
 1372
1372Perihalan pemalam: Animasi baris 3D yang hebat berdasarkan three.js

 1879
1879H5+Kanvas kesan khas animasi sambungan baris 3D yang sejuk

 2219
2219css3+HTML5 Kanvas kesan khas animasi sambungan baris 3D sejuk

 625
625Kesan khas animasi baris hingar 3D HTML5 Kanvas+WebGL

 830
830Kesan khas animasi garis keren html5 kanvas

 2596
2596Kesan khas animasi avatar watak bump baris HTML5 hitam hitam sejuk

 6474
64745 kesan animasi garisan grid yang sejuk. Baris WebGL animasi yang dibuat menggunakan perpustakaan three.meshline. Animasikan dan bina baris ini untuk mencipta koleksi teks animasi anda sendiri untuk membentuk kesan khas animasi latar belakang garisan sejuk.

 2469
2469Lukis animasi bercahaya garis mesh berwarna-warni skrin penuh berdasarkan kanvas, kesan khas animasi bercahaya garis 3D.

 1225
1225Kesan animasi bergerak baris teks atas tetikus yang sejuk

 1378
1378Kesan animasi menu hover css yang hebat

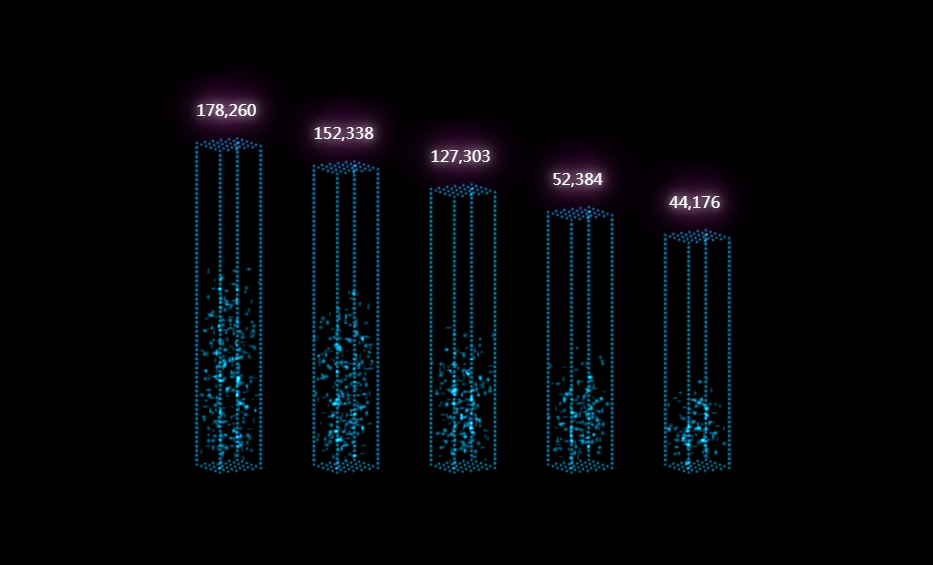
 2634
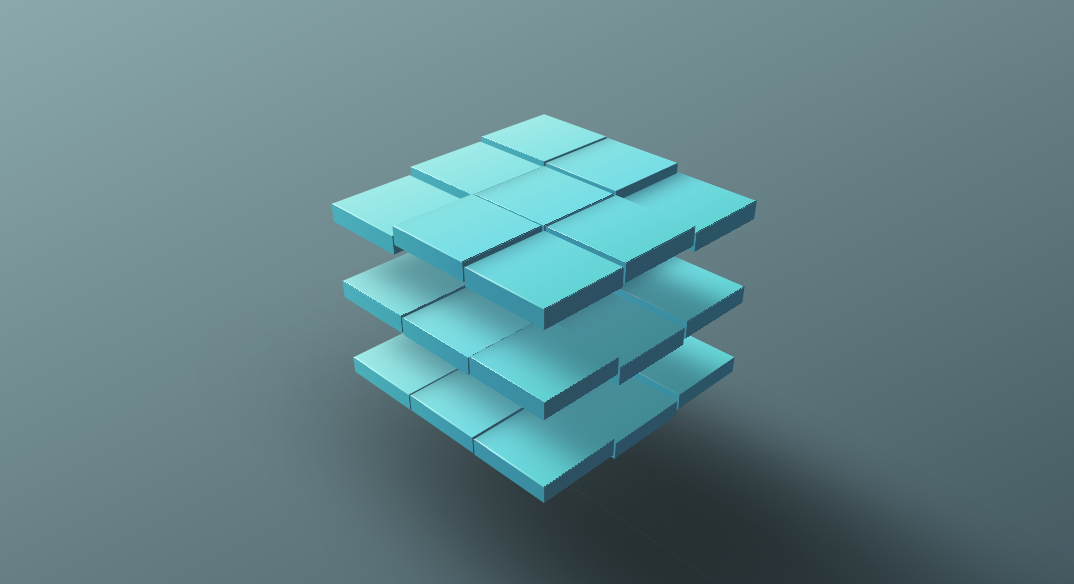
2634Histogram kiub 3D three.js yang sangat indah dan sejuk dengan animasi zarah

