12839
12839klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.

 2186
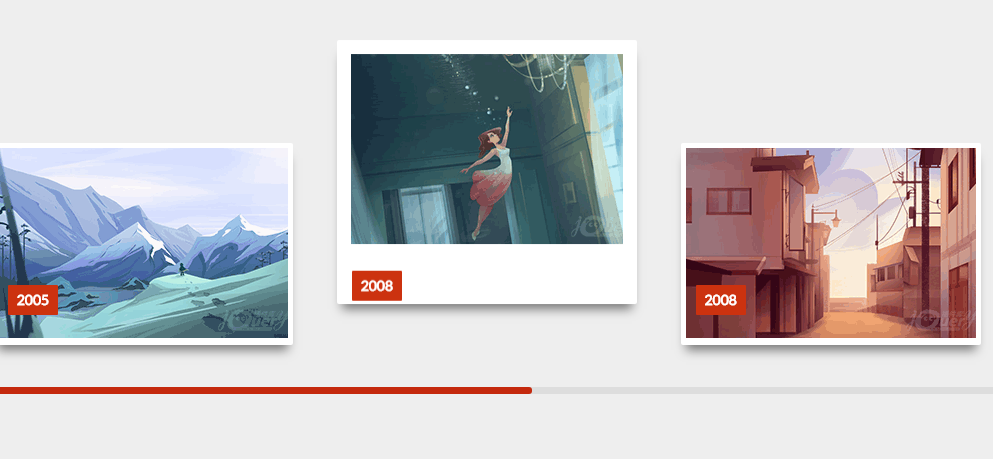
2186Kesan animasi tatal tetikus direalisasikan berdasarkan animate.css dan JS asli Ia adalah kesan animasi CSS3 yang sangat baik Ia direalisasikan berdasarkan pemalam animasi CSS animate.css mempunyai banyak kesan khas animasi sumber terbuka Sila pergi ke laman web rasmi untuk melihat.

 676
676Kesan animasi kawalan tetikus tatal css paralaks tulen

 1257
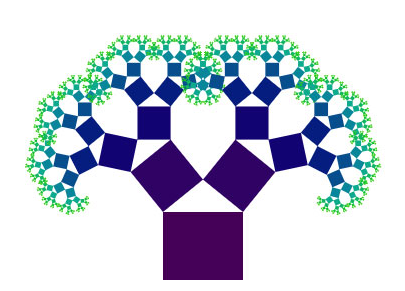
1257jquer+HTML5 tetikus mengawal kesan khas animasi bentuk arah pertumbuhan pokok

 1703
1703Kesan animasi spring teks tarik tetikus JS

 1056
1056Tetikus yang biasa digunakan melepasi kesan animasi lapisan topeng, dan mengklik kesan animasi tetingkap timbul.

 1886
1886Serasi dengan kesan kad animasi tetikus Firefox

 1448
1448Paparan pudar imej menatal mendatar dan kesan tuding tetikus

 1862
1862Gambar dengan tatal anak panah kiri dan kanan + klik tetikus untuk membesarkan kesan

 1360
1360Kesan animasi pembalut sempadan atas tetikus

 1438
1438imagehover.css-Css3 tulen tetikus ke atas perpustakaan animasi kesan gambar, 44 jenis tetikus ke atas kesan

 2615
2615Pelbagai kesan grafik alih tetikus dan animasi teks yang hebat

 2192
2192Kesan paparan animasi imej tuding tetikus HTML5

 9652
9652Pelbagai kesan teks animasi imej css3 mouseover