1930
1930CSS3 kiub 3D flip halaman web memuatkan kesan animasi

 2682
2682Kesan lilitan stereoskopik 3D tetikus CSS3 ialah kesan khas animasi kiub tiga dimensi yang mengesan arah tetikus.

 4824
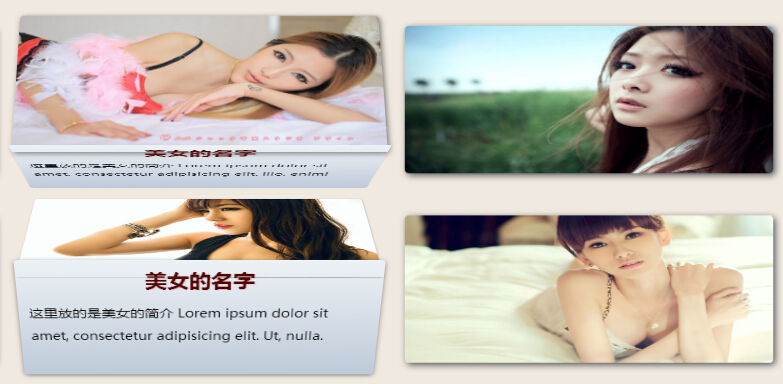
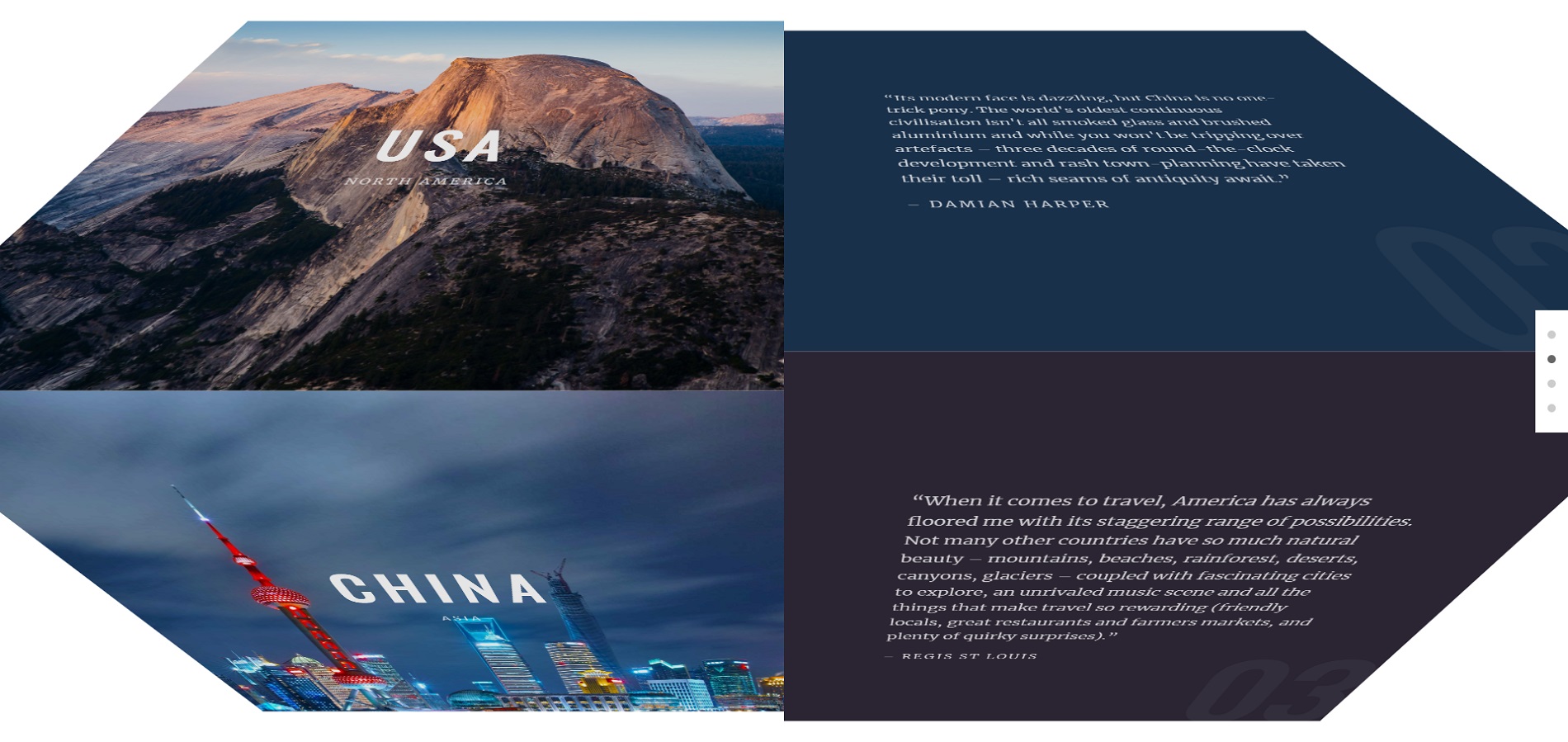
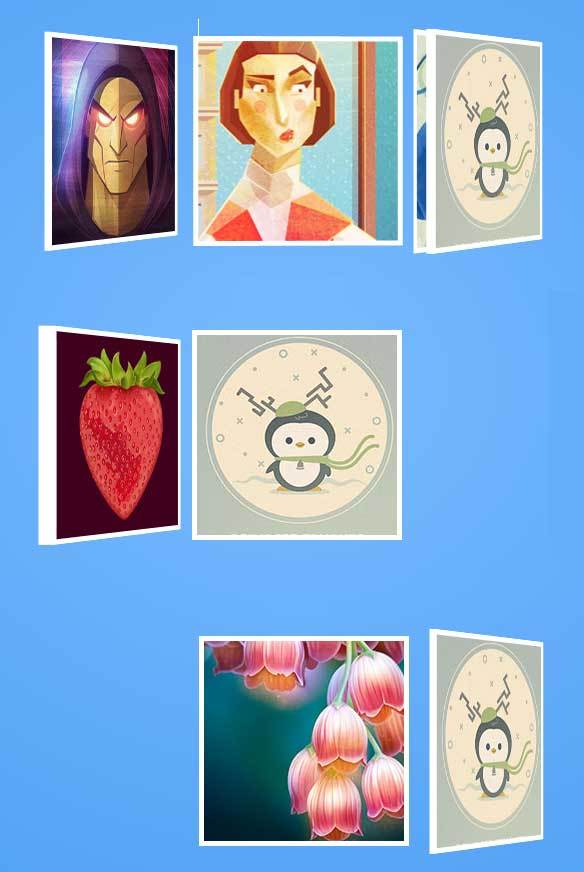
4824Kesan membalikkan imej 3D CSS3 dengan kesan bayang dinamik

