
 800
800Kesan khas animasi buku flip majalah elektronik HTML5

 749
749Kesan khas animasi kad ramalan cuaca tanda cuaca hujan

 3989
3989Tetikus HTML5 mengikuti kesan khas kursor bintang

 947
947Bintang kursor tetikus Kanvas HTML5 berikutan kesan khas animasi

 3365
3365Animasi HTML5 berbentuk hati mengikut kesan khas pergerakan kursor tetikus

 3401
3401HTML5+CSS3 animasi berbentuk hati mengikut kesan khas pergerakan kursor tetikus

 1706
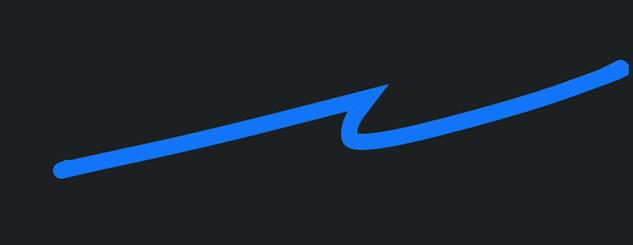
1706HTML5 Kesan garis lukisan tetikus kanvas

 16372
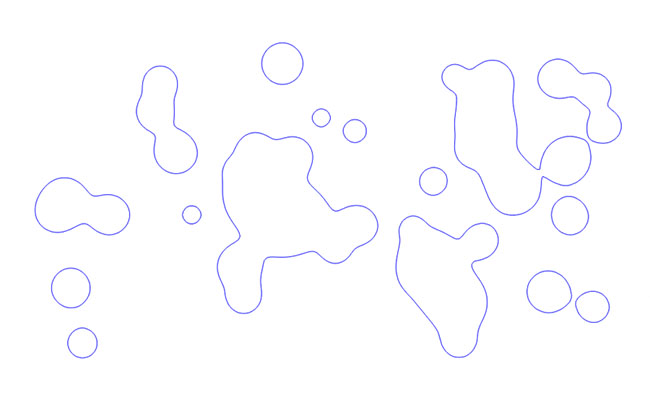
16372HTML5 Kesan tetikus hover gelembung Kanvas

 1192
1192Putaran zarah kanvas html5 mengikuti kesan khas animasi kursor tetikus

 1322
1322Kesan pembesaran gambar klik tetikus HTML5

 4459
4459HTML5-Kesan khas animasi cermin pokok kawalan tetikus

 1802
1802HTML5-Kesan khas animasi anjal seret tetikus

 1862
1862Tetikus gelembung warna HTML5 berikutan kesan khas

 3728
3728HTML5 tetikus pada huruf animasi kesan khas

 2040
2040Kesan label terapung bentuk HTML5 SVG ialah kesan label terapung bentuk HTML5 SVG dan CSS3 yang sangat hebat.

 1659
1659Bintang warna svg html5 mengikuti kesan khas animasi bergerak kursor tetikus

 2112
2112HTML5 Kanvas tetikus menggerakkan buih ke dalam berbilang kesan khas

 3062
3062HTML5+tetikus kanvas mengikut kesan khas animasi baris