1748
17486 kesan khas yang hebat untuk memaparkan lapisan topeng apabila tetikus meluncur ke atas gambar.

 2283
22836 kod JS tetikus imej Selepas tetikus melayang di atas imej, tajuk teks muncul dalam 6 bentuk animasi yang berbeza Ia serasi dengan pelayar web PHP Cina mengesyorkan muat turun. Arahan: 1. Kawasan kepala merujuk fail css, modernizr.custom.js 2. Tambah !-- kod mula --!-- kod akhir --kod wilayah pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan

 6617
66176 kod gaya halaman CSS3 yang ringkas dan cantik

 5439
5439Kesan menukar warna dan berputar ikon tetikus CSS3 ialah kesan khas ikon tetikus CSS3 yang menukar warna dan berputar.

 1919
1919Klik zum lalai JS untuk memaparkan muat turun kod imej menu navigasi 6 sisi

 8152
8152Kesan khas animasi css3 gambar tuding tetikus ialah kesan khas animasi CSS3 yang menggunakan peralihan dan transformasi untuk mencipta teks dan ikon penerangan gambar apabila tetikus menuding gambar.

 1652
1652Tetikus, senarai imej, lapisan topeng, imej css3

 1890
1890Ini adalah kesan khas animasi tanda lokasi peta CSS3 mudah dengan kesan animasi, kod penanda ikon lokasi CSS3.

 1757
1757Kesan khas imej tuding tetikus css3, kod sumber kesan hover imej

 3376
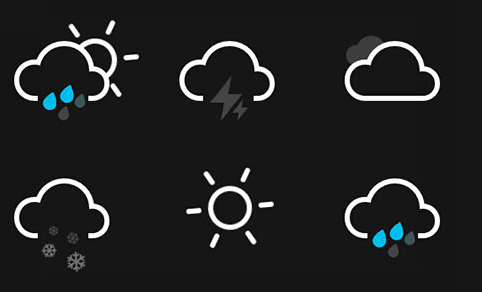
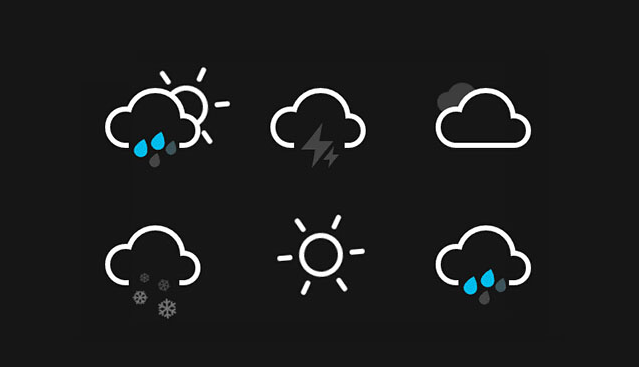
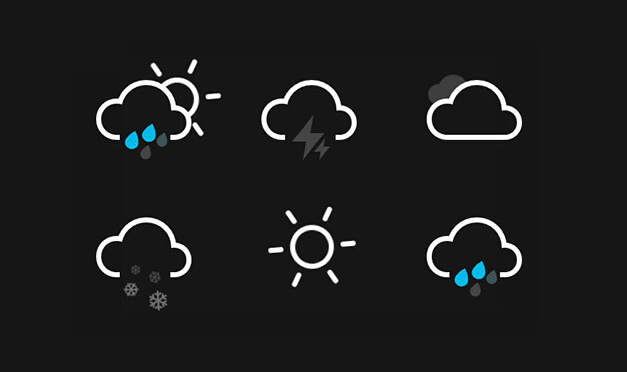
3376svg melukis animasi ikon cuaca linear putih ringkas, termasuk 6 elemen ikon cuaca biasa seperti guruh, hujan, mendung, cerah, hujan lebat dan salji.

 2129
2129Kesan khas gambar sempadan tuding tetikus css3

 2412
2412Kesan khas animasi css3 gambar hover tetikus

 1322
1322css3 apple WWDC ikon putaran animasi kesan khas