
 1025
1025Kesan pembesaran gambar klik tetikus HTML5

 314
314Kesan paparan gambar putaran roda tetikus HTML5 ialah kesan khas halaman web yang membolehkan roda tetikus berputar dan klik untuk membesarkan gambar Anda boleh membesarkan gambar yang dipilih atau klik untuk memulihkannya ke kedudukan asal.

 2042
2042Kesan khas peti cahaya lapisan topeng animasi imej jQuery ialah kod kesan khas Peti Cahaya yang menggunakan CSS3 untuk mencipta kesan animasi lapisan topeng yang cantik apabila tetikus meluncur ke atas imej dan tetikus mengklik untuk membesarkan imej.

 2091
2091Berdasarkan swiper.js, kod kesan khas gelongsor skrin sentuh telefon bimbit dilaksanakan Ia juga menyokong tatal tetikus PC untuk menukar kesan khas gambar secara automatik. Ia menyokong gambar yang dilukis ke atas atau ke bawah. Jika anda menambah Anak Panah ke bawah akan menjadi lebih berperikemanusiaan Pada masa ini, aplikasi senario HTML5 sangat popular. Anda boleh mengkajinya dan melihatnya.

 3483
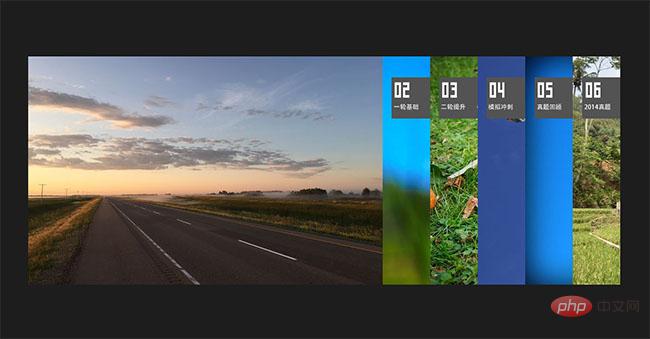
3483HTML5 adalah berdasarkan TweenMax untuk mencipta kesan animasi pratonton imej seret dan lepas. Kesan seretan menggunakan pemalam Draggabilly. Ini ialah susun atur pratonton imej mendatar html5 dan CSS3 yang boleh diseret. Reka letak ini menyusun semua gambar secara mendatar di tengah-tengah skrin, dan anda boleh menyeret gambar ke sana ke mari dengan tetikus. Apabila anda mengklik pada nombor gambar, semua lakaran kecil akan disembunyikan, dan gambar yang sedang diklik akan dipaparkan pada skrin untuk membesarkan dan memaparkan kandungan teks.

 343
343Pemalam Happy Scratch HTML5 mudah alih ialah pemalam H5 Scratch mudah alih yang sesuai untuk aktiviti Double 12.

 327
327Kertas HTML5 yang dilipat menjadi kesan animasi kotak hadiah ialah kesan animasi hadiah Krismas yang dilaksanakan dalam CSS yang sesuai untuk Krismas atau sebarang cuti.

 478
478Kesan khas pemain filem retro CSS3 tulen ialah pemain muzik filem mudah dan kesan khas pemain rakaman filem.

 571
571Kod terapung tetingkap pemain video HTML5 ialah kod pemain video MP4 hitam dan cantik.

 334
334Pemalam pop timbul halaman html5 WinBox yang ringan adalah sangat mudah dan mudah untuk dikendalikan Ia menyokong fungsi seperti memaksimumkan, meminimumkan, skrin penuh, menutup, mengalih dan membuka berbilang tetingkap.

 329
329bar menu gelongsor gambar akordion jQuery ialah bar menu navigasi kesan gelongsor gambar akordion sejuk kesan khas.

 459
459Kod CSS3 tulen untuk mencipta menu navigasi lungsur turun ialah atribut peralihan CSS3 tulen untuk mencipta menu navigasi merah Menu lungsur turun dikembangkan dengan menuding tetikus dan menyokong kod menu lungsur tiga peringkat.

 407
407Kongsi js goyang kiri dan kanan kod reka bentuk borang pendaftaran log masuk UI yang ringkas dan kemas dan reka bentuk pensuisan gelongsor sesuai untuk log masuk dan pendaftaran mana-mana tapak web.

 397
397Kesan paparan susut akordion menegak React.js ialah kesan paparan kandungan susut akordion menegak berdasarkan dom React.

 370
370Kesan pensuisan slaid akordion skrin penuh H5 ialah kesan penukaran gambar gelongsor menu akordion skrin penuh.

 398
398css3 melaksanakan menambah pemalam senarai tugas Anda boleh memasukkan nama tugas yang perlu anda selesaikan dalam kotak input, dan klik butang tambah untuk menambah tugasan ke senarai.

 464
464Kod penukaran menu navigasi responsif JS ialah menu penukaran navigasi responsif yang dipaparkan dalam susunan lajur menegak.

 465
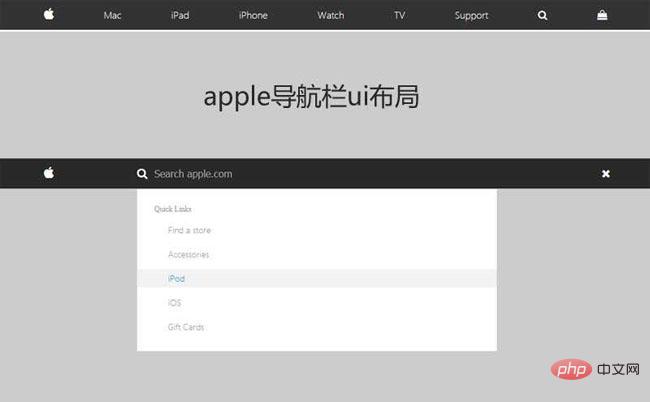
465Kesan navigasi laman web rasmi Apple tiruan jQuery ialah bar navigasi laman web rasmi Apple berwarna hitam dengan kesan segera kotak carian lungsur.

 402
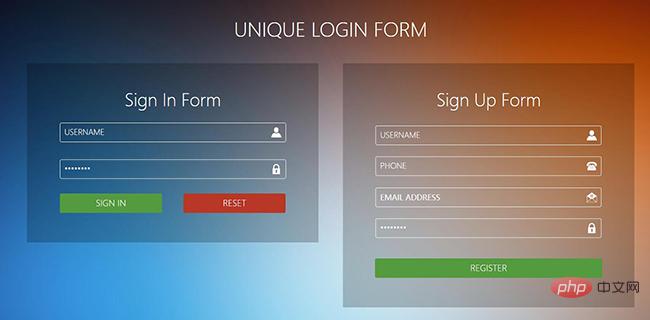
402Templat pendaftaran borang telus html ialah templat borang pendaftaran log masuk klasik yang biasa digunakan di tapak web. Reka bentuk UInya indah dan rata, sesuai untuk banyak gaya tapak web.

 362
362Kod karusel imej akordion jQuery ialah kod yang sesuai untuk kod susun atur paparan sepanduk imej utama tapak web.

