
 2172
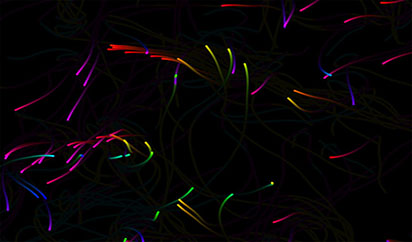
2172Animasi garisan renang HTML5 js kesan khas

 2267
2267Kesan khas animasi garisan renang HTML5 ialah kesan khas animasi garisan berdasarkan lukisan kanvas HTML5 berenang rawak.

 832
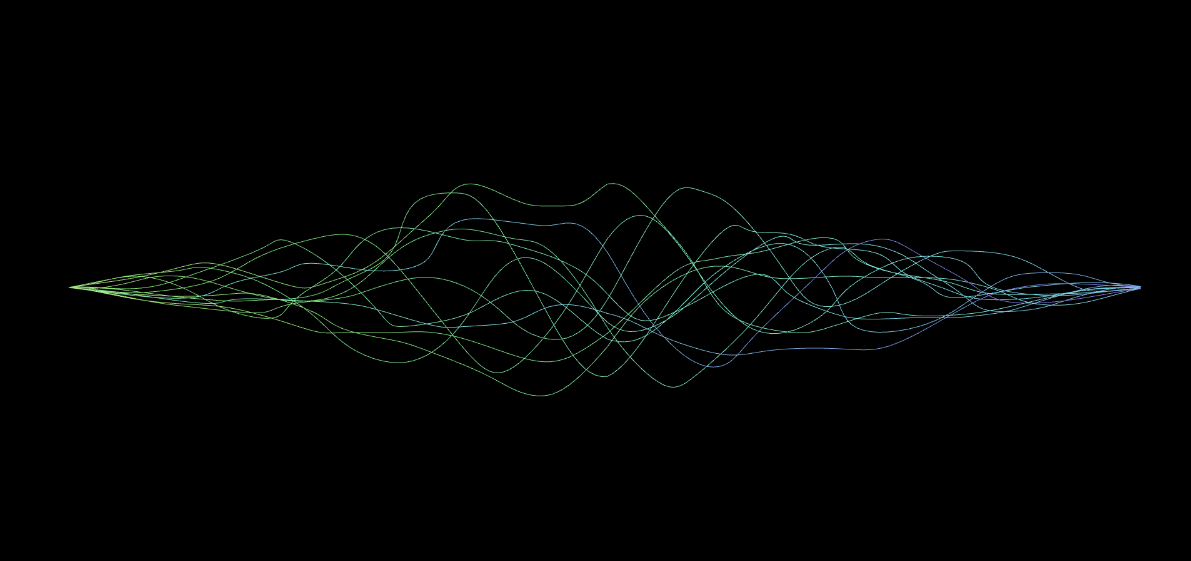
832Garis Kanvas HTML5 yang berenang kesan animasi latar belakang ke atas

 545
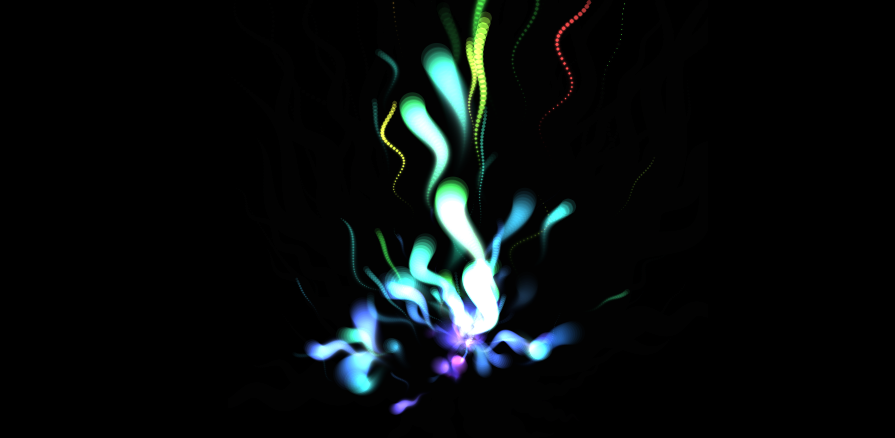
545Garis bercahaya berwarna-warni kanvas html5 mengembara dan menyebarkan kesan khas animasi

 3416
3416Kesan khas animasi garis aliran warna HTML5 ialah kesan khas animasi garis warna.

