
 1623
1623HTML5-SVG kesan nyalaan pembakaran kayu api

 1441
1441HTML5 SVG kesan nyalaan pembakaran kayu api

 1283
1283HTML5 SVG animasi api pembakaran kayu api kesan khas

 1595
1595HTML5 SVG animasi api pembakaran kayu api kesan khas

 818
818Kesan khas animasi pembakaran kayu api kartun CSS3

 763
763Kesan khas animasi api membakar Kanvas HTML5

 2031
2031Kesan khas animasi teks pembakaran api kanvas

 1635
1635Kesan khas animasi pembakaran api JQ+js+css3

 2062
2062html5+Kanvas membakar teks animasi api kesan khas

 866
866CSS3 tulen untuk mencipta timbunan mancis membakar kesan khas animasi

 3390
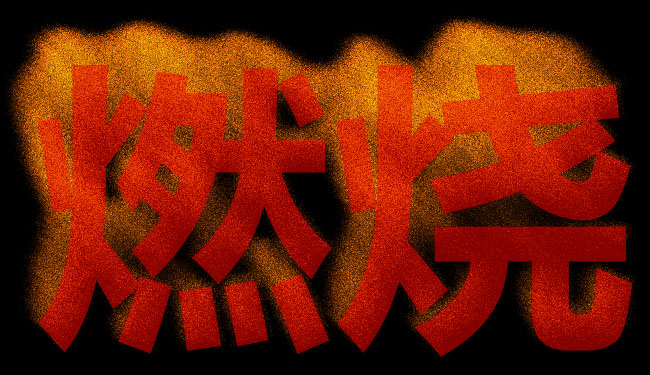
3390Kesan teks nyalaan kanvas html5 ialah teks gaya pasir jeragat yang diperibadikan yang membakar kod kesan khas.

 584
584Kesan khas animasi membakar api mata jahat Kanvas HTML5

 2699
2699Kesan teks nyalaan kanvas HTML5 menjadikan teks mempunyai kesan pembakaran Dalam bahagian berita tapak web peribadi, jika kita perlu menyerlahkan tajuk, maka kita boleh menggunakan kesan ini.

 1498
1498lukisan css3 api paksa membakar animasi cahaya tanglung kesan khas, animasi css3, lukisan css3, lampu nyalaan, nyalaan

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