 1525
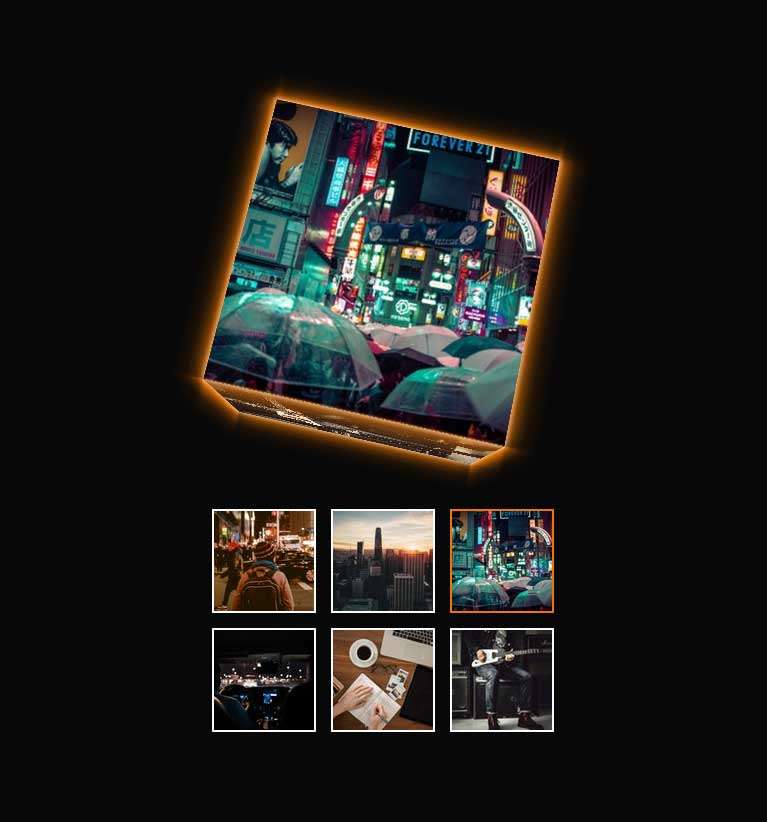
1525Album gambar CSS3 kesan bayang tiga dimensi

