
 2220
2220Kod penukaran butang anak panah biru peta fokus jQuery ialah kesan penukaran karusel gambar yang meniru laman web rasmi QQ Music.

 1627
1627butang klik jQuery untuk menukar kod imej latar belakang halaman web

 714
714Kesan kekunci menu html5 boleh diseret secara bebas. Terdapat butang menu berwarna biru terapung pada halaman. Tetikus boleh menyeret butang untuk menukar kedudukan butang -menu bawah.

 11710
11710Ikon butang perkongsian platform sosial css3 mouse hover kesan isian kesan khas halaman web

 2525
2525Kesan seperti butang aplikasi langsung tiruan jQuery ialah butang klik tetikus yang muncul kesan animasi ikon berbentuk hati dengan warna yang berbeza.

 2626
2626CSS3 menu ikon kiri klik kod penukaran skrin penuh ialah butang ikon klik tetikus di sebelah kiri kesan animasi halaman web menukar kesan khas halaman skrin penuh.

 2735
2735Kesan animasi ikon pemuatan halaman web CSS3 SVG ialah kesan ikon pemuatan halaman web gaya oren.

 4373
4373Pensuisan imej jQuery dengan indeks paging ialah alat yang menyokong tatal kiri dan kanan imej dan butang indeks paging untuk mengawal tatal kiri dan kanan imej yang sepadan Ia sesuai untuk pengeluaran kesan khas halaman web dengan butang paging untuk mengawal tatal imej.

 1884
1884Kod penukaran gambar Jianshu.com tiruan jQuery ialah kod yang meniru laman utama Jianshu.com untuk bertukar antara satu gambar besar dan dua gambar kecil Butang mengawal kod penukaran imej.

 2729
2729jquery kembali ke kod atas dengan kod QR Ia memaparkan butang kembali ke atas apabila menatal bar skrol halaman web Mengklik butang kembali ke atas dengan lancar Imej kod QR akan dipaparkan apabila tetikus bergerak ke atas ikon WeChat Imej kod QR akan muncul apabila tetikus bergerak ke atas ikon telefon perkhidmatan pelanggan.

 1446
1446Kod penukaran imej JS apabila tetikus menyentuh butang indeks ialah kod paparan peta fokus tapak web yang ringkas dan praktikal.

 2367
2367Ini adalah halaman log masuk yang ringkas dan elegan Di sebelah kiri adalah borang log masuk, menggunakan warna biru dan putih di sebelah kanan adalah gambar, yang boleh digantikan dengan gambar yang diperlukan. Secara keseluruhannya ringkas dan elegan, sesuai untuk kebanyakan tapak web.

 2524
2524Tetikus CSS3 tulen melalui butang latar belakang mengisi kesan khas Kesan khas animasi mengisi latar belakang butang direalisasikan melalui css3 Ia sangat sesuai untuk laman web korporat atau pusat membeli-belah Kesan butang biasanya digunakan untuk pendaftaran dan log masuk laman web ahli. Gunakan kesan khas animasi untuk menjadikan halaman lebih menyeronokkan.

 1885
1885Pemalam leret jQuery mencipta grafik ringkas dan kad teks yang boleh ditukar dengan menyeret peluncur dengan tetikus Ia menyokong penukaran kesan khas dengan mengklik pada butang untuk pergi ke halaman sebelumnya atau halaman seterusnya.

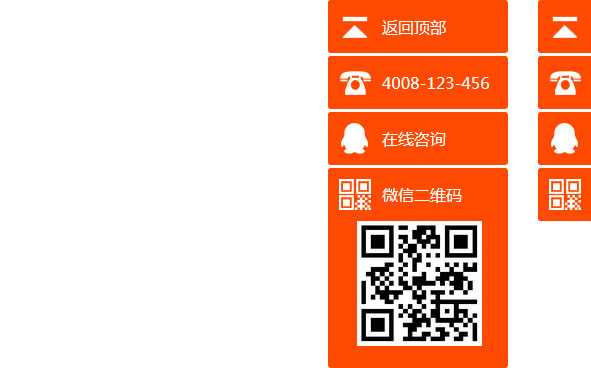
 2495
2495Kesan khas perkhidmatan pelanggan dalam talian jQuery gaya oren ringkas di sebelah kanan halaman web, kod perkhidmatan pelanggan terapung tapak web, kod perkhidmatan pelanggan dalam talian QQ dengan butang kembali ke atas dan kod QR

 3409
3409Kesan khas halaman web CSS3 yang menghasilkan kesan liputan warna kecerunan apabila tetikus meluncur ke atas gambar Apabila kita meluncurkan tetikus ke atas gambar, lapisan topeng warna kecerunan akan dilindungi di atas gambar.

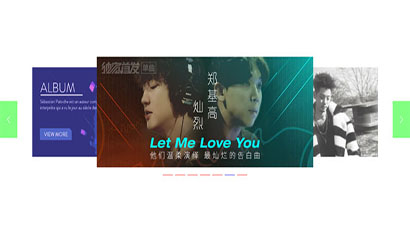
 2578
2578Kod penukaran imej fokus jQuery pada halaman utama laman web muzik adalah kesan khas penukaran imej sepanduk yang sangat baik Ia akan memaparkan kesan khas imej karusel di stesen seterusnya Ia mempunyai butang kiri dan kanan untuk menukar dan menyembunyikan secara automatik butang menukar apabila meninggalkan fokus Ia juga merupakan kod kesan khas JS yang sangat baik.

 1943
1943jquery kembali ke atas butang tersembunyi Ini banyak digunakan di laman web pusat membeli-belah. Jika anda menggunakan roda tetikus untuk kembali ke atas, anda akan keluar mempunyai butang kembali ke atas! Laman web PHP Cina mengesyorkan muat turun!

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 1467
1467Kod sepanduk iklan terapung jQuery ialah sepanduk iklan terapung di bahagian bawah halaman web Klik imej butang tutup untuk menyembunyikan kod kesan penukaran imej saiz sepanduk iklan.

