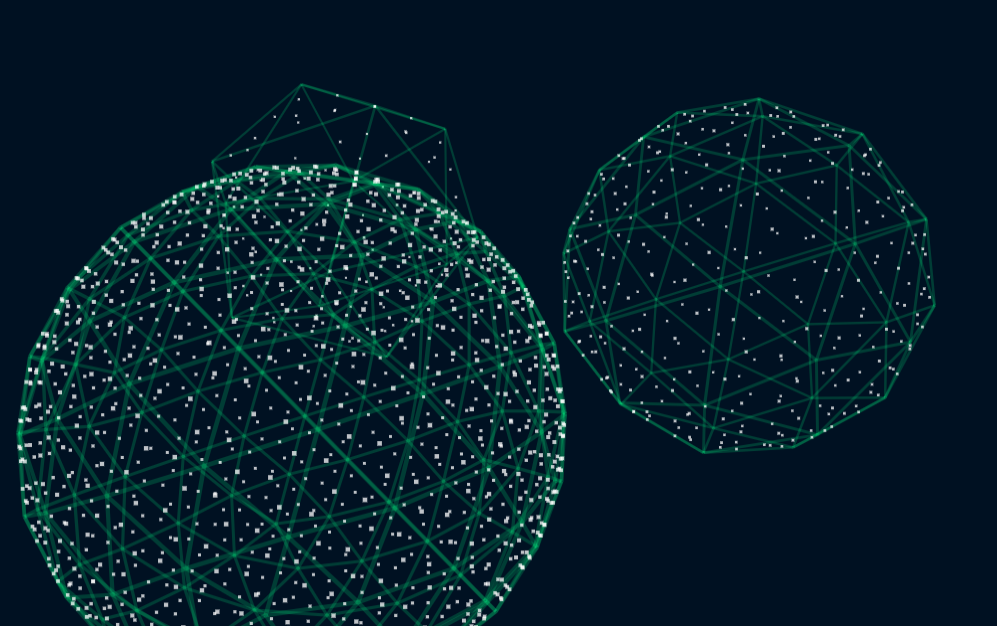
2135Kanvas HTML5 merealisasikan kesan animasi gerakan 3D model geometri

 4371
4371Kesan pop timbul leding tetikus dilaksanakan oleh JS+CSS

 1743
1743Kanvas atribut HTML5 mencapai kesan main balik bunga api dengan prestasi yang setanding dengan kesan pengalaman asli

 2186
2186Kesan animasi tatal tetikus direalisasikan berdasarkan animate.css dan JS asli Ia adalah kesan animasi CSS3 yang sangat baik Ia direalisasikan berdasarkan pemalam animasi CSS animate.css mempunyai banyak kesan khas animasi sumber terbuka Sila pergi ke laman web rasmi untuk melihat.

 5161
5161CSS tulen merealisasikan pengindahan gambar dengan kesan 3D sempadan, putaran tetikus dan animasi kesan khas susun

 1243
1243Luncurkan gambar ke atas untuk memaparkan kumpulan gambar dalam gaya yang berbeza

 22232
22232Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

 1475
1475Anda boleh menyesuaikan nombor, warna, julat, dsb. bintang yang mengikuti pergerakan tetikus, dan anda juga boleh menggunakan gambar tersuai untuk menggantikan bintang.

 1012
1012CSS3 tulen untuk mencapai kesan hover tetikus.

 1011
1011JQuery mengeluarkan kesan yang mempesonakan apabila menuding tetikus CSS juga mempunyai fon di dalamnya.

 2849
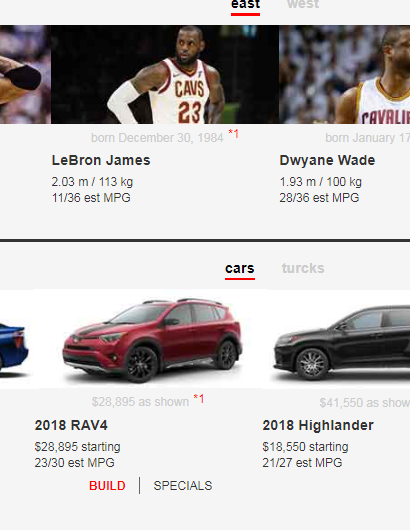
2849kesan paparan produk tetikus jQuery

 808
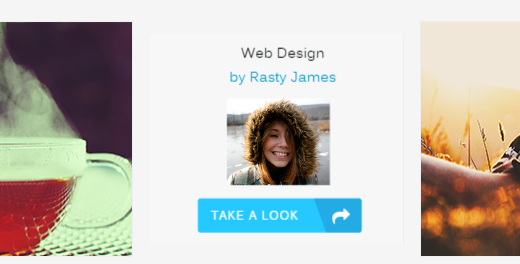
808Apabila tetikus masuk dan keluar item, kotak modal mengikut tetikus Ia mudah, praktikal dan berkesan.