 836
836Kesan khas animasi lejang garisan basikal html5 yang keren

 834
834Kesan khas animasi gerakan zarah arnab 3D yang keren

 1104
1104Kesan khas animasi teks donat 3D yang hebat

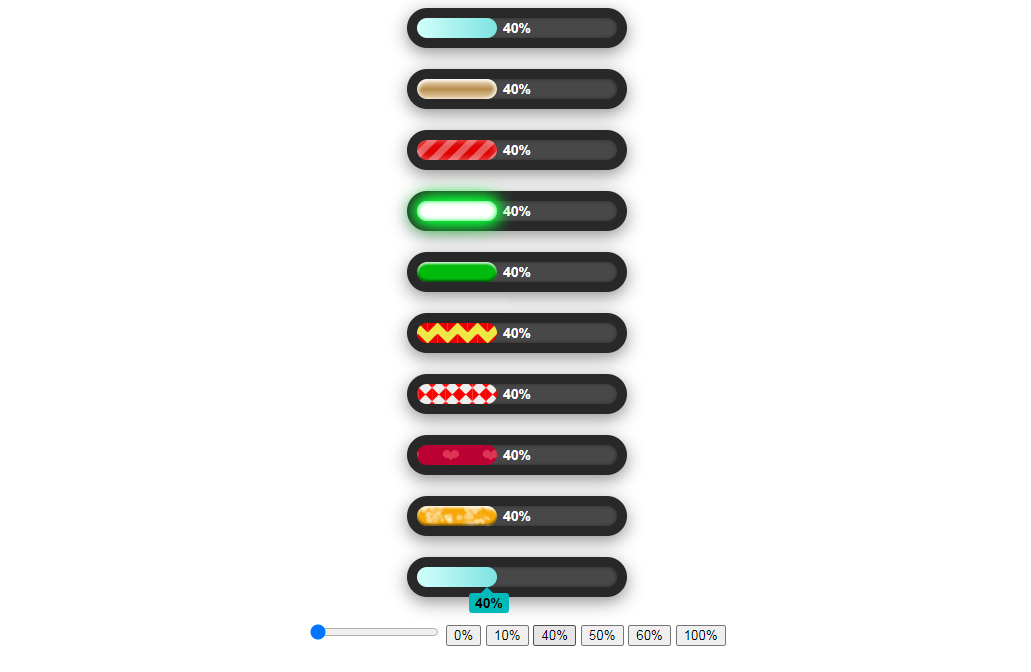
 3570
3570Pemalam bar kemajuan animasi CSS3 dinamik dan sejuk

 2181
2181H5+Kanvas kesan khas animasi garis beralun warna pelangi sejuk

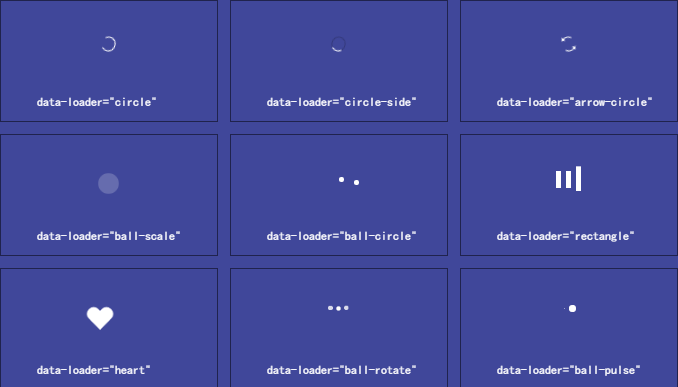
 3317
3317CSS tulen merealisasikan muat turun kod animasi kesan khas yang hebat semasa memuatkan halaman web yang dinamik. Pelbagai animasi kesan khas CSS Memuatkan keren boleh dipilih mengikut keperluan.

 1865
1865Kesan khas animasi lejang garisan basikal CSS3+html5 yang hebat