1560
1560360beli Jingdong versi baharu meninggalkan menu navigasi jquery produk

 943
943Templat halaman web grafik dan susun atur teks berdefinisi tinggi

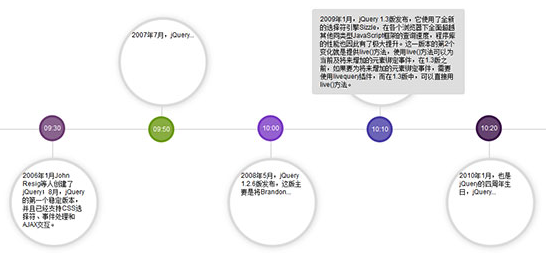
 1220
1220jQuery susun atur mendatar versi perisian kemas kini maklumat kod garis masa

 1192
1192Ditulis berdasarkan versi terkini jQ, beberapa lapisan peringatan muncul

 7115
7115Versi web penjana automatik frasa ucapan Tahun Baru Cina

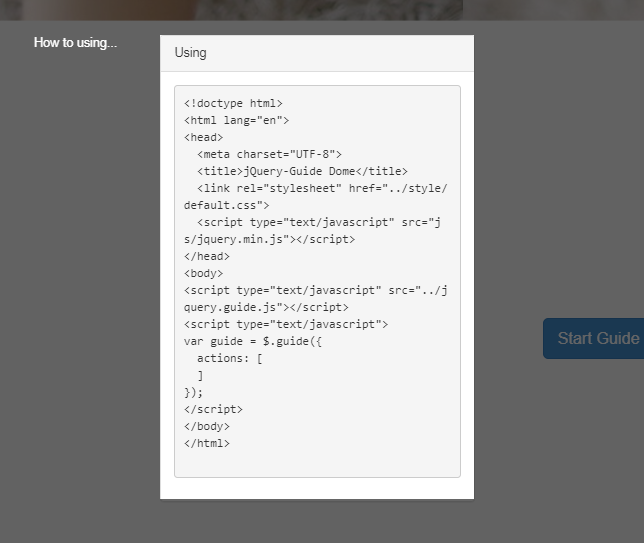
 827
827Petua dan panduan berfungsi untuk tapak baharu atau semakan tapak lama

 1571
1571Versi baharu animasi butang CSS3, diperbetulkan bahawa fon ikon butang jauh tidak kelihatan

 6007
6007Pemalam pemain muzik jQuery MPlayer ialah kod pemain muzik perayaan merah untuk versi Tahun Baharu 2017.

 1967
1967Templat halaman carian imej DIV+CSS Baidu ialah versi baharu tiruan bagi muat turun bahan templat halaman carian lajur imej Baidu.

 3009
3009Kod penukaran imej skrin penuh halaman utama jQuery Xunlei ialah kesan khas daripada penukaran karusel imej halaman utama laman web rasmi Xunlei 2016

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.