
 1084
1084HTML5 bola kecil berlanggar antara satu sama lain dan berselerak

 766
766Kesan khas animasi perlanggaran bola HTML5+jQuery

 1607
1607kesan khas animasi perlanggaran bola melantun jQuery+CSS3

 796
796Kesan khas animasi perlanggaran bola ayun css3 Newton

 1687
1687Kesan khas animasi perlanggaran satelit HTML5 Kanvas

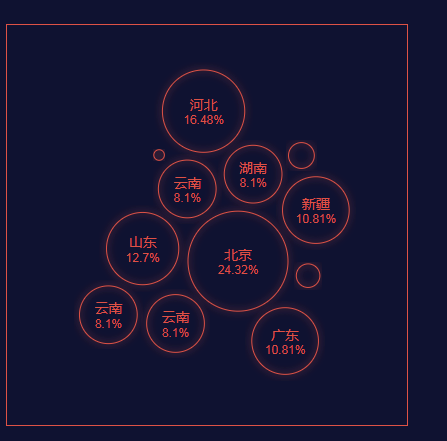
 1233
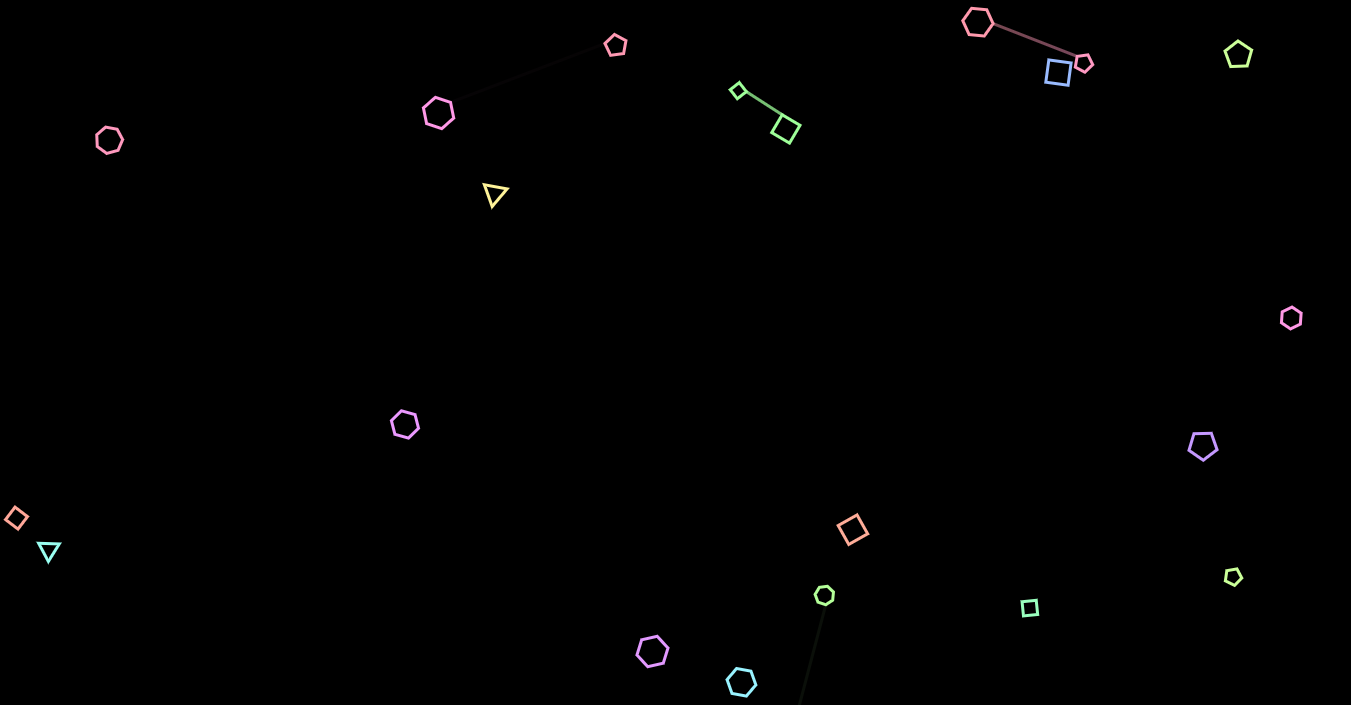
1233Saiz carta gelembung boleh dipaparkan mengikut peratusan dengan kesan perlanggaran.

 689
689Kesan khas animasi magnetik perlanggaran angka geometri kanvas html5

 4765
4765Ini ialah Kanvas html5 yang melaksanakan kesan animasi awan teks sfera 3D yang sejuk dan kesan pergerakan putaran teks 3D.

 2440
2440HTML5 menggunakan svg untuk mencipta kesan gambar seret pen PS dan potong, dan melaraskan saiz kawasan gambar dengan menyeret anak panah pen.

 755
755Pemalam penukaran slaid HTML5 Sequence.js ialah kod slaid dengan anak panah kiri dan kanan, lakaran kecil serta kesan penukaran fade-in dan fade-out.

 2509
2509Pemalam penukaran slaid HTML5 Sequence.js ialah kod slaid dengan anak panah kiri dan kanan, lakaran kecil serta kesan penukaran fade-in dan fade-out.

 4570
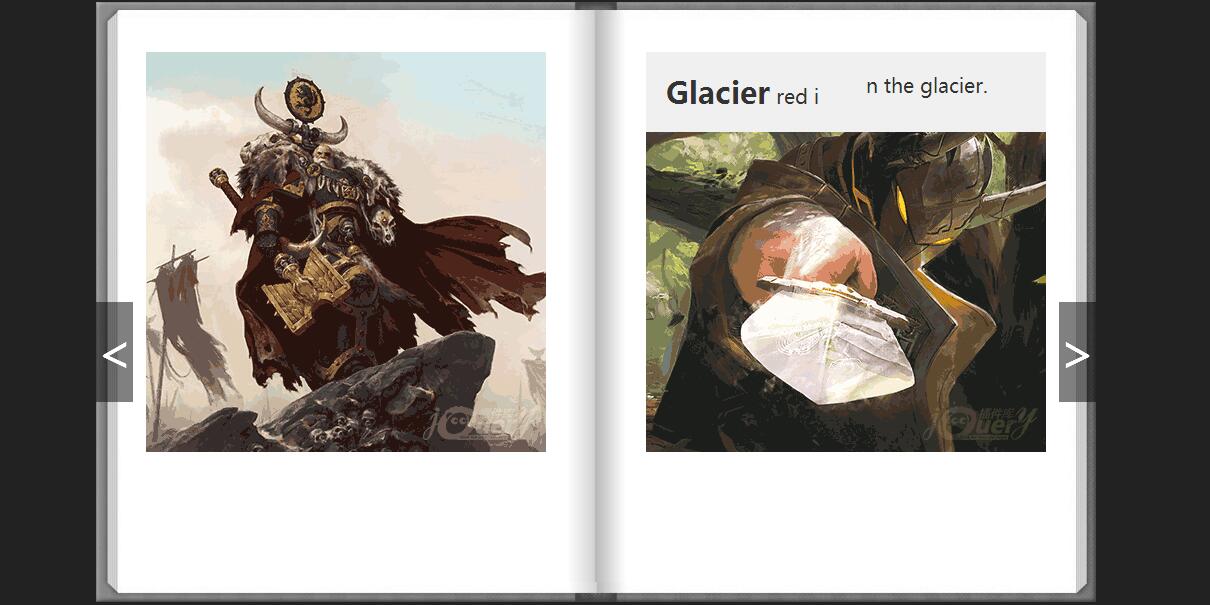
4570HTML5 e-book 3D animasi kod kesan khas jquery boleh digunakan pada beberapa tapak web filem atau novel Ia juga merupakan kes pembelajaran yang disyorkan oleh tapak web PHP.

 2076
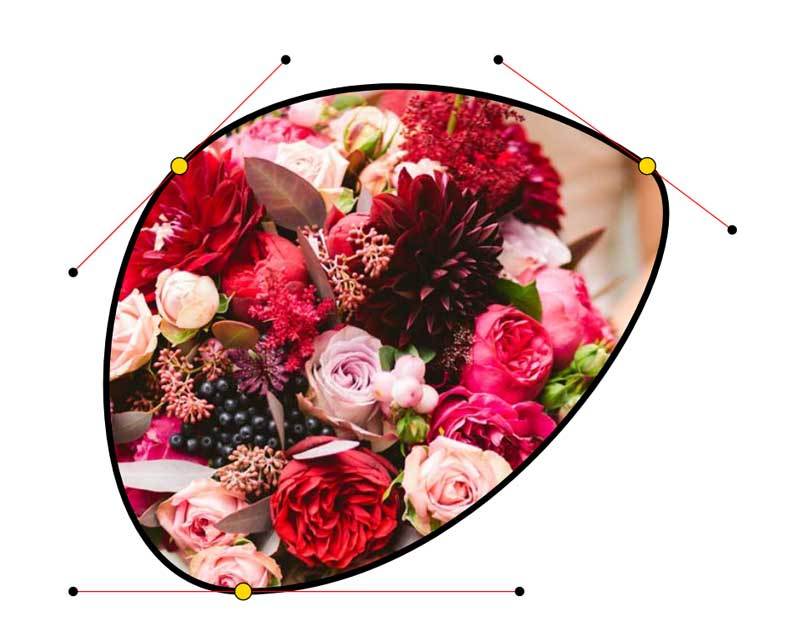
2076Pemalam pemangkasan imej berdasarkan HTML5, kaedah pemangkasan WYSIWYG, boleh menjana berbilang imej saiz lakaran kecil, berdasarkan kanvas HTML5 Pelaksanaan lukisan menyokong pemangkasan dengan pelbagai kesan Sudah tentu, jika anda perlu menyimpan imej, anda masih memerlukan program perkhidmatan bahagian belakang untuk memangkas imej Halaman pemangkasan dilaksanakan berdasarkan rangka kerja Bootstrap.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

