
 2167
2167Kesan label terapung kotak input borang jQuery ialah cara yang sangat mudah untuk menambah kesan animasi label terapung untuk membentuk elemen input.

 1346
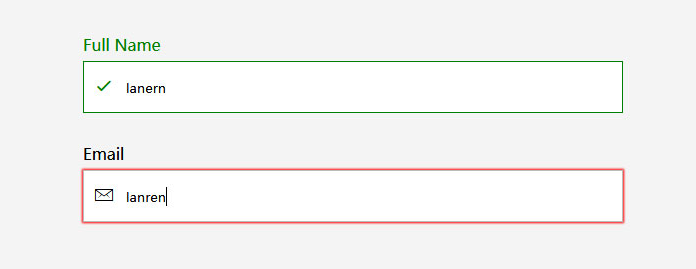
1346kod pengesahan kotak input borang jQuery CSS3 dengan kesan animasi

 1876
1876Kod pengesahan kotak input borang CSS3+H5 dengan kesan animasi

 987
987Kod bingkai bentuk HTML, kotak input teks gesaan terapung animasi css3, apabila anda perlu memasukkan teks, gesaan teks dalam kotak input akan terapung dan dipaparkan, bukan sahaja boleh menggesa tanpa menjejaskan input, butiran reka bentuk sangat mesra pengguna.

 1790
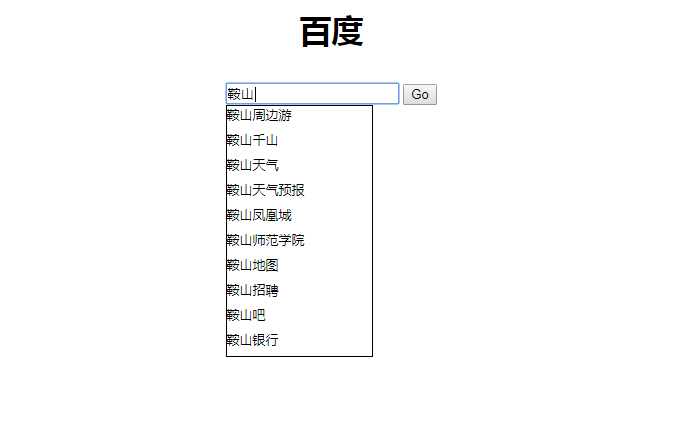
1790teks input kotak carian jQuery+Ajax untuk melengkapkan kod secara automatik, kotak lungsur penyiapan automatik carian Baidu tiruan dilaksanakan menggunakan Ajax untuk memaparkan pilihan senarai yang berkaitan.

 1434
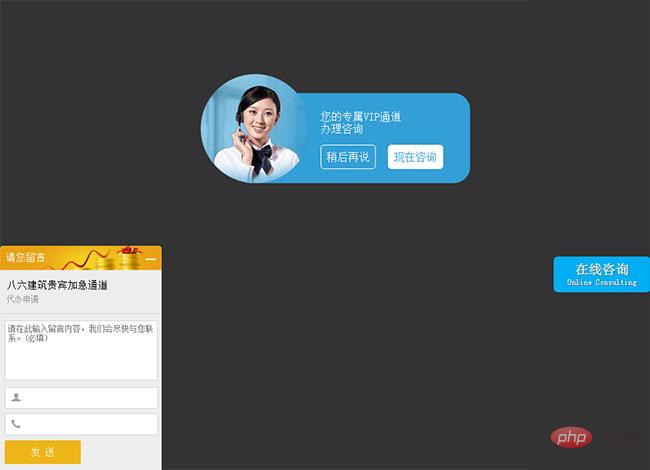
1434Tiruan jQuery bagi kod perkhidmatan pelanggan dalam talian Baidu Shangqiao ialah penyerahan borang perundingan dalam talian universal, kotak mesej perkhidmatan pelanggan dalam talian dan kesan khas borang mesej dalam talian yang digantung.

 2920
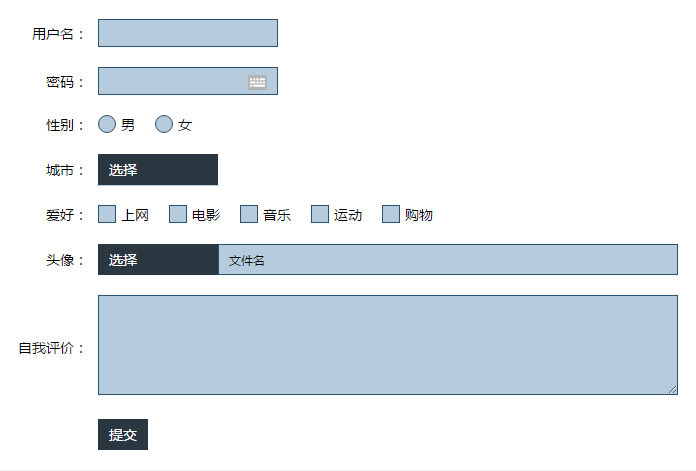
2920Borang semak pilihan radio yang biasa digunakan menyerahkan kod kesan khas js, yang boleh merealisasikan kotak semak butang radio asal yang dipilih, tidak dipilih dan dilumpuhkan Ia juga boleh menetapkan maklumat teks yang dipilih dan tidak dipilih, lebar minimum label, dsb mudah, praktikal dan mudah digunakan.

 3011
3011jQuery menukar tetikus kepada kesan tepi bulat apabila melalui imej segi empat sama Mengklik pada imej akan muncul lapisan terapung, yang sesuai untuk paparan halaman pasukan Ia serasi dengan pelayar web PHP Cina mengesyorkan muat turun. Arahan: 1. Perkenalkan fail helaian gaya lrtk.css ke dalam kawasan kepala 2. Perkenalkan jquery-1.7.1.js di kawasan kepala 3. Tambahkan <!-- kod mula --><!-- kod tamat --> komen kod kawasan ke halaman web anda.

 2005
2005"Muat turun kod kesan khas boleh alih kesan khas topeng peristiwa klik jQuery. Pemalam lapisan pop timbul jquery untuk mencipta kesan penyerahan borang lapisan pop timbul borang pendaftaran, yang boleh menyokong pop timbul seret ke jQuery kesan lapisan atas Tajuk, ketinggian, lebar, dsb. boleh disesuaikan pemalam js lapisan pop timbul.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

 1008
1008Kesan khas halaman web karusel album foto 3D JS ialah kesan khas halaman web karusel album foto 3D yang hebat.

 939
939Menu terapung gelembung 3D html5 yang sejuk Setiap item menu ialah gelembung terapung gaya 3D. Selepas memilih item menu, ia akan berputar dan bertukar warna, dan menu semasa akan diaktifkan serta-merta.