 1671
1671html5 kesan khas animasi garis kanvas jatuh

 830
830Kesan khas animasi garis keren html5 kanvas

 852
852Kesan khas animasi latar belakang baris html5 svg

 982
982Kesan khas animasi mengalir garis lutsinar kanvas html5

 3062
3062HTML5+tetikus kanvas mengikut kesan khas animasi baris

 978
978Kesan khas animasi baris teknologi html5 menatal ke kanan

 836
836Kesan khas animasi lejang garisan basikal html5 yang keren

 6474
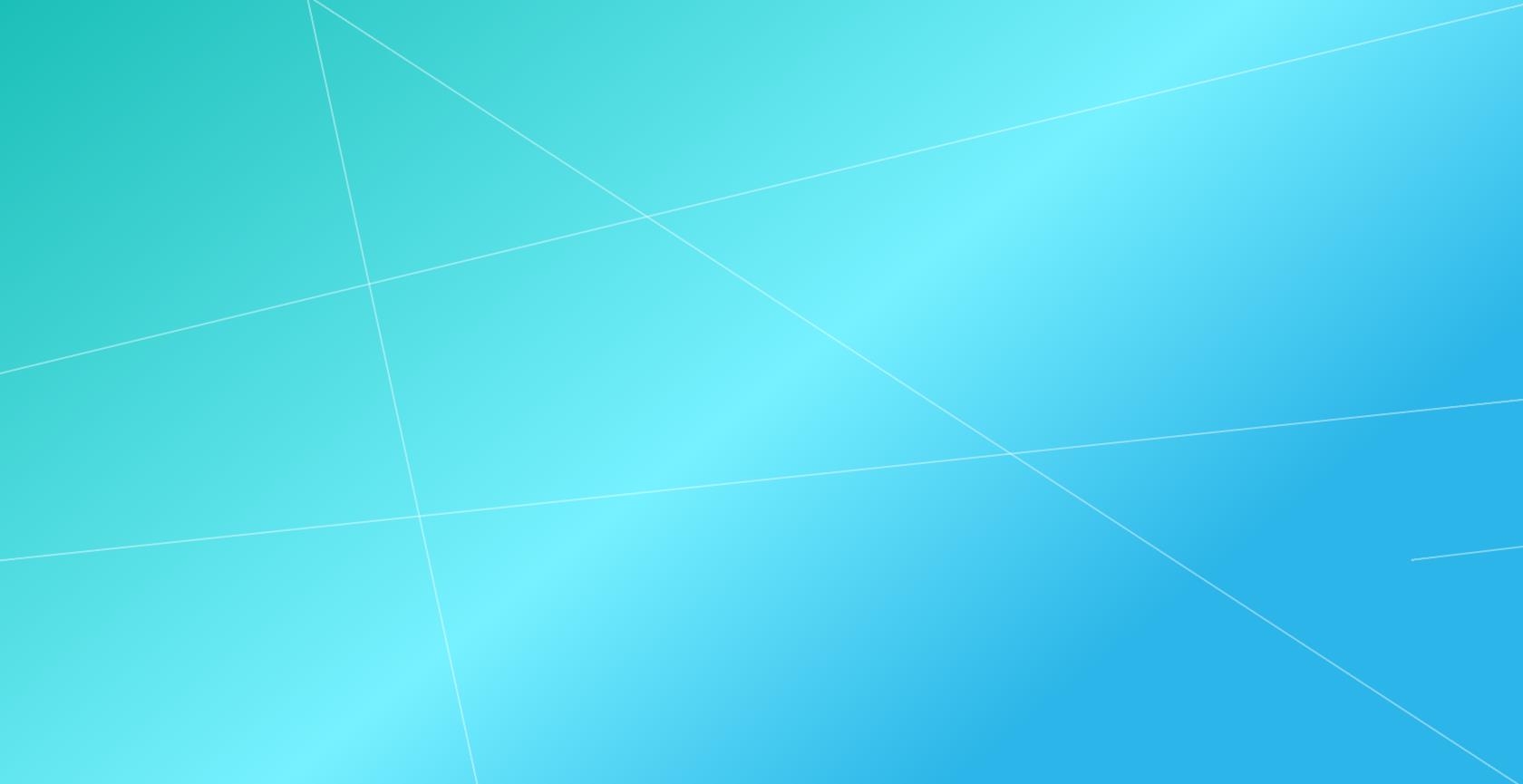
64745 kesan animasi garisan grid yang sejuk. Baris WebGL animasi yang dibuat menggunakan perpustakaan three.meshline. Animasikan dan bina baris ini untuk mencipta koleksi teks animasi anda sendiri untuk membentuk kesan khas animasi latar belakang garisan sejuk.

 928
928Tetikus kanvas html5 mengikuti kesan khas animasi baris

 737
737Kesan khas animasi riak cinta garis Kanvas HTML5

 1897
1897HTML5 Kesan khas animasi ular berenang Kanvas

 1517
1517Kesan khas animasi obor-obor berenang kanvas HTML5

 748
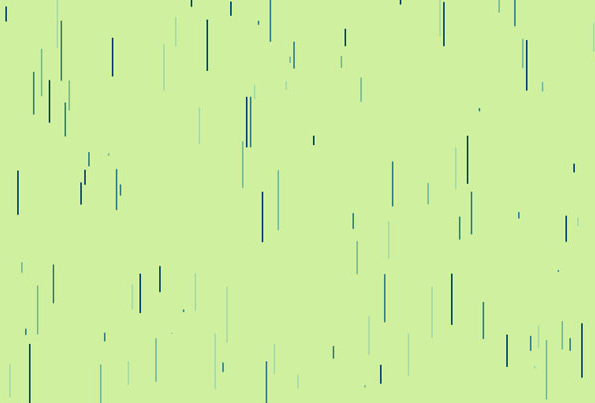
748Kesan khas animasi latar belakang garis mengalir menegak Kanvas HTML5

 760
760Kesan khas animasi pemuatan cawan kopi baris html5 svg

 1865
1865Kesan khas animasi lejang garisan basikal CSS3+html5 yang hebat

