
 1052
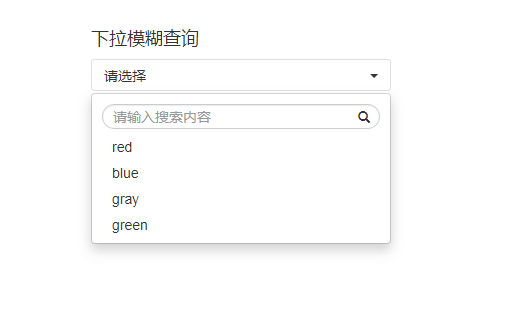
1052css blur imej tepi pemprosesan kesan khas

 4514
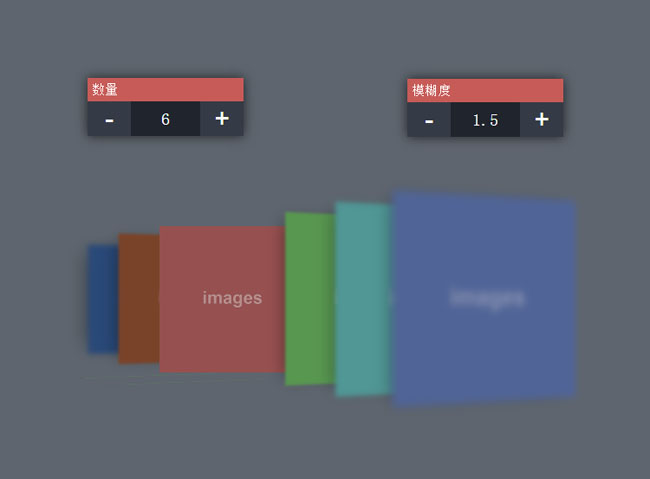
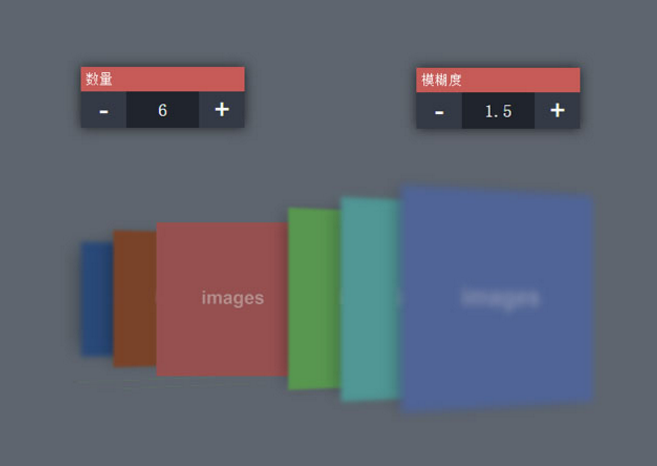
4514Album foto 3D interaktif JS menukar kesan khas dengan kesan kabur

 1893
1893Kesan kabur teks sejuk CSS3 tulen ialah muat turun kesan khas animasi teks.

 1442
1442album foto 3D interaktif js menukar kesan khas dengan kesan kabur

 1880
1880Kesan penukaran mod terang dan gelap halaman web HTML+CSS

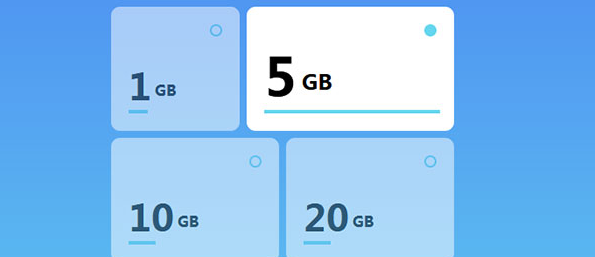
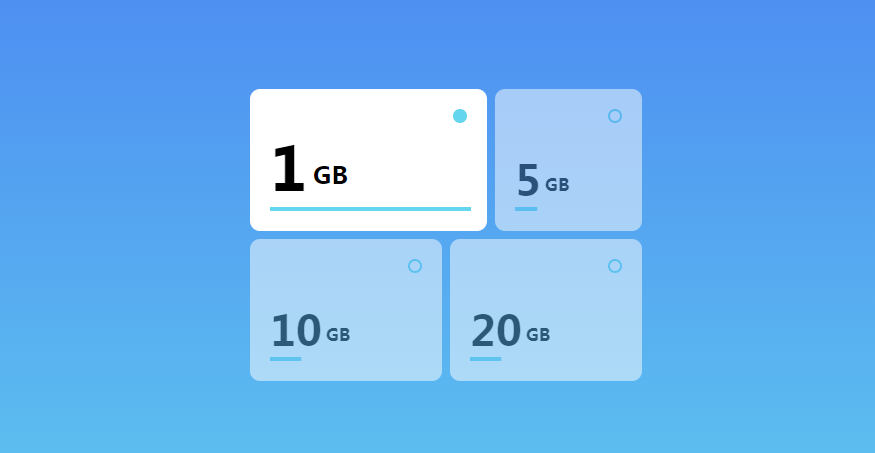
 1311
1311Kesan pensuisan modul susun atur fleksibel Kotak Fleksibel CSS+

 1216
1216Kesan pensuisan modul susun atur fleksibel Kotak Fleksibel CSS

 2763
2763Ini ialah pemalam penukaran imej fokus jQuery dengan kesan kabur imej pada kedua-dua belah imej pratonton bukan semasa Ia menyokong penukaran seret atau klik tetikus dan pensuisan gelongsor skrin sentuh telefon bimbit.