 1721
1721Imej 3D flip ke atas memudar kesan khas CSS3

 2613
2613Kesan khas animasi putaran kiub gambar 3D css3 tulen memerlukan pengetahuan asas putaran 3D Jika anda meletakkan kesan istimewa sedemikian pada tapak web peribadi anda, ia akan menjadi sangat keren Jika anda menambah muzik latar belakang ke halaman web, kesannya juga sangat bagus.

 5611
5611Buat kesan khas animasi putaran persegi kubus 3D berdasarkan TweenMax yang menggabungkan berbilang gambar.

 1565
1565album gambar kiub 3D css3, css3 3d, css3, 3d, flip, kiub

 4884
4884Kesan penukaran album gambar tiga dimensi HTML5 yang sangat pantas, kesan khas yang baik, sangat tiga dimensi Ia sepatutnya bagus untuk menggunakan kesan khas tersebut dalam album foto tapak web PHP Cina mengesyorkan muat turun.

 2162
2162Kesan putaran 3D gambar CSS3 yang hebat Selepas menuding tetikus, gambar akan berputar 3D ke sisi lain. Serasi dengan pelayar chrome dan firefox. Arahan: 1. Tajuk fail rujukan kawasan component.css, demo.css, normalize.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan 4. Ubah suai gambar

 927
927Pautan kiub berputar 3D CSS3 tulen dengan ikon bukan sahaja mempunyai ikon kecil, tetapi juga animasi kiub akan terbalik apabila anda mengklik dan meluncur tetikus.

 5453
5453jQuery skrin penuh fokus menegak imej 3D stereoscopic flip suis plug-in, gambar dan penerangan gambar dibahagikan kepada skrin kiri dan kanan

 4116
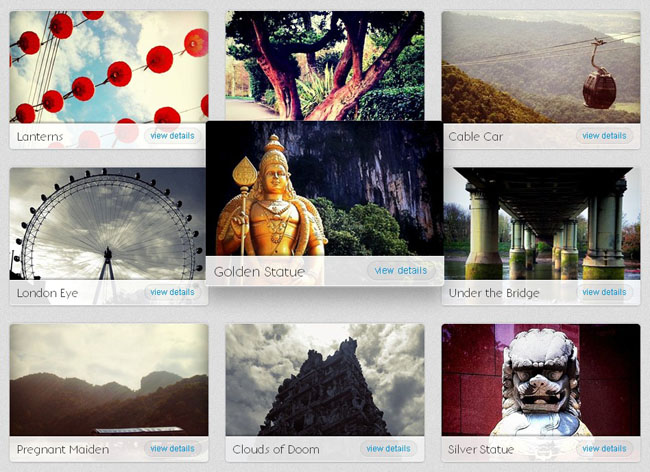
4116Kesan Album Foto 3D Smooth ialah kesan album foto 3D dengan kesan tiga dimensi yang kuat Ia sangat lancar untuk digunakan, mempunyai kesan yang hebat dan mempunyai keserasian pelayar yang baik.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 656
656Menu akordion menegak berputar 3D CSS3 yang praktikal mempunyai kesan visual 3D dalam penampilan keseluruhannya Apabila menukar item menu, item menu juga mempunyai kesan penukaran 3D.

 2359
2359Konsep pratonton flip imej lakaran kecil CSS3. Tuding lakaran kecil untuk menyelak animasi kocok, atau sentuh dan luncurkan jika anda menggunakan peranti sentuh.

 3009
3009Imej fokus jQuery Kesan penukaran karusel flip 3D, kesan penukaran gambar 3D dengan lakaran kecil dan kawalan butang berdasarkan pemalam karusel gambar jQuery Slider.

 1891
1891Reka letak UI imej muka depan imej grid berlian berwarna-warni CSS3 responsif, menyokong kesan flip hover imej yang dilanjutkan tanpa had. Ini ialah kesan susun atur grid gambar yang sangat kreatif.

 2426
2426Album foto tiga dimensi CSS3 menyerlahkan kesan ini Kesan album foto kebanyakannya digunakan dalam laman web peribadi atau laman web seperti ruang QQ dan menukar beberapa gambar anda sendiri kesannya!