
 1912
1912Pemalam applet WeChat pop timbul praktikal

 1553
1553kesan khas almanak lama jquery ialah pemalam almanak lama jquery untuk pengaturcara.

 1947
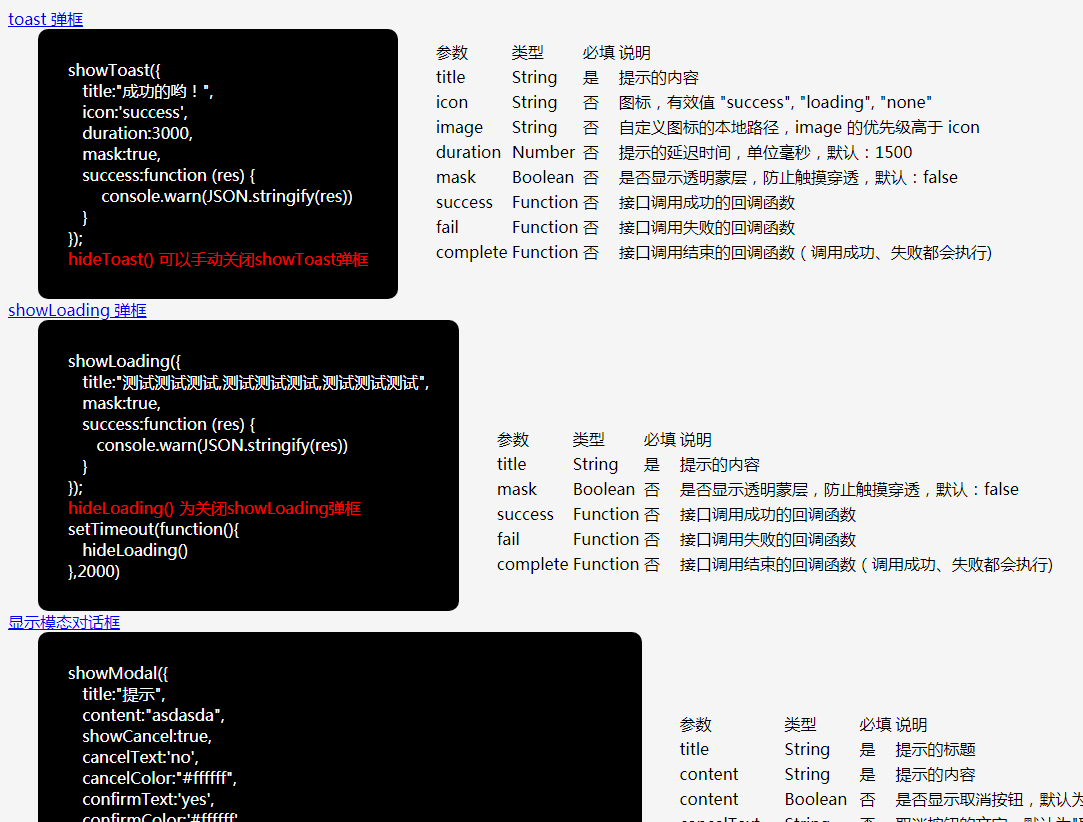
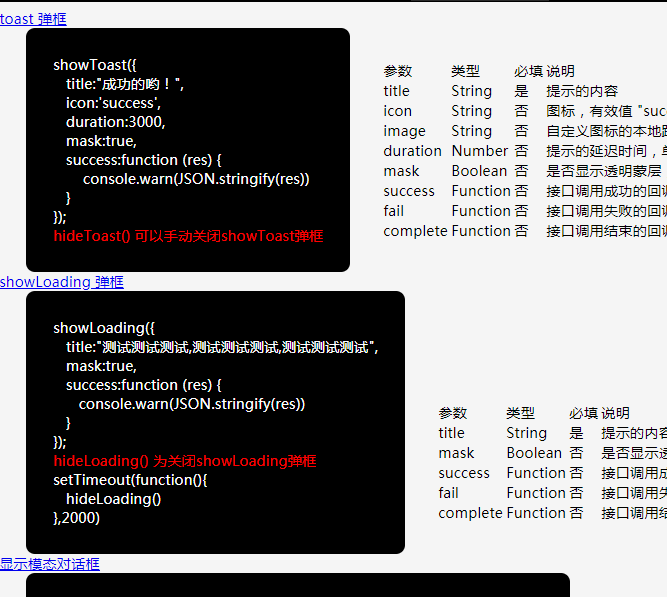
1947Roti bakar berasaskan jQuery, memuatkan, kotak dialog modal, menu operasi meniru pemalam applet WeChat

 1476
1476jspanel ialah pemalam jQuery untuk mencipta panel terapung yang sangat boleh dikonfigurasikan dalam penyelesaian bahagian belakang dan aplikasi web lain.

 2641
2641Kod loteri mudah alih HTML5 Double Twelve biasanya digunakan pada tapak web pusat beli-belah atau tapak web e-dagang Program loteri telefon mudah alih mempunyai kesan yang sangat cantik dan murah hati.

 3831
3831Tetingkap pop timbul jQuery (makluman, mengesahkan) plug-in pengindahan, beberapa gaya tetingkap pop timbul, ini sangat biasa digunakan Sebagai contoh, apabila kita membangunkan program latar belakang dan menambah kandungan ke pangkalan data, sama ada ia berjaya atau tidak, anda boleh menggunakan tetingkap pop timbul sedemikian pada masa ini. Laman web PHP Cina mengesyorkan muat turun!

 5370
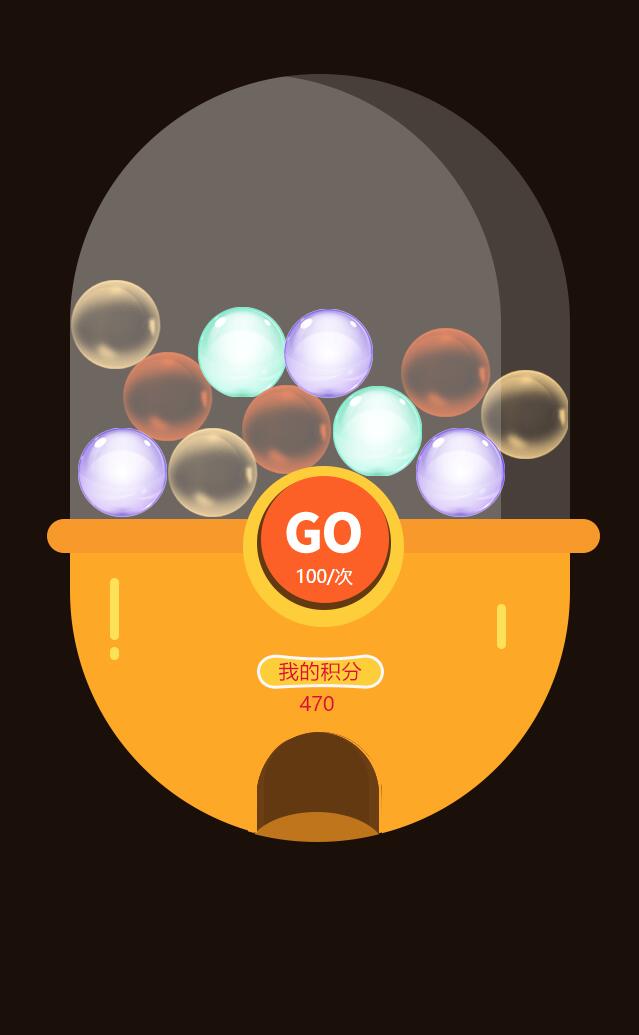
5370muat turun pemalam kod program loteri mesin cabutan bertuah jquery. jQuery + css3 mencipta butang klik untuk memulakan loteri mesin gashapon, dan kod kesan keputusan loteri muncul. Serasi dengan terminal mudah alih WeChat.

 3306
3306Adakah anda biasa dengan program loteri berputar mesin slot jQuery. Bukankah ini sesuatu yang anda boleh mainkan di tempat hiburan Kami juga boleh memainkannya di halaman web Pada masa kini, banyak laman web hiburan menggunakan kesan ini.

 2441
2441Kod kesan khas akordion jquery imej grid menggabungkan fungsi lakaran kecil akordion grid dan panel akordion untuk memberi anda cara yang menarik untuk memaparkan tapak web imej anda. Anda boleh memilih untuk menggunakan XML atau HTML. API yang berkuasa akan membolehkan meningkatkan lagi fungsi pemalam jQuery ini, yang boleh disepadukan dengan mudah ke dalam aplikasi anda sendiri. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Perkenalkan fail helaian gaya style.css dan grid-accordion.css di kawasan kepala 2. di kepala

 2076
2076Pemalam pemangkasan imej berdasarkan HTML5, kaedah pemangkasan WYSIWYG, boleh menjana berbilang imej saiz lakaran kecil, berdasarkan kanvas HTML5 Pelaksanaan lukisan menyokong pemangkasan dengan pelbagai kesan Sudah tentu, jika anda perlu menyimpan imej, anda masih memerlukan program perkhidmatan bahagian belakang untuk memangkas imej Halaman pemangkasan dilaksanakan berdasarkan rangka kerja Bootstrap.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

 1008
1008Kesan khas halaman web karusel album foto 3D JS ialah kesan khas halaman web karusel album foto 3D yang hebat.

