
 2169
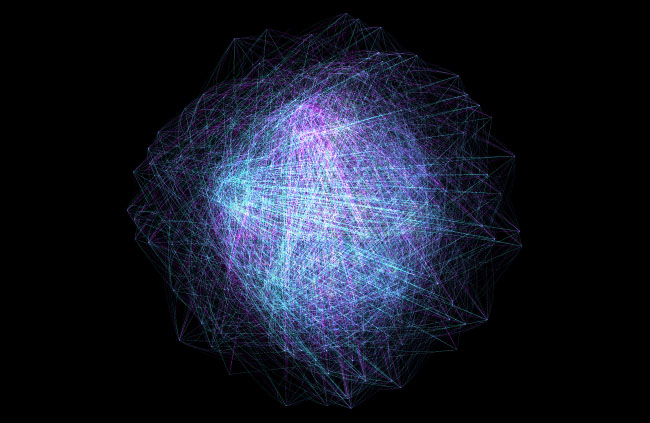
2169HTML5 Kesan khas animasi corak abstrak Kanvas

 1109
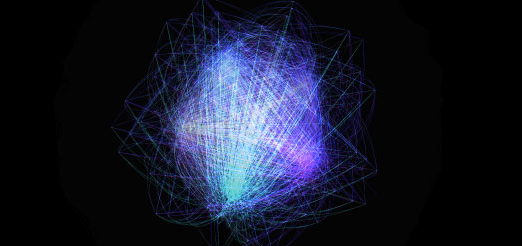
1109html5 corak abstrak kanvas mengubah kesan khas animasi

 792
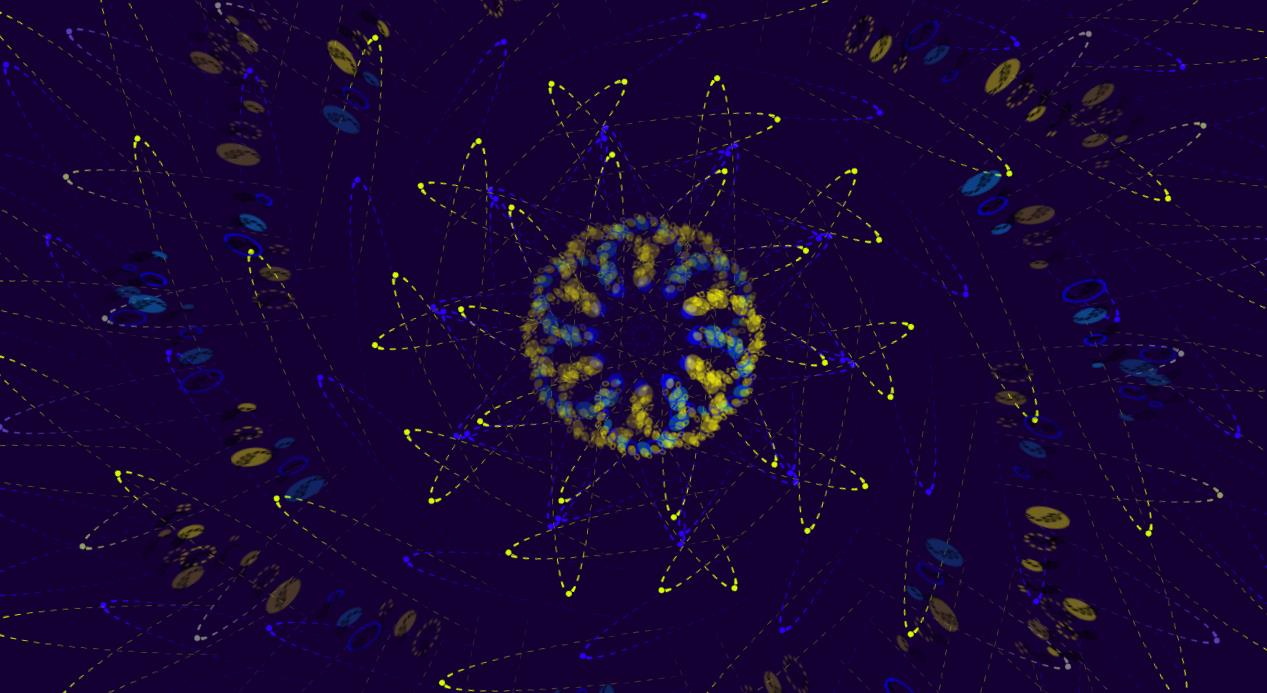
792Kesan khas animasi bunga abstrak JS+CSS3 yang sejuk

 1357
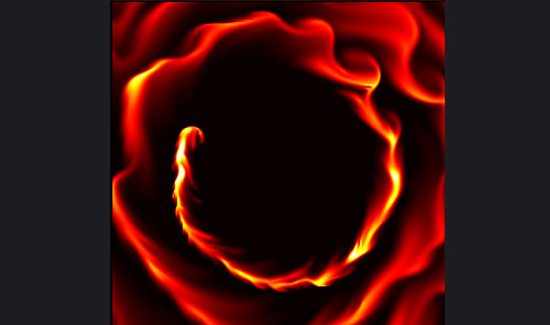
1357HTML5+kanvas melukis kesan khas animasi nyalaan cecair abstrak

 564
564Kesan khas animasi corak berwarna-warni CSS3

 903
903Kanvas html5 lukisan kesan khas animasi api aliran cecair abstrak

 996
996Kesan khas animasi latar belakang grafik corak gabungan blok svg css3

 1865
1865Kesan khas riak pantulan gambar Kanvas HTML5 ialah muat turun kesan khas animasi riak air landskap yang indah.

 1609
1609css3 melukis animasi grafik riak heksagon rata, kesan khas animasi pemuatan UI corak heksagon

 5307
5307Animasi latar belakang kanvas apertur tenaga bercahaya berwarna-warni, ini adalah kesan khas animasi letupan tenaga abstrak h5 yang sejuk.

 1905
1905Tiga menggunakan kanvas untuk mencipta gelombang bintang skrin penuh, kaleidoskop bintang berkelip dan kesan khas animasi latar belakang riak corak segi tiga.

 5047
5047tiga melukis animasi struktur mesh berputar bumi 3D yang sejuk berdasarkan kanvas, dengan latar belakang dinamik skrin penuh zarah mengembara. Ini ialah kesan khas animasi 3D bumi abstrak.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