 821
821HTML5 hover kesan kabur imej lain ialah alat yang menjana imej kabur secara automatik dan menyerlahkan kesan imej yang ditentukan.

 2948
2948Melibas fon animasi 3D mensimulasikan kesan membuka pintu.

 1841
1841Kesan kabur jQuery bagi gambar besar di tengah dan gambar kecil di kedua-dua belah menggunakan dua gambar yang sama seperti karusel hadapan dan belakang Latar belakang dikaburkan menggunakan penapis CSS, dan kedua-dua kumpulan karusel boleh bergerak serentak.

 1988
1988Ui tuding kad mozek. kad penapis css3, kesan animasi kabur mozek imej senarai atas tetikus, kesan khas paparan definisi tinggi imej terpilih.

 1380
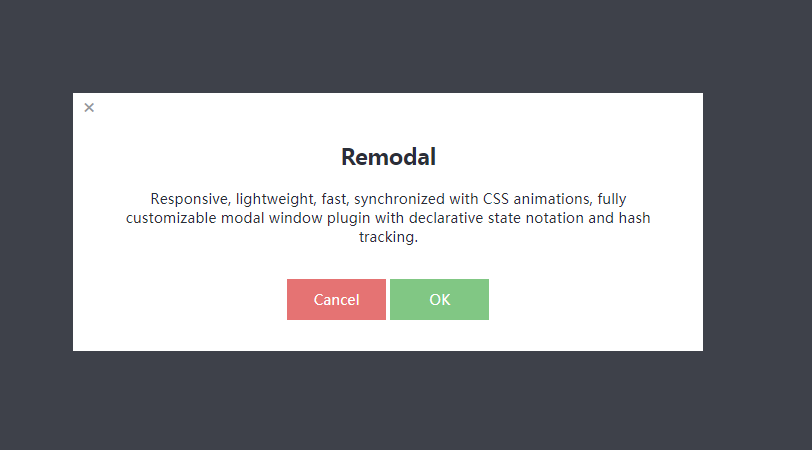
1380Remodal ialah pemalam tetingkap modal yang rata, responsif, ringan, pantas dan mudah disesuaikan. Gunakan notasi keadaan deklaratif dan penjejakan cincang. Semua pelayar moden menyokongnya. Anda boleh dengan mudah menentukan bekas latar belakang (seperti kesan kabur) untuk tetingkap modal.

 1008
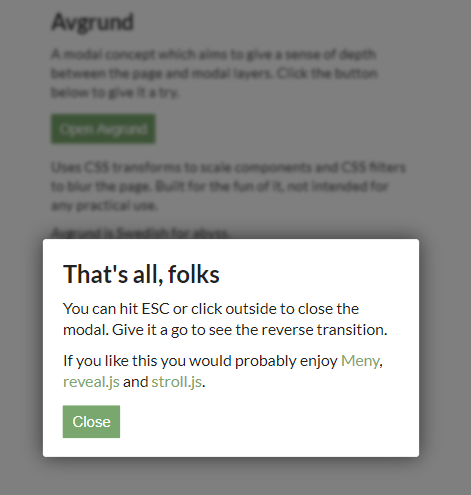
1008Avgrund ialah pemalam lapisan pop timbul yang berkesan Apabila lapisan muncul, halaman menjadi kabur dan berundur Lapisan pop timbul menyokong penutupan dengan menekan ESC dan mengklik pada latar belakang Anda boleh menggunakannya dengan hanya memperkenalkan fail berkaitan Avgrund ke dalam halaman.

 1146
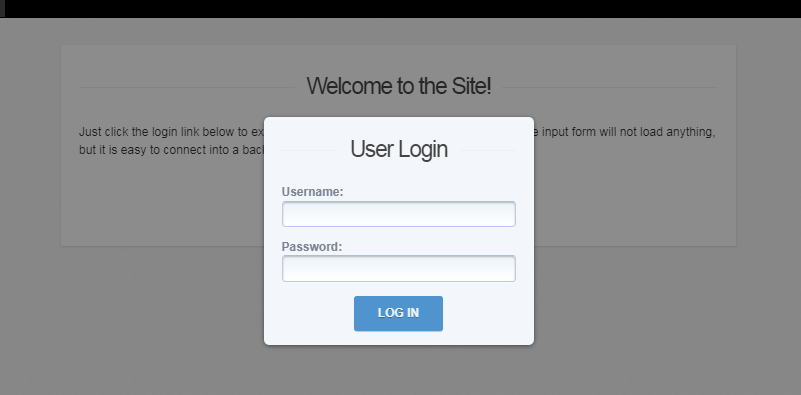
1146Cara menggunakan pemalam jQuery leanModal untuk mencipta tetingkap modal biasa. Jika anda mempunyai lesen umum MIT, maka pemalam ini adalah sumber terbuka sepenuhnya dan percuma Saya sangat menyukai pemalam ini. Anda juga boleh menambah CSS sendiri untuk mencapai kesan tersuai